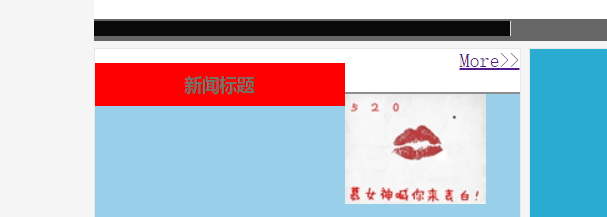
h2标题超出DIV的底部
0


<div class="title"> <h2 class="title_left">新闻标题</h2> <span class="title_right"><a href="#">More>></a></span> </div>
.title{
height: 35px;
border-bottom: 2px solid #8E8e8e;
background: white;
}
.title_left{
width: 200px;
font-family:微软雅黑;
font-size: 14px;
font-weight: bold;
line-height: 35px;
text-align: center;
color: #786F66;
background: red;
float: left;
}
把h2换成 label就不会出现这种情况了,这是为什么?
最佳答案
0
h2有默认的margin样式。
收获园豆:5
其他回答(1)
0
清楚h2的默认样式











