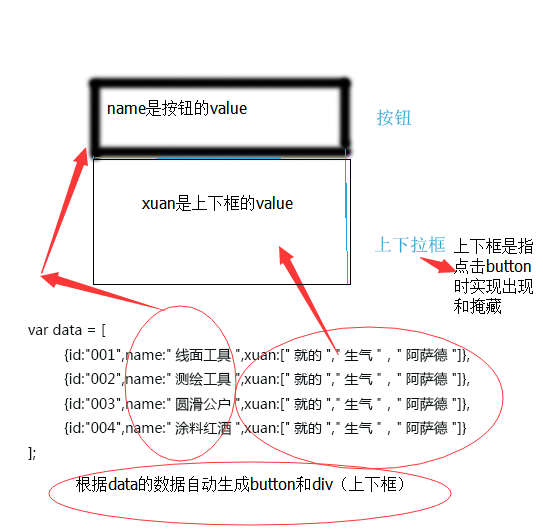
利用JS自动加载数据,根据数据大小自动生成button与div,跪求大神指教
哈哈,“还是不想写代码”这话有点意思。不过是很够道理。直接把data数据循环创建下结构就好了
大概懂道理 就是这代码不知道该怎么实现
@Trust.Believe: 姑且信你一回,
案例如下:
<div class="box"></div>
<script>
var box = document.getElementsByClassName("box")[0];
var data = [
{id:"1",name:"按钮一(点我)",xuan:["我是按钮一的列表",1,2,3,4,5]},
{id:"2",name:"按钮二(点我)",xuan:["我是按钮二的列表",11,22,333,44,55]},
{id:"3",name:"按钮三(点我)",xuan:["我是按钮三的列表",111,222,333,444,555]},
{id:"4",name:"按钮四(点我)",xuan:["我是按钮四的列表",1111,2222,3333,4444,5555]},
];
data.forEach(function(e,i){
var button = document.createElement("button");
button.innerHTML = e.name;
button.id = e.id;
button.onclick = function(){
var listobj = document.getElementById("list"+this.id);
if(listobj.style.display == "none"){
listobj.style.display = "block";
}else{
listobj.style.display = "none";
}
}
var div = document.createElement("div");
div.id = "list"+ e.id;
div.style.display = "none";
for(var j in e.xuan){
var div2 = document.createElement("div");
div2.innerHTML = e.xuan[j];
div.appendChild(div2);
}
box.appendChild(button);
box.appendChild(div);
});
</script>
不知道是不是这样的效果?不管是不是那你也只能接受了,嘿嘿.......
@Trust.Believe: 建议你可以用jquery,写起来更简单。
@张云山: 谢谢啊 我先看看你给的例子
百度:js创建dom
好的
你是不会用js新建标签呢,还是不会写button的点击事件,还是不会获取data数据,还是不想写代码
不会获取data数据
$("button").click(function(){ $("p").append(" <b>Hello world!</b>"); });类似这样动态生成页面,给button和div加上class属性,之后绑定点击事件,hide()和show()显示和隐藏
谢谢啊 我再琢磨琢磨









 上下框是一个div,实在是不知道怎么折腾了
上下框是一个div,实在是不知道怎么折腾了

