easyui combotree

easyui 组合树 怎么给给远程获取的数据添加根节点
你可以结合一般处理程序来实现,例如:<input class="easyui-combotree" data-options="url:'treeHandler.ashx',method:'get',required:true" style="width:200px;">
你的一般处理程序treeHandler.ashx要返回json格式
我返回了一串json数据,我现在要给这串json数据加一个父节点,名字叫作业组,再生成combotree,怎么办
你的json格式是什么样子的呢,我给你个json字符串格式,然后再给你个效果,你看一下
[{ "id":1, "text":"My Documents", "children":[{ "id":11, "text":"Photos", "state":"closed", "children":[{ "id":111, "text":"Friend" },{ "id":112, "text":"Wife" },{ "id":113, "text":"Company" }] },{ "id":12, "text":"Program Files", "children":[{ "id":121, "text":"Intel" },{ "id":122, "text":"Java", "attributes":{ "p1":"Custom Attribute1", "p2":"Custom Attribute2" } },{ "id":123, "text":"Microsoft Office" },{ "id":124, "text":"Games", "checked":true }] },{ "id":13, "text":"index.html" },{ "id":14, "text":"about.html" },{ "id":15, "text":"welcome.html" }] }]

@smalltimoo: 其实它是根据你的json层级进行绑定的节点,你的json有多少个层级,下拉也就分几级
@冷战: 这些数据是返回的数据,我现在要在本地在加一个父节点,my documents上面加一个父层级,在本地加
@smalltimoo: 你把父节点也追加到你返回的json中不就搞定了
@smalltimoo: 给你个添加节点的教程你看一下 http://www.jeasyui.net/tutorial/54.html
@冷战: 父节点能添加到子节点?
@smalltimoo: 我的建议是,你所有的节点都写到你返回的json中,这样在前台就不用你来手写了,你不是想在my documents上面加一个父层级吗?你就在你返回的json中把这一父节点加上不就行了
@冷战: 这样写吗?
newdata是我定义的父节点,rows是返回的json数据
@smalltimoo: 你前台不用再去定义一边json了,直接后台返回就行了,就用我上面给你的那种json字符串格式,对照着拼起来就可以了,不然你给我数据,或者你想要什么样的结果,我给你写出来例子
@冷战:
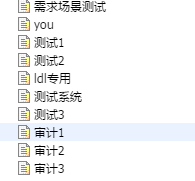
[{"children":[],"iconCls":"","id":1,"leaf":true,"others":{},"parentID":"","root":true,"text":"需求场景测试"},{"children":[],"iconCls":"","id":2,"leaf":true,"others":{},"parentID":"","root":true,"text":"you"},{"children":[],"iconCls":"","id":3,"leaf":true,"others":{},"parentID":"","root":true,"text":"测试1"},{"children":[],"iconCls":"","id":4,"leaf":true,"others":{},"parentID":"","root":true,"text":"测试2"},{"children":[],"iconCls":"","id":5,"leaf":true,"others":{},"parentID":"","root":true,"text":"ldl专用"},{"children":[],"iconCls":"","id":6,"leaf":true,"others":{},"parentID":"","root":true,"text":"测试系统"},{"children":[],"iconCls":"","id":7,"leaf":true,"others":{},"parentID":"","root":true,"text":"测试3"},{"children":[],"iconCls":"","id":8,"leaf":true,"others":{},"parentID":"","root":true,"text":"审计1"},{"children":[],"iconCls":"","id":9,"leaf":true,"others":{},"parentID":"","root":true,"text":"审计2"},{"children":[],"iconCls":"","id":10,"leaf":true,"others":{},"parentID":"","root":true,"text":"审计3"}
效果图
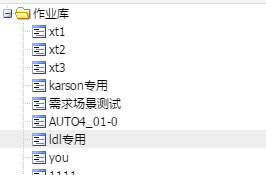
我现在要加一个跟节点变成这样

@smalltimoo: http://files.cnblogs.com/files/lengzhan/ComboTree.zip
你用vs打开网站的方式打开就能预览

@smalltimoo:
[ { "iconCls": "", "id": 0, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "作业库", "children": [ { "children": [], "iconCls": "", "id": 1, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "需求场景测试" }, { "children": [], "iconCls": "", "id": 2, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "you" }, { "children": [], "iconCls": "", "id": 3, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "测试1" }, { "children": [], "iconCls": "", "id": 4, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "测试2" }, { "children": [], "iconCls": "", "id": 5, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "ldl专用" }, { "children": [], "iconCls": "", "id": 6, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "测试系统" }, { "children": [], "iconCls": "", "id": 7, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "测试3" }, { "children": [], "iconCls": "", "id": 8, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "审计1" }, { "children": [], "iconCls": "", "id": 9, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "审计2" }, { "children": [], "iconCls": "", "id": 10, "leaf": true, "others": {}, "parentID": "", "root": true, "text": "审计3" } ] } ]
这就可以了,demo中也是这个格式,你下载下来看看行不行
@冷战: 手动拼接一个json,那该怎么应用,还要新建一个json文件











