关于JSON.stringify()的用法问题

JSON.stringify(value [, replacer] [, space])
将JavaScript值转换为字符串。
value:将要转换成字符串的值。
replacer:可选。
replacer为数组时:
第一个参数也为数组,则会忽略第二个参数。
第一个参数为对象,则只会转换对象中key值与第二个参数数组元素相同的属性,其他的忽略。
//到此为止,是我理解的第二参数的作用,但是replacer为函数时的情况就理解不了了。
网上说,会把对象的key和value都传入到函数中执行,但是结果实在想不通。

在这个问题上,想了很久,网上一大堆说法,但是都没说到点上的感觉=。=,求大神路过解说下。
一般都不传后面2个参数..直接传要序列化的对象..
虽说如此,但是知道有这么个参数,就是想明白咋用
感谢你的回复,要是知道的话,麻烦详细说下哈
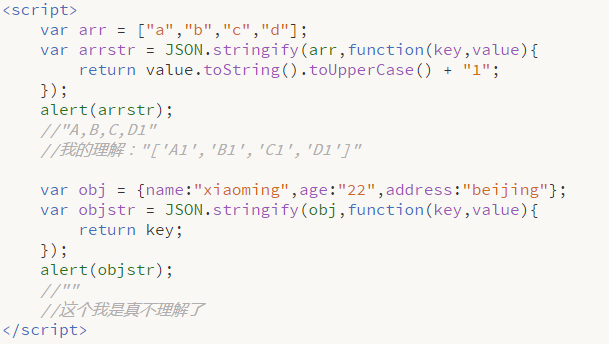
第一个function的key就是"",而value就是返回的一个把数组arr序列化后的字符串("["a","b","c","d"]"),function并不会遍历,所以不会出现你所以为的情况,经过toString方法处理之后,返回的是一个字符串("a,b,c,d"),所以attr的结果就是"a,b,c,d1"。
给你看看这个链接很详细https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
我觉得这个是回调函数的原因,它首先将这个数组序列化为“a,b,c,d”,结果是一个字符串,然后执行函数,先将字母变成大写,最后末尾加一个1.
你上面第一个数组,["1","b","c","d"]进行toString(),转换大写,这个时候是A,B,C,D,最后你添加了1,因此是你最后的效果A,B,C,D1
如果你想得到每个单词后面都加1,那么需要重写function的逻辑,对value每个单词做处理,而不是整体+1
第二个函数的例子,输出是"",原因是你输出的key,不是value,key本身即是空。
以上是问题分析,供你参考











