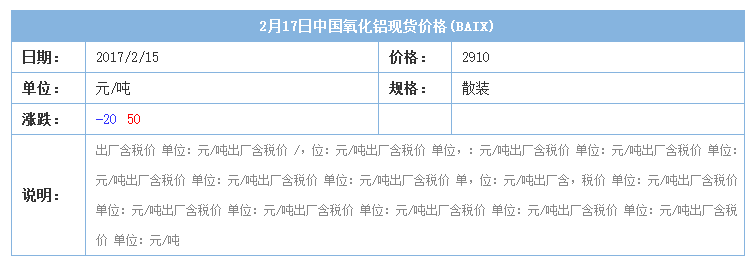
在WPF里做这种表用什么来设置
grid为布局容器 仅用于布局 边框应使用border 这个效果需要两者结合来完成
<Border Width="668" Height="224" HorizontalAlignment="Center" VerticalAlignment="Center" BorderBrush="#86B4DF" BorderThickness="1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="28"></RowDefinition>
<RowDefinition Height="28"></RowDefinition>
<RowDefinition Height="28"></RowDefinition>
<RowDefinition Height="28"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="68"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="68"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="4" Background="#86B4DF">
<TextBlock Text="氧化铝" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White"></TextBlock>
</Border>
<Border Grid.Column="0" Grid.Row="1" BorderBrush="#86B4DF" BorderThickness="0,0,0,1">
<TextBlock Text="日期:" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="0" Grid.Row="2" BorderBrush="#86B4DF" BorderThickness="0,0,0,1">
<TextBlock Text="单位:" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="0" Grid.Row="3" BorderBrush="#86B4DF" BorderThickness="0,0,0,1">
<TextBlock Text="涨跌:" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="0" Grid.Row="4" BorderBrush="#86B4DF" BorderThickness="0,0,0,0">
<TextBlock Text="说明:" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<TextBlock Text="20170215" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="1" Grid.Row="2" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<TextBlock Text="元/吨" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="1" Grid.Row="3" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="-20" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
<TextBlock Text="50" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</StackPanel>
</Border>
<Border Grid.Column="1" Grid.Row="4" Grid.ColumnSpan="3" BorderBrush="#86B4DF" BorderThickness="1,0,0,0">
<TextBlock Text="..." HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<TextBlock Text="价格:" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="2" Grid.Row="2" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<TextBlock Text="规格:" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="2" Grid.Row="3" BorderBrush="#86B4DF" BorderThickness="1,0,0,1"></Border>
<Border Grid.Column="3" Grid.Row="1" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<TextBlock Text="2910" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="3" Grid.Row="2" BorderBrush="#86B4DF" BorderThickness="1,0,0,1">
<TextBlock Text="散装" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5"></TextBlock>
</Border>
<Border Grid.Column="3" Grid.Row="3" BorderBrush="#86B4DF" BorderThickness="1,0,0,1"></Border>
</Grid>
</Border>