怎么快速定位js函数在哪个js文件中?
0
最佳答案
0
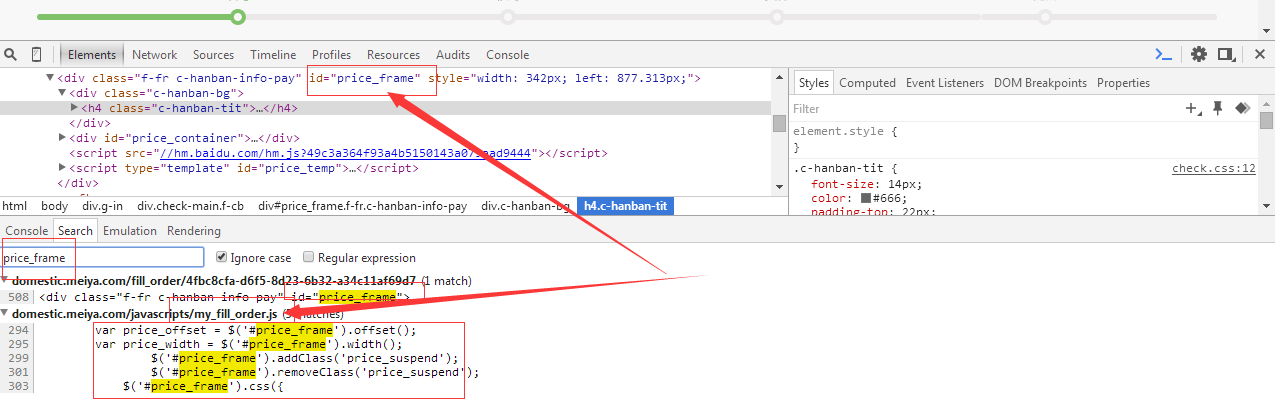
可以通过元素id或这classname找到所在文件,右击审查元素,然后这样操作。如下图。
图一

图二

收获园豆:50
要按回车键哦!
要使用Ctrl+Shift+F 才会出来哦 !!!!!
其他回答(1)
0
可以通过在元素事件上打断点来弄.不过我也不清楚.应该是可以的.
怎么在元素事件上打断点,能说具体点么,或者截一图。比如这个

我知道是scroll事件滑动一定距离固定不动了。要怎么打断点?










