django+easyui开发时遇到的“Forbidden (CSRF token missing or incorrect.)”问题
0


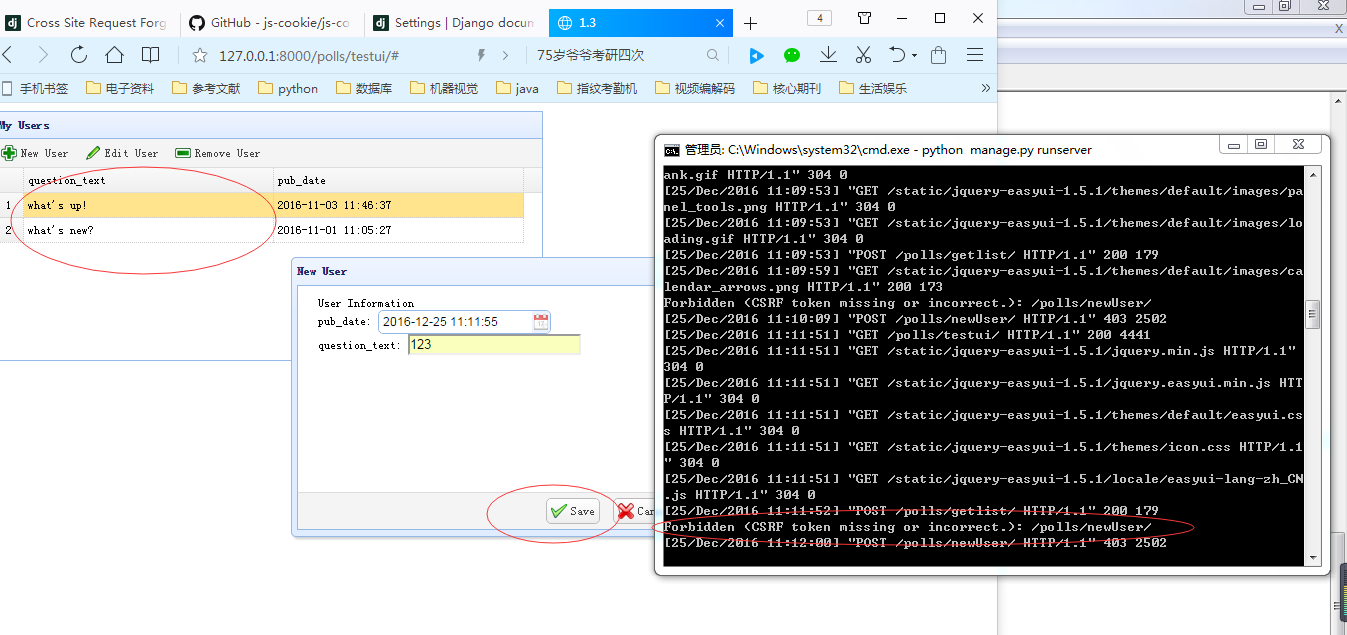
正在学习django+easyui开发网页,遇到一个问题,参照django文档针对csrf做了设置
testui.html大码如下:
<title>1.3</title> {% load staticfiles %} <script type="text/javascript" src="{% static 'jquery-easyui-1.5.1/jquery.min.js' %}"></script> <link rel="stylesheet" type="text/css" href="{%static 'jquery-easyui-1.5.1/themes/default/easyui.css'%}" /> <link rel="stylesheet" type="text/css" href="{% static 'jquery-easyui-1.5.1/themes/icon.css'%}" /> <script type="text/javascript" src="{% static 'jquery-easyui-1.5.1/jquery.easyui.min.js'%}"></script> <script type="text/javascript" src="{% static 'jquery-easyui-1.5.1/locale/easyui-lang-zh_CN.js' %}"></script> <script type="text/javascript"> <!-- $.ajaxSetup({ --> <!-- data: {csrfmiddlewaretoken: '{{ csrf_token }}'}, --> <!-- }); --> // using jQuery function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function(xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } }); var url; function newUser(){ $('#dlg').dialog('open').dialog('setTitle','New User'); $('#fm').form('clear'); url = '/polls/newUser/'; } function editUser(){ var row = $('#dg').datagrid('getSelected'); if (row){ $('#dlg').dialog('open').dialog('setTitle','Edit User'); $('#fm').form('load',row); <!-- url = 'update_user.php?id='+row.id; --> } } function saveUser(){ $('#fm').form('submit',{ url: url, onSubmit: function(){ return $(this).form('validate'); }, success: function(result){ var result = eval('('+result+')'); if (result.errorMsg){ $.messager.show({ title: 'Error', msg: result.errorMsg }); } else { $('#dlg').dialog('close'); // close the dialog $('#dg').datagrid('reload'); // reload the user data } } }); } function destroyUser(){ var row = $('#dg').datagrid('getSelected'); if (row){ $.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){ if (r){ $.post('destroy_user.php',{id:row.id},function(result){ if (result.success){ $('#dg').datagrid('reload'); // reload the user data } else { $.messager.show({ // show error message title: 'Error', msg: result.errorMsg }); } },'json'); } }); } } </script> <table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="/polls/getlist/" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="question_text" width="50">question_text</th> <th field="pub_date" width="50">pub_date</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div> <div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px" closed="true" buttons="#dlg-buttons"> <div class="ftitle">User Information</div> <form id="fm" method="post">{% csrf_token %} <div class="fitem"> <label>pub_date:</label> <input name = "pub_date" class="easyui-datetimebox"> </div> <div class="fitem"> <label>question_text:</label> <input name="question_text" class="easyui-validatebox" required="true"> </div> </form> </div> <div id="dlg-buttons"> <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a> </div>
datagrid控件获取数据是可以的,但是在添加一条新纪录的对话框在访问后台的时候出现csrf不正确的问题,不知道问题出在哪里?请高手指点~~~
所有回答(1)
0
我也写了一下 搞定 写好了 还不错 EasyUI+Django整合 有需要得可以拿去研究一下 大家相互学习交流前进 http://pan.baidu.com/s/1bpxT2yV 明天贴blog setup
CSRF 防护
第一种:方法在主配置菜单settings.py 文件中 MIDDLEWARE_CLASSES = [ 去除 #'django.middleware.csrf.CsrfViewMiddleware', 中间件
第二种:可不用去除 主配置文件 settings.py 中 MIDDLEWARE_CLASSES = 得
#'django.middleware.csrf.CsrfViewMiddleware', 中间件
第二种:方法 在views.py 文件中导入 from django.views.decorators.csrf import csrf_exempt ,csrf_protect
在需要去除防护得方法前加入 @csrf_exempt 表示不用 CSRF 防护
反之 @csrf_protect 需要防护











