jquery easyui tabs嵌套html页面问题
0
[已关闭问题]
关闭于 2016-12-01 22:05



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学生请假管理系统</title> <!--jquery--> <script src="jquery-easyui/jquery.min.js"></script> <!--/jquery--> <!--easyUI--> <link href="jquery-easyui/themes/icon.css" rel="stylesheet" type="text/css"> <link href="jquery-easyui/themes/default/easyui.css" rel="stylesheet" type="text/css"> <script src="jquery-easyui/jquery.easyui.min.js"></script> <script src="jquery-easyui/locale/easyui-lang-zh_CN.js"></script> <!--/easyUI--> </head> <body class="easyui-layout"> <div region="north" style =" height: 80px;background-color : #00bbee"> <div style="float:left"> <img src="#">logo <p style="color: #7a43b6;font-size: 25px;margin-left: 20px;">学生请假管理系统</p> </div> </div> <div region="center" style="width: auto"> <div class="easyui-tabs" fit="true" border="false" id="tabs"> <div title="首页"> <!--首页 内容 待定--> </div> </div> </div> <div region="west" style="height: 200px;width:250px" title="菜单导航" split="true"> <div class="easyui-accordion" data-options="fit:true,border:false"> <div title="基础数据管理"> <ul> <li><a href="inline/user_management.html" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="用户管理">用户管理</a> </li> <li><a href="inline/role_management.html" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="角色管理">角色管理</a> </li> <li><a href="inline/user_right_management.html" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="用户权限管理">用户权限管理</a> </li> </ul> </div> <div title="流程管理"> <ul> <li><a href="javascript:void(0);" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="流程部署管理">流程部署管理</a> </li> <li><a href="javascript:void(0);" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="流程定义管理">流程定义管理</a> </li> </ul> </div> <div title="任务管理"> <ul> <li><a href="javascipt:void(0);" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="待办任务">待办任务</a> </li> <li><a href="javascipt:void(0);" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="已办任务">已办任务</a> </li> <li><a href="javascipt:void(0);" class="easyui-linkbutton" data-options="plain:true" onclick="addPanel(text)" text="历史任务">历史任务</a> </li> <!--学生请假--> <li><a href="javascipt:void(0);" class="easyui-linkbutton" url="ask_leave.html" data-options="plain:true" onclick="addPanel(text,url)" text="请假申请">请假申请</a> </li> </ul> </div> <div title="系统管理"> <ul> <!--<li><a href="javascript:void(0);" class="easyui-linkbutton"--> <!--data-options="plain:true" onclick="addPanel(text)" text="修改密码">修改密码</a>--> <!--</li>--> <li><a href="login.html" style="text-decoration: none;display: inline-block;vertical-align: top; font-size: 12px;color: black;">退出系统</a> </li> </ul> </div> </div> </div> <div region="south" style="height: 25px;" align="center"> 嘉应学院 </div> <script> function addPanel(text,url) { if($("#tabs").tabs('exists',text)){ $("#tabs").tabs('select',text); }else{ var content="<iframe src='+url+' frameborder='0' scrolling='auto' style='width:100%;height:100%'>" $('#tabs').tabs('add',{ title:text, content:content, closable:true }); } } </script> </body> </html> 请假申请 ask_leave.html <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>请假申请</title> <!--jquery--> <script src="../jquery-easyui/jquery.min.js"></script> <!--/jquery--> <!--easyUI--> <link href="../jquery-easyui/themes/icon.css" rel="stylesheet" type="text/css"> <link href="../jquery-easyui/themes/default/easyui.css" rel="stylesheet" type="text/css"> <script src="../jquery-easyui/jquery.easyui.min.js"></script> <script src="../jquery-easyui/locale/easyui-lang-zh_CN.js"></script> <!--/easyUI--> </head> <body> <!--这里用json接收后端请假信息--> <table class="easyui-datagrid" title="请假申请" style="width:700px;height:250px" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th data-options="field:'编号',resizable:false" width="10%">编号</th> <th data-options="field:'请假日期',resizable:false" width="25%">请假日期</th> <th data-options="field:'编号',resizable:false" width="10%">请假天数</th> <th data-options="field:'请假原因',resizable:false" width="35%">请假原因</th> <th data-options="field:'编号',resizable:false" width="10%">审核状态</th> <th data-options="field:'编号',resizable:false" width="10%">操作</th> </tr> </thead> </table> <div id="toolbar"> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-edit_add" plain="true" onclick="newUser()">New User</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div> <!--申请假条 --> <div id="dlg" class="easyui-dialog" style="width:400px" closed="true" buttons="#dlg-buttons"> <form id="fm" method="post" novalidate style="margin:0;padding:20px 50px"> <div style="margin-bottom:20px"> <input class="easyui-textbox" name="名字" style="width: 100%" data-options="label:'名字:',requred:true"> </div> <div style="margin-bottom:20px"> <input class="easyui-textbox" name="学号" style="width: 100%" data-options="label:'学号:',requred:true"> </div> <div style="margin-bottom:20px"> <input class="easyui-textbox" name="理由" style="width: 100%;height: 60px" data-options="label:'理由:',requred:true"> </div> </form> <div style="text-align:center;padding:5px 0"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width:80px">Submit</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()" style="width:80px">Clear</a> </div> </div> <script> var url; function newUser(){ $('#dlg').dialog('open').dialog('center').dialog('setTitle','New User'); $('#fm').form('clear'); $.ajax({ }) } function submitForm(){ $('#ff').form('submit'); $.ajax({ }) } function clearForm(){ $('#ff').form('clear'); $.ajax({ }) } </script> </body> </html>
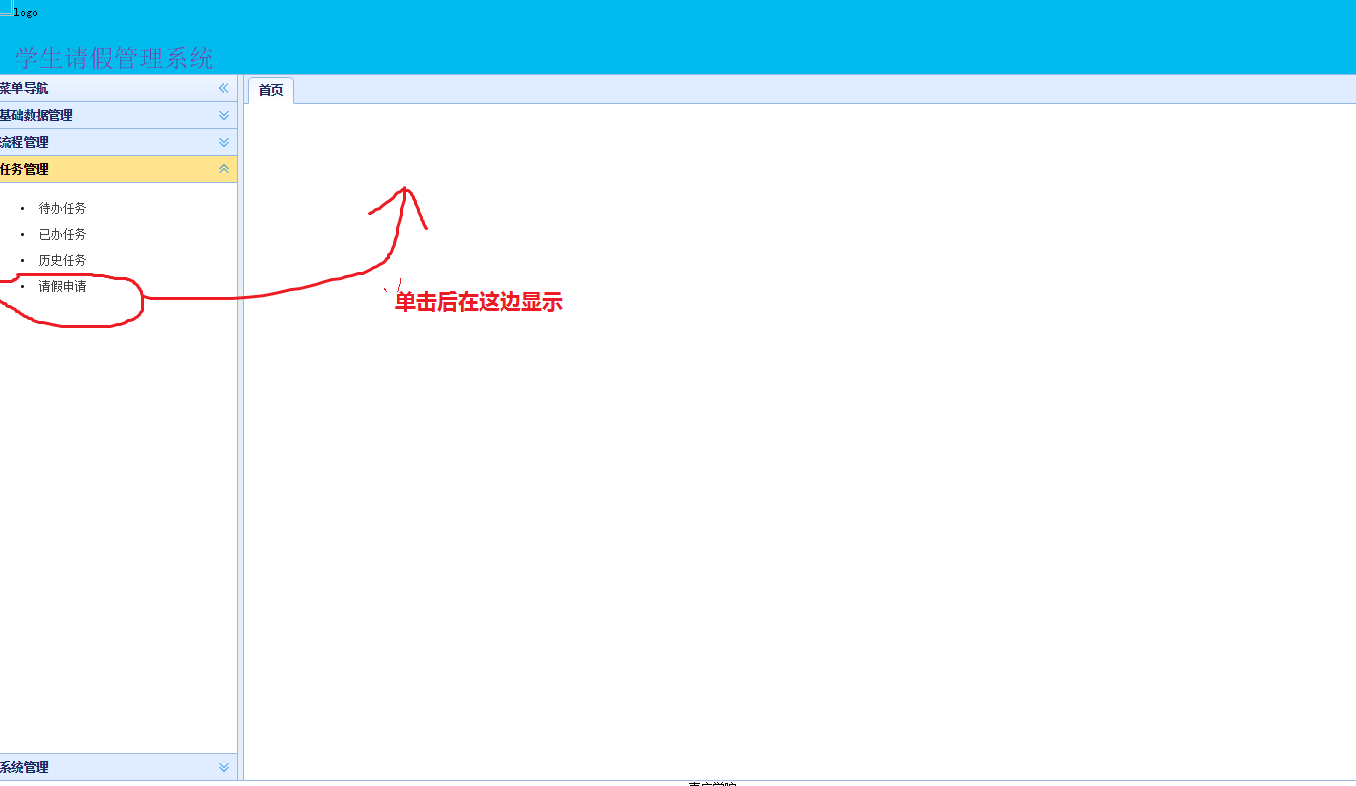
这里为什么单击请假申请没有反应









