datebox的修改传值和ueditor修改时的赋值

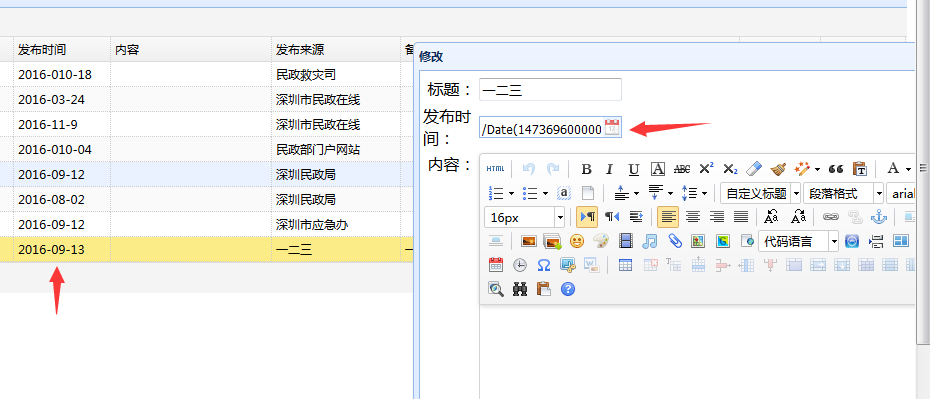
datebox在点击修改按钮后,应该把页面显示的时间获取过去,但是我的datebox获取过去后,却显示乱码 ,另外一个问题就是点击编辑时ueditor编辑器里是要有内容的,意思就是要给他初始化赋值的,但是我这里的没有获取到值,用ue.setContent()也没有获取到值,对了,那个内容的数据库类型是clob,所以也没没办法显示,请各位大神指教
,另外一个问题就是点击编辑时ueditor编辑器里是要有内容的,意思就是要给他初始化赋值的,但是我这里的没有获取到值,用ue.setContent()也没有获取到值,对了,那个内容的数据库类型是clob,所以也没没办法显示,请各位大神指教
你点编辑的时候应该是从后台读取数据的吧 ?
1、时间并不是乱码而是后台返回了时间戳,你在后台把时间格式化一下再返回。
2、ue没有内容先看看数据库字段里有没有内容,有的话就是你的api用错了
我在显示时间的时候,是这样格式化的
{ title: '发布时间', field: 'F_DATE', width: 60,formatter: function (value, row, index) { var datetime = Common.formatterDate(value); return datetime; }
当然,我加了一个js插件,那在div的td里格式化easyui-datebox或者是在修改的方法里该怎么格式化呢?
2.我的数据库字段里是有内容的,忘了说了,这个ueditor添加是可以的,就是赋值赋不上,您能告诉我这个setContent正确的用法吗?下面是我修改方法的截图 这几种方法都试了,都不行,有的提示TypeError:a is undefined 或ReferenceError: Row is not defined或TypeError: a.replace is not a function
这几种方法都试了,都不行,有的提示TypeError:a is undefined 或ReferenceError: Row is not defined或TypeError: a.replace is not a function
@噜灬噜噜: 时间在后后台格式化成“yyyy-MM-dd”再输出,ue很久以前用过,你再多看看官方api吧
@balahoho: 能给一个例子吗?$("#F_DATE").datebox("setValue",row.F_DATE);这里怎么转换?
@噜灬噜噜: 前端不用转,你在后端转好后直接给到前端
@balahoho: 搞了半天,还是不知道怎么弄- - ,应该是在控制器搞,但找不到具体的方法。。。。。
@balahoho: 虽然还是没弄好,但还是谢谢了。









