我这是从json写的,然后用ajax弄在页面上,然后我也从页面获取到这12个值了,怎么才能让他实现点击事件呢?因为在json里是动态创建的所以js里面没法获取他的class或者id或者标签,
1


我这是从json写的,然后用ajax弄在页面上,然后我也从页面获取到这12个值了,怎么才能让他实现点击事件呢?因为在json里是动态创建的所以js里面没法获取他的class或者id或者标签,请各位大神帮帮忙
最佳答案
0
在动态创建的时候,给月份所在的标签加一个class,在根据class获取标签内的内容
收获园豆:10
for(var k=0;k<arr.length;k++){ var a = $("<a href='#' class='yb_a'>"+arr[k].month+ </a>"); $(".ClassifyDiv1").append(a); }
写class了啊,就是根据ajax动态创建的的标签,alert的时候浏览器是为空的,所以即使我从页面拿到json的值,但也拿不到标签,怎么回事啊
@小短腿奔跑吧:
<div id="container">
</div>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
var arr = [1,2,3,4,5,6,7,8,9,10,10,11,12]; //模拟数据
var content = '';
for(var i=0,len = arr.length;i<len;i++){
content += '<a href="javascript:void(0)" class="yb_a" >'+arr[i]+'月</a> <br/>';
}
$('#container').html(content);
$('.yb_a').click(function(){
var txt = $(this).text();
alert(txt);
});
</script>
@秋壶冰月: 我知道你这种方法,但我的数据实在太多了,所以我放在了json里面,浏览器显示json数据很正常,但是我想用js获取这个json数据却获取不到,所以我又从网上查了一下,已经把json这个数据调取到了,但是数据动态创建的标签还是拿不到;

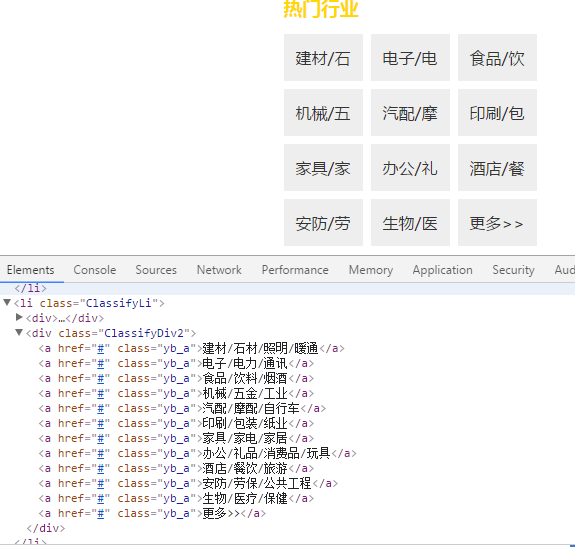
console.log($(".ClassifyDiv2 a").length)

@小短腿奔跑吧: 你干嘛要强调 你在json干嘛呀 你现在不是获取页面元素的内容吗
@秋壶冰月: 我想拿到ClassifyDiv2下的a标签,但拿不到
@小短腿奔跑吧: 你看你用那种?
<div id="container">
</div>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
var arr = [1,2,3,4,5,6,7,8,9,10,10,11,12]; //模拟数据
var content = '';
for(var i=0,len = arr.length;i<len;i++){
content += '<a href="javascript:void(0)" class="yb_a" >'+arr[i]+'月</a> <br/>';
}
$('#container').html(content);
//获取标签的内容 html
var html = $('#container').html();
alert(html);
//获取a标签的文本
var elements = $('.yb_a');
var txts = [];
for(var i =0,len= elements.length;i<len;i++){
txts.push($(elements[i]).text());
}
alert(txts.join(','));
</script>
@秋壶冰月: 不是,把数据直接放在数组里面是可以拿到标签获取元素,但我现在不是数据很多,不只有年月,你还有好多好多东西,所以我把它存在 json了,但通过json浏览器只能显示,不能拿到标签所以也获取不到元素,我就想问一下怎么获取标签
@小短腿奔跑吧: 我这不是获取标签了吗? 要不你把整体代码 展示出来看看
@秋壶冰月:
$.ajax({ type:"get", url:"js/index.json", async:true, success:function(data){ /*myFun(data);*/ var arr = eval(data); var ulImg = $("<ul class='ulImg'></ul>"); for(var j=0;j<arr.length;j++){ var liImg =$("<li class='yb_recentliImg fl'></li>"); liImg.html("<img src="+arr[j].indexImg+" width='95' height='60'/>"); var divText =$("<div class='yb_divText'></div>"); var yb_divtext = $("<h3 class='yb_divtext'>"+arr[j].text+"</h3>"); var yb_divsite = $("<h5 class='yb_divsite'>地点:"+arr[j].site+"</h5>"); var yb_divDate = $("<h5 class='yb_divDate'>时间:"+arr[j].data+"</h5>"); divText.append(yb_divtext); divText.append(yb_divsite); divText.append(yb_divDate); liImg.append(divText); ulImg.append(liImg); } div2.append(ulImg); //动态创建城市 for(var k=0;k<arr.length;k++){ var a = $("<a href='#' class='yb_a'>"+arr[k].city+"</a>"); $(".ClassifyDiv1").append(a); } //动态创建行业 for(var k=0;k<arr.length;k++){ var a1 = $("<a href='#' class='yb_a'>"+arr[k].profession+"</a>"); $(".ClassifyDiv2").append(a1); }
[{"indexImg":"img/logo/20170117173655_1135.png"},
{"indexImg":"img/logo/20170227092215_4142.jpg"},
{"indexImg":"img/logo/20170117145105_5995.png"},
{"indexImg":"img/logo/20170227091813_7252.jpg"}
]
上面是js代码,下面是json
@小短腿奔跑吧: 
@秋壶冰月: 谢谢,我弄出来啦,嘿嘿,好开心呀,终于出来了










