ueditor编辑器在easyui dialog的赋值显示问题
0

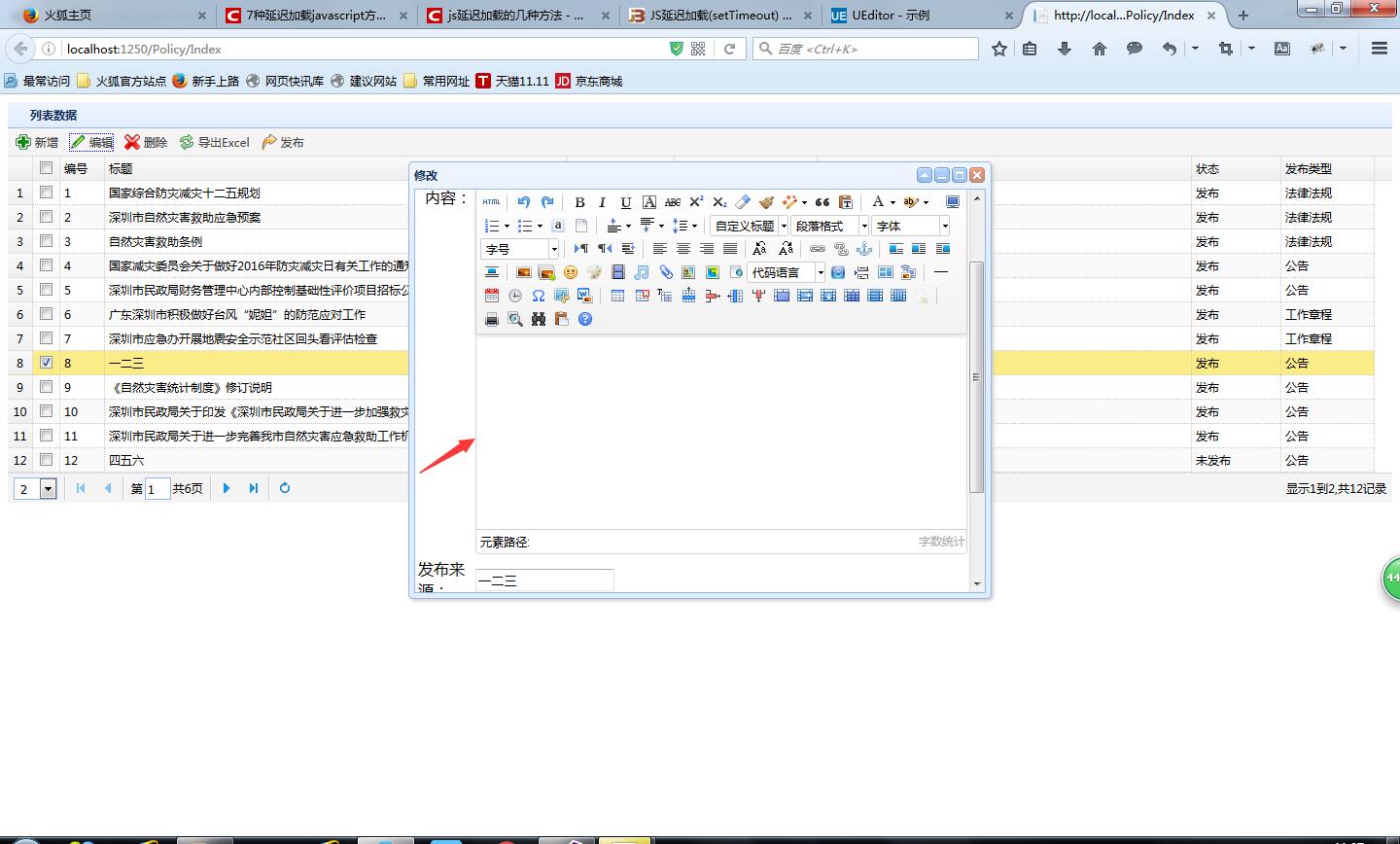
第一次点击修改的时候ueditor编辑器里是没有内容的 第二次点击修改的时候,内容正常显示
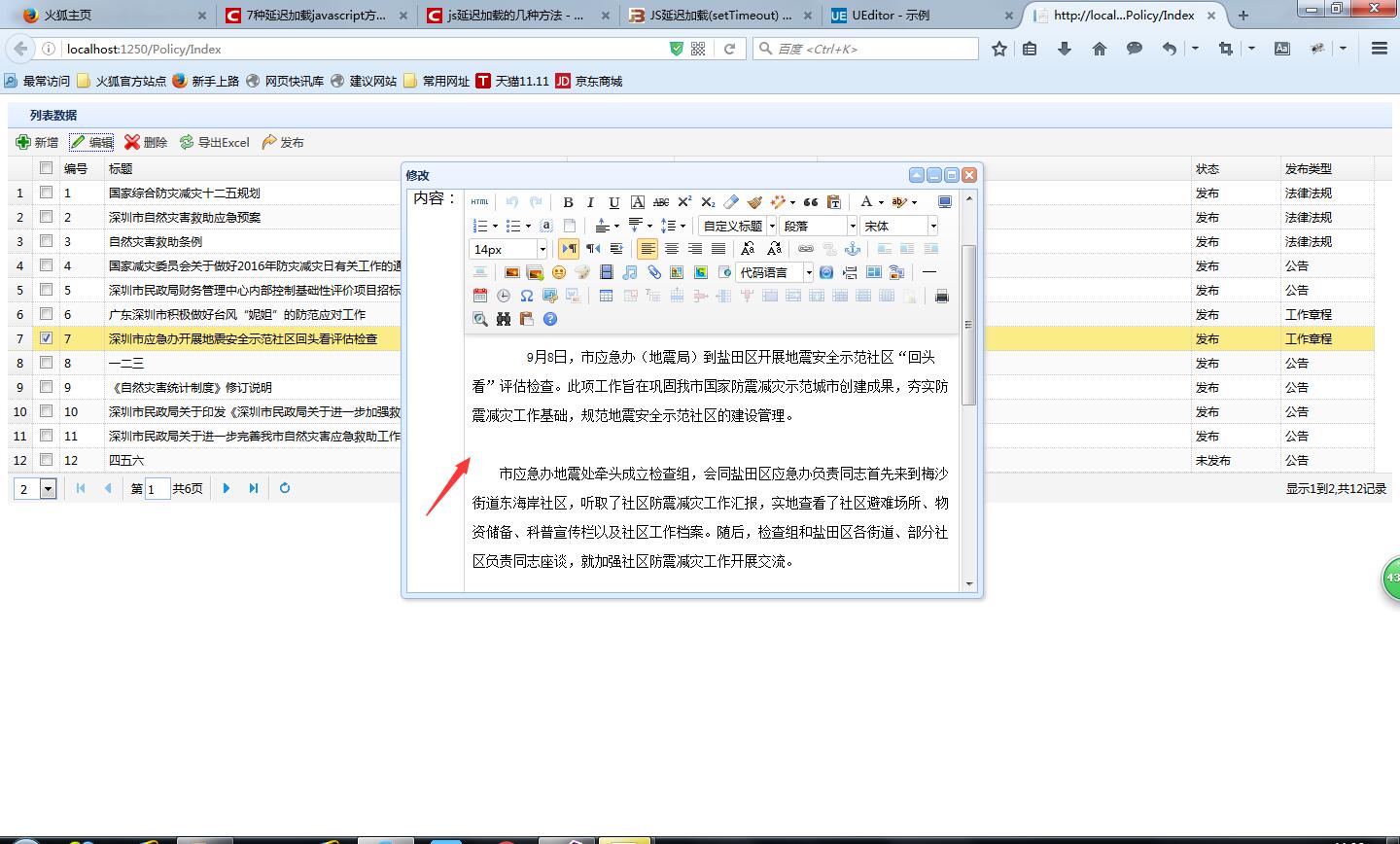
第二次点击修改的时候,内容正常显示 以后点击修改也都正常,求各位看看是哪里的情况,我把修改用的代码贴出来
以后点击修改也都正常,求各位看看是哪里的情况,我把修改用的代码贴出来
//修改视图 function DisplayEditDialog() { $('#dlg').css('display', 'block');//显示弹出窗体 //.dialog弹出窗体 $("#dlg").dialog({ title: "修改", modal: false, collapsible: true,//控制展开与收缩 resizable: true, //控制窗体拉伸 minimizable: true,//控制最小化 maximizable: true, //控制最大化 }); com(); var row = $("#list").datagrid("getSelected");//获取单行 $("#F_ID").val(row.F_ID); $("#F_TITLE").val(row.F_TITLE); $("#F_DATE").datebox("setValue",row.F_DATE); //$("#F_CONTENT").val(row.F_CONTENT); //ue.setContent("#F_CONTENT",row.F_CONTENT); //ue.setContent(row.F_CONTENT); //$("#F_CONTENT").val(row.F_CONTENT); ue.setContent(row.F_CONTENT); $("#F_RELEASE").val(row.F_RELEASE); $("#F_REMARK").val(row.F_REMARK); $("#F_STATUS").val(row.F_STATUS); $("#F_TYPE").combobox("setValue", row.F_TYPE); $("#btnSave").unbind("click"); //重新加单击事件 修改 $("#btnSave").click(function () { UserEdit(); }); }
ue.setContent(row.F_CONTENT)是给编辑器赋值的
<script type="text/javascript"> //var ue = UE.ui.Editor(); //ue.render("F_CONTENT"); var ue = UE.getEditor('F_CONTENT');//初始化对象 //$(document).ready(function () { // var ue = UE.getEditor('F_CONTENT'); // var proinfo = $("#F_CONTENT").val(); // ue.ready(function () {//编辑器初始化完成再赋值 // ue.setContent(proinfo); //赋值给UEditor // }); //}); </script>
这里是让编辑器能够展示的js










