BS结构的uploadify.swf问题,无法打开选择文件

本人是Linux系统作为服务器,浏览器作为客户端,协议为http协议。当使用浏览器上存文件给服务器的时候,使用的是JQuery中的uploadify这个东西来实现的。但是她出现了一个可以上存文件的点击标志,但是无法打开选择文件,如下图所示

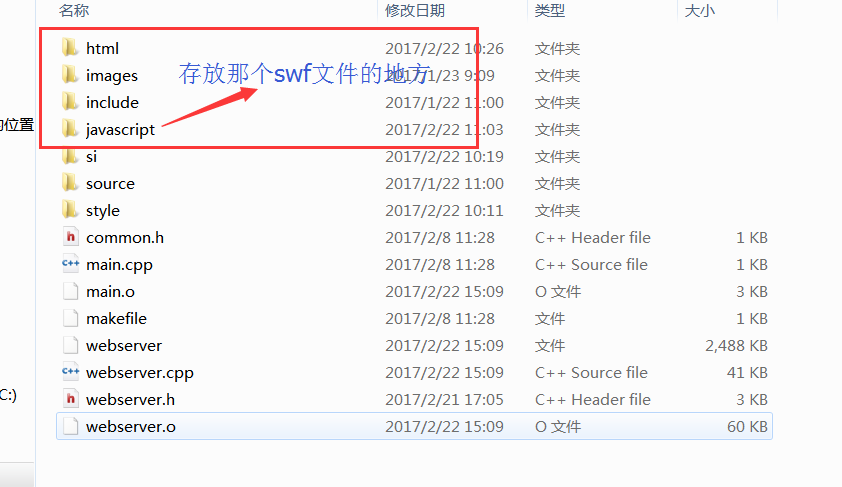
同时我的主要目录为

我的主要代码是这样的:
<script type=\"text/javascript\">$('#file_upload').uploadify({'swf' : 'javascript/uploadify.swf','uploader' : '/cgi-bin/uploadfw.cgi','auto' : true,'multi' : false,'wmode' : 'transparent','simUploadLimit' : 1,\n"); 'fileSizeLimit' : '50MB','fileTypeExts' : '*.md5','fileTypeDesc' : 'firmware',onUploadComplete : function(event, queueID, fileObj, reposnse, data) {$('#file_upload').uploadify('disable', true);SetReboot();;}
}) </script>
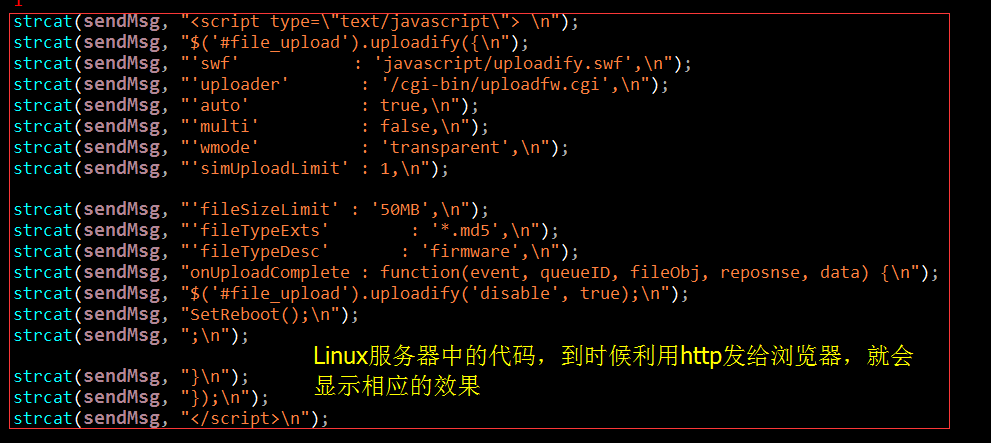
就是这样的代码,在linux中主要是以strcat的方式来进行的,如下:

但是这段代码只可以让我看到那个打开文件的图标,就是点击之后没有任何反应,在Linux中出现了一下的提示:

请各位大神帮帮忙
前台
<div style="float: left; width: 60px;" id="divAttach1">
<input type="file" name="uploadify1" id="uploadify1" /></div>
调用
<script src="../js/jquery.uploadify.min.js" type="text/javascript"></script>
渲染
$("#uploadify1").uploadify({
'auto': false,
'multi': false,
'height': 25,
'width': 50,
'buttonText': '上传',
'removeTimeout': 1,
'swf': '../js/uploadify.swf',
'uploader': '执行上传地址的页面.aspx?名称=upload',
'formData': { 要传过去的名字 },
'onSelect': function (file) {
},
'onUploadSuccess': function (file, data, response) {
getfiles();
}
});
希望可以帮到你










