怎么样阻止默认事件的出发(即验证不通过无法滑动?) 求大神!

滑块验证我使用的是jquery.slideunlock.js插件
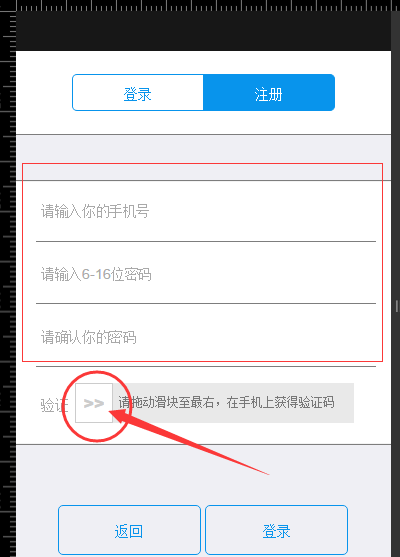
我想要的是表单验证成功后 滑块才可以滑动 不成功不能互动 怎么破
表单验证部分代码:
$(document).ready(function() {
$('#label').on('touchstart', function (event) {
checkslide();
});
//触动滑块的验证
function checkslide() {
$user_mobile = document.getElementById("user_mobile").value;
$user_pwd1 = document.getElementById("user_pwd1").value;
$user_pwd2 = document.getElementById("user_pwd2").value;
if ($user_mobile == '') {
// alert("手机号不能为空")
return false;
}
if (!(/^1[34578]\d{9}$/.test($user_mobile))) {
// alert("手机号格式错误")
return false;
}
if ($user_pwd1 == '') {
// alert("密码不能为空");
return false;
}
if (!(/^.{6,16}$/.test($user_pwd1))) {
// alert("密码格式不正确")
return false;
}
if ($user_pwd2 == '' || $user_pwd1 != $user_pwd2) {
// alert("两次密码不一致");
return false;
}
return true;
}
<!--验证登录时验证码是否为空-->
function checkvalidate(){
$user_validate=document.getElementById("user_validate").value;
if($user_validate=='')
{
alert("验证码不能为空");
return false;
}
return true;
}
</script>
其实可以设置为出现不出现,那个禁止直接冒泡事件就行了