WPF饼状图 PieSeries引出数据线的问题 System.Windows.Controls.DataVisualization.Toolkit

你好,兴业银行智能网点遇到个图表问题在饼状图外引出一条线标明这块代表的含义,不确定是不是.netframwork 4.0是不是不支持这个功能。
引用命名空间System.Windows.Controls.DataVisualization.Toolkit
我的xaml文件引用如下:和
xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
<chartingToolkit:Chart Name="pieChart" Title="饼图报表" VerticalAlignment="Top" Margin="40,39,43,0" Height="662" Foreground="Transparent" Background="Transparent">
<chartingToolkit:PieSeries DependentValuePath="Value" IndependentValuePath="Key" ItemsSource="{Binding}" IsSelectionEnabled="True" />
</chartingToolkit:Chart>
后台代码如下:
List<KeyValuePair<string, int>> valueList = new List<KeyValuePair<string, int>>();
valueList.Add(new KeyValuePair<string, int>("Developer", 60));
valueList.Add(new KeyValuePair<string, int>("Misc", 20));
valueList.Add(new KeyValuePair<string, int>("Tester", 50));
valueList.Add(new KeyValuePair<string, int>("QA", 30));
valueList.Add(new KeyValuePair<string, int>("Project Manager", 40));
// 饼图
pieChart.DataContext = valueList;
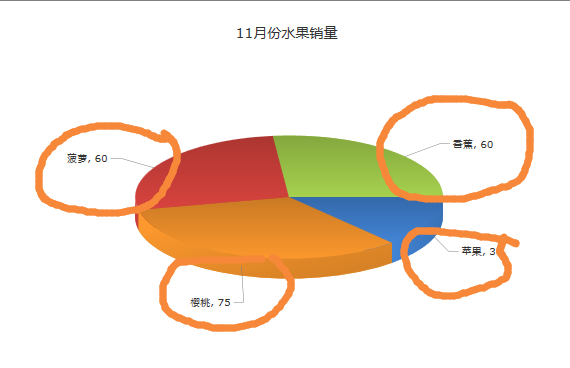
跑起来效果如图一,期望效果是能像图二标出一条数据线标明这块代表什么,比如香蕉60,图二是用的一个收费插件WPFVisifire的效果,上网找了好多资料都是有属性直接写的,但是网上的都不是引用的这个插件,是引用的System.Web.DataVisualization这个里,好像是web开发里,web里可以
//pieChart.Series[0]["PieLabelStyle"] = "Outside";
//pieChart.Series[0]["PieLineColor"] = "AppWorkspace";
这么写好像可以实现这效果,然后我不确定是不是我们这个插件不支持这个功能,没找到相关的属性可以控制,请大神指点?

同求解决方案
楼主找到解决方法了么 同求解决方案啊









