浏览器外面的滚动条怎样控制内部列表的滚动条

浏览器出现了横向的滚动条,内部的列表也有横向滚动条,怎样实现拖动外面的滚动条里面列表的内容跟着滚动,或者让内部的滚动条悬浮着,滚动上下滚动条的时候横向滚动条的位置不变,代码及效果如下:<body style="OVERFLOW-X: scroll;width:1400px;">
<form id="form1" runat="server">
<div style="OVERFLOW-X: scroll; scrollbar-face-color: #B3DDF7; scrollbar-shadow-color: #B3DDF7; scrollbar-highlight-color: #B3DDF7; scrollbar-3dlight-color: #EBEBE4; scrollbar-darkshadow-color: #EBEBE4; scrollbar-track-color: #F4F4F0; scrollbar-arrow-color: #000000; width: 752px; HEIGHT: 580px" align="center">
<table width="1440" border="1" cellspacing="0" cellpadding="0" style="margin-top:20px;">
<tr>
<td>p</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
<tr>
<td> </td>
<td>pppppppppppppppppp</td>
<td>ppppppppppppp</td>
<td>ppppppppppppppppppp</td>
<td>ppppppppppppppppppppppppppppppp</td>
</tr>
</table>
</div>
</form>
</body>

现在就想实现横向滚动条悬浮,滚动上下滚动条的时候横向滚动条位置不变,并且滚动横向滚动条的时候列表内容跟着滚动,这个如何实现呢?
给window对象添加onscroll滚动条事件,在事件中给设置div的scrollLeft属性。
可否给个具体的例子呢?
@gyangjing:
window.onload=function(){
window.onscroll = function(){
var left = document.documentElement.scrollLeft||document.body.scrollLeft;
var w = document.body.offsetWidth - window.innerWidth;
var d = document.getElementById("form1").children[0];
var t = d.children[0];
var dw =t.offsetWidth - d.offsetWidth;
d.scrollLeft = left*dw/w;
}
}
@授之以渔: 这个貌似不起作用啊,现在滚动外面的横向滚动条是里面所有的内容都跟着动,而不是列表的内容跟着动
@gyangjing: 你把我说乱了
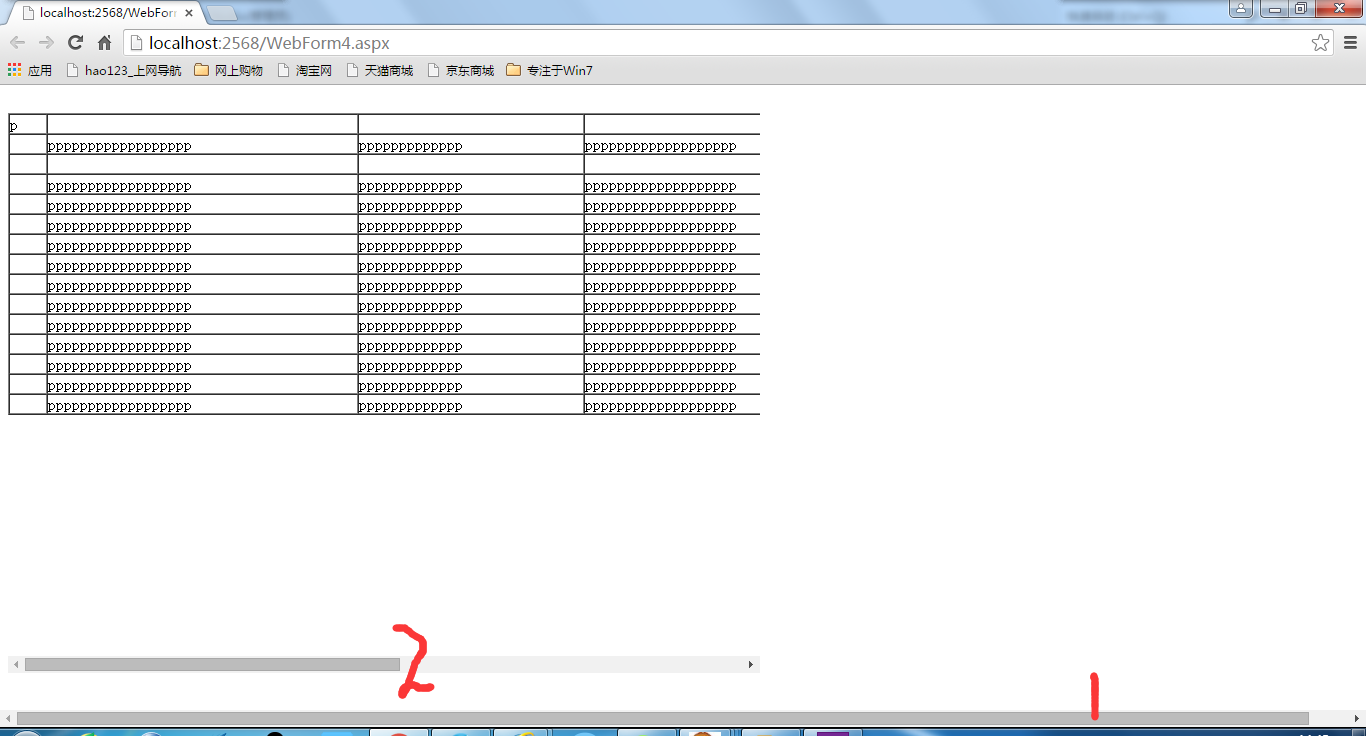
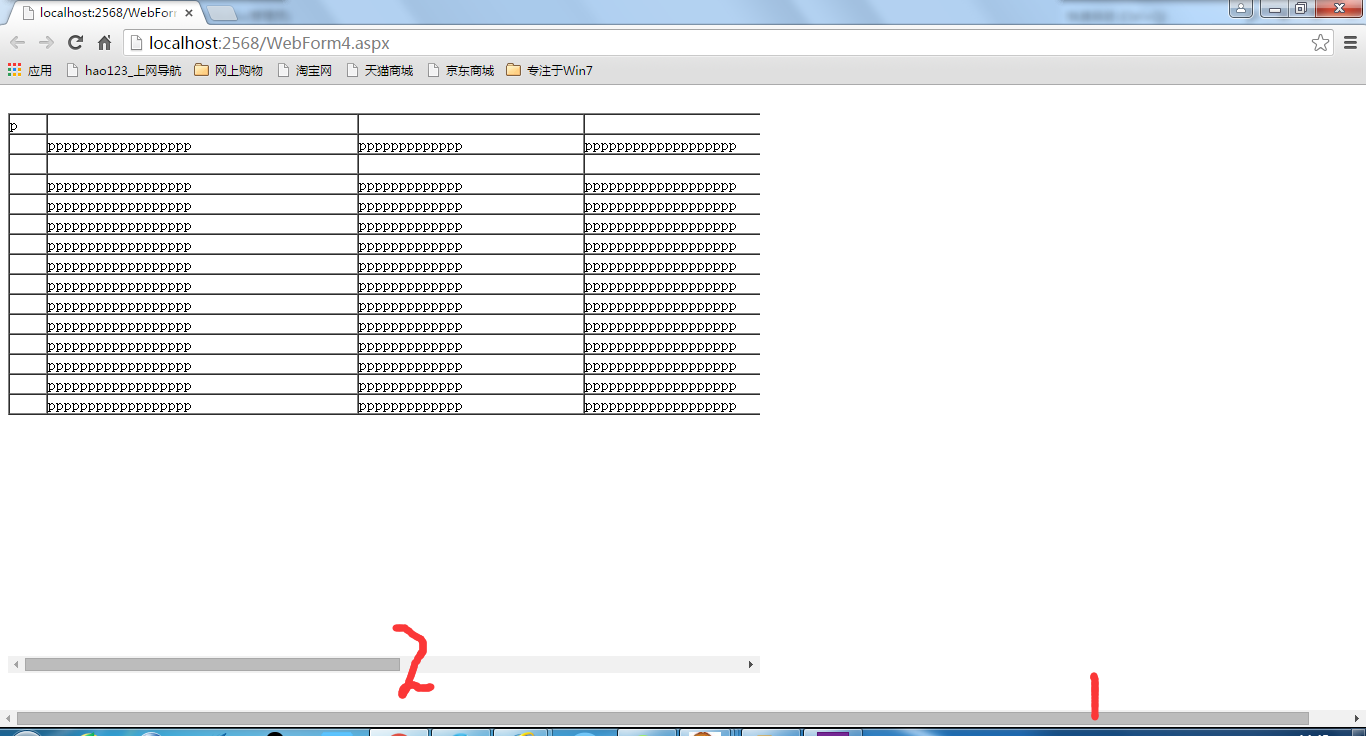
@授之以渔: 这么给你说吧,直接看图,1处的滚动条是这个页面body的,2处的是页面中table的滚动条,现在滚动2,可以拉动列表的内容,现在想要实现去掉2处的滚动条,拉动1处的,列表内容跟着滚动,而页面中的其他内容不跟着滚动,这个如何实现?
@gyangjing:
window.onload=function(){
window.onscroll = function(){
var left = document.documentElement.scrollLeft||document.body.scrollLeft;
var w = document.body.offsetWidth - window.innerWidth;
var d = document.getElementById("form1").children[0];
var t = d.children[0];
var dw =t.offsetWidth - d.offsetWidth;
d.scrollLeft = left*dw/w;
d.style.left=left+"px";
}
}
@gyangjing: 要把div的position:absolute,body的position设置为relative









