ECharts 柱状图之间的间距怎么调整的?y轴的线怎么调出来? 做成表格状。
2
[待解决问题]


var myChart = echarts.init(document.getElementById('item1'));
var option = {
title: {
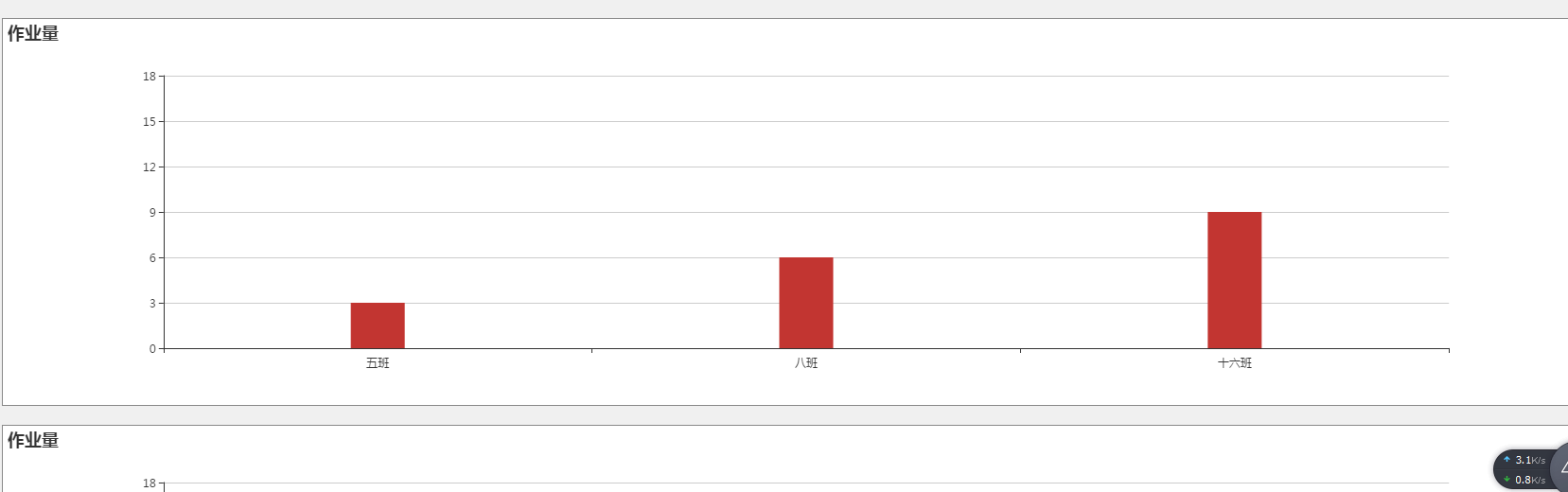
text: '作业量',
color:['#3398db']
},
tooltip: {
color:['#3398db']
},
legend: {
data:['五班'],
color:['#3398db']
},
xAxis: {
data: ["五班","八班","十六班"],
color:['#3398db'],
position:"bottom", //x轴下面的字体显示位置
offset:1,// x轴下面字体往下偏移
// nameGap:5000
},
yAxis: {
show: true,
color:['#3398db']
},
series: [{
name: '作业量',
type: 'bar',
barWidth:57,
data: [ 3, 6, 9, 12, 15, 18]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);

所有回答(1)
1
barGap










