echarsX轴数据加载错误

求问,echars的legend属性怎样用变量进行赋值?以下是我的代码,关键部分已用红色字体标出1)初始化optionvar myChart = echarts.init(document.getElementById('mainEc'));
// 指定图表的配置项和数据
var option = {
title: {
},
tooltip: {
show:true
},
legend: {
data:[]
},
xAxis: {
name:'时间',
data: []
},
yAxis: {
name:'成本(万)',
data: []
},
series :[
{
type: 'bar',
data: []
}
]
};
2)ajax返回数据并赋值
success : function(data) {
var posterNameArr = new Array();
var seriesCostArr = new Array();
var xArr = new Array();
for(var i = 0;i<data.length;i++){
//legend
posterNameArr[i]=data[i].POSTER_NAME;
//总成本
seriesCostArr[i]=data[i].costs;
xArr[i]=data[i].months;
myChart.setOption({
title: {
text:''
},
legend: {
data:posterNameArr
},
xAxis: {
data: xArr
},
yAxis: {
name :'成本(万)'
},
series: [
{
name: posterNameArr,
type: 'bar',
data: seriesCostArr
}
]
});
}
},
3)
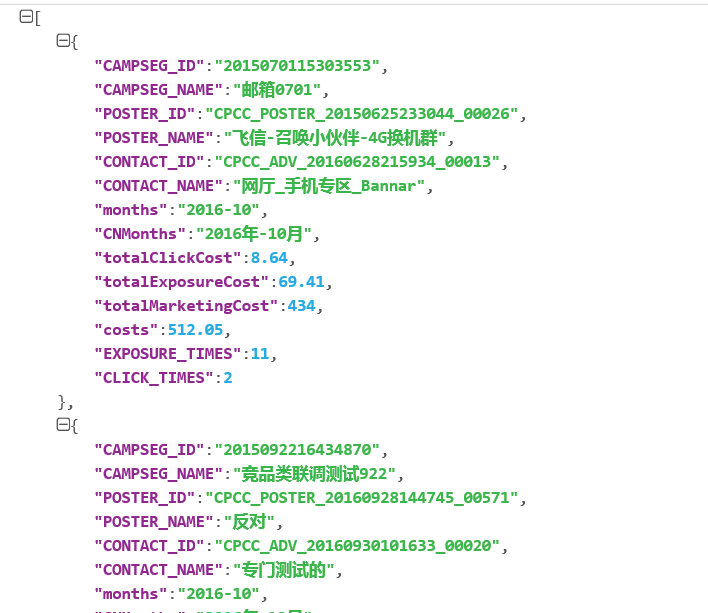
A:贴一下我后台返回的json数据

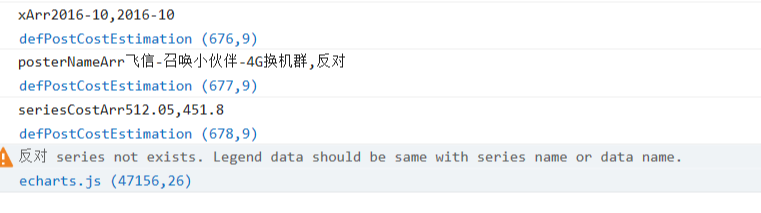
B:前台得到的数据数据

4)
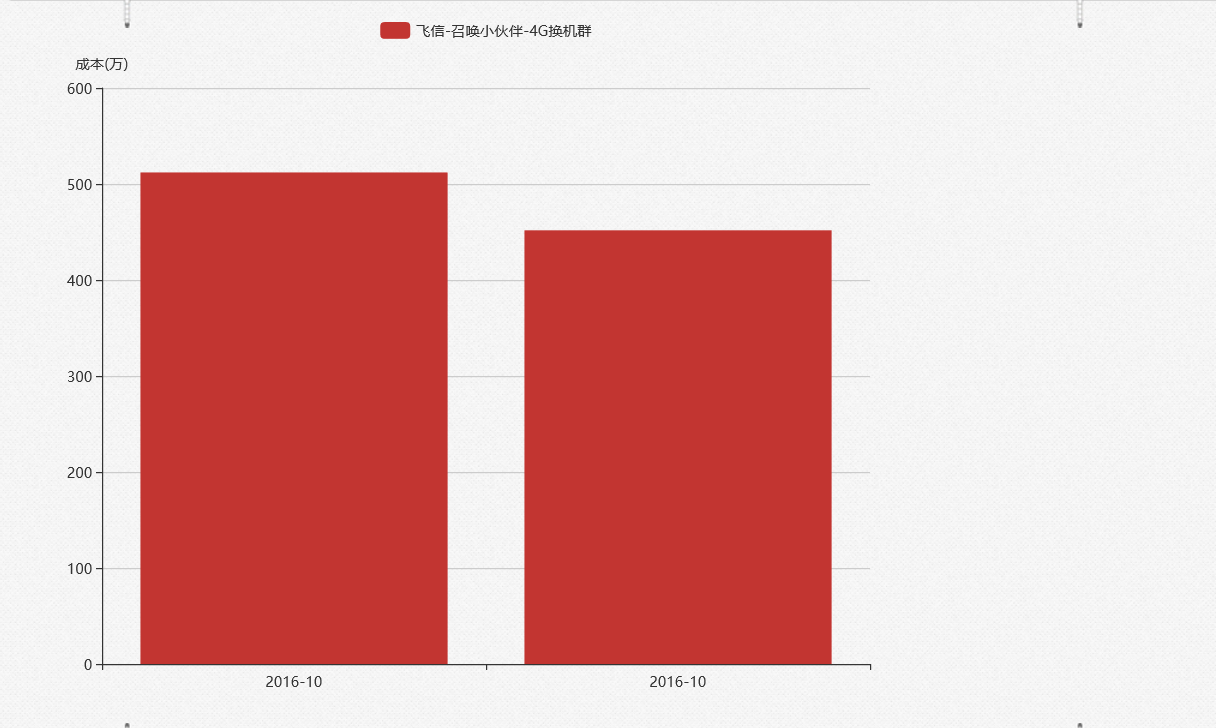
我要的最终效果就是echars的legend和series的name/data属性都是动态赋值的。因为从后台返回的数据是不定的,但是按照我现在这样的写法,legend只能取到一个值,而我第二个值取不到,没有赋值给legend,series的name属性和data数据也获取得不对!以下是页面的效果

重新写过了方法,但是现在遇到了一个新的问题,即X轴的数据显示不对了。附上代码:
1)
success : function(data) {
console.log(data);
//series 容器
var item = function(){
return {
name :'啊哈哈哈',
type : 'bar',
data : []
}
};
var legends = [];
var xArr = [];
var series = [];
for(var i = 0;i<data.length;i++){
var tp = new item();
tp.name = data[i].POSTER_NAME;
tp.data = function(){
var list = [];
list.push(data[i].costs);
return list;
}();
//tp.stack = '广告';
legends.push(data[i].POSTER_NAME);
xArr.push(data[i].months);
series.push(tp);
}
console.log("xArr!"+xArr+"---------"+"legends "+legends+"tp: "+ tp);
option.legend.data = legends;
option.xAxis.data = xArr;
option.yAxis.name = '成本(元)';
option.series=series;
myChart.setOption(option);
2)本来xArr这个数组的数据是两条的,但是实现显示在我的页面上的数据只有一条,经测试发现,不管我写的变量还是直接写死的,现在这样写的代码,x轴都只能取到xArr这个数组的第一个值,真心求解!

我前段时间也在做这个,从零开始的,就是要看官方的api,然后试一试每个参数的作用,然后基本上就可以用了。 myChart.setOption放在for循环里面不太合理吧。
嗯 是不合理!但是这个动态给legend赋值还是没搞定
能帮忙看看最新的问题吗?
@请叫我阳大官人: http://echarts.baidu.com/echarts2/doc/example/bar1.html 你看一下这个官方的示例,再根据你的修改修改,前提是你要保证你获取到的的数据是正确的。
@路人第十三:谢谢! 嗯 ,你看下我给的问题补充,前面的可以不用看了。我获取的数据就是xArr这个数组,应该是对的,我也给了截图,但是最后生成X轴数据的时候就是只能取到一个值,实在是找不到原因了!
@请叫我阳大官人: 下面这个运行结果和上面的是一样的吗?
@路人第十三: 你是值哪个运行结果?
@路人第十三: 还是没找到原因,谢谢你了,我看看能不能结帖!
@路人第十三: 新提了博文在首页,那个提问的思路更清晰些,您可以帮忙看看原因!
@请叫我阳大官人: 好的










