vue.js 单页面应用如何整页替换
0
[待解决问题]


index.html代码如下:
<div id="app">
<router-view class="view">
<ul>
<li>
<router-link to="/first" replace="true">跳转第一页</router-link>
<router-link to="/second">跳转第二页</router-link>
</li>
</ul>
</router-view>
</div>
first 和second分别是两个组件,上面分别显示“我是第一个子页面”和“我是第二个子页面”,
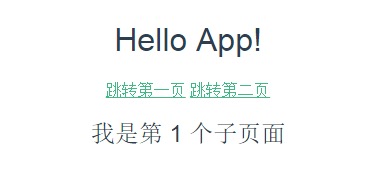
目前的效果是

我的本意是,点击跳转第一页,first组件的内容就应该完全替换<router-view class="view">里面的内容,
这样只显示“我是第一个子页面“几个字,hello app和跳转链接就不显示了,前端新手,请各位赐教
所有回答(1)
0
我看着怎么那么像jquerymobile里面的跳转页面









