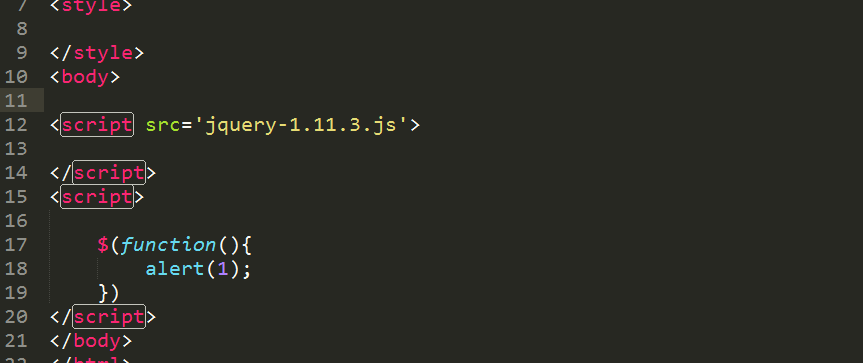
function进不去啊,弹不出123,为啥?
0
最佳答案
0
jq 你这样写是没有问题的 可能是没有导入jq包的原因
奖励园豆:5
其他回答(7)
0
少()啦
(function () {
alert('123');
})();
不是不是,没少啊
@你猜丶: 我这么写是可以的
<script>
(function () {
alert('123');
})();
</script>
@你猜丶: 补充一下..............需要引用jquery文件
这是js中的及时函数 他用的是jq
0
把整个html发出来吧你的语法没错,可能的问题有导入顺序,缓存等
0
补充一下..............需要引用jquery文件
0
加载jquery的<script src=“juqery.js” 要放到这个函数的前面
0
解释一下你这个代码
Jquery对象{ 方法1 }
一个对象,里面有一个成员是方法。就定义了这么一个东东而已。
0
没有自调吧
是没有引进jquery库么
@小峰峰。: 我不知道啊,至今没有解决,郁闷,我试了
$(function ()
$(document).ready(function ()
都没有用,郁闷
我看到其他系统都没有引用,都可以的
@你猜丶: 你在看看是不是jQuery库放在js下面了,应该是在上面的
@小峰峰。: 我是这个样子的,这是母版页,那个是子页面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <link href="~/Content/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap.min.css" rel="stylesheet" /> <link href="~/Content/font-awesome.css" rel="stylesheet" /> <link href="~/Content/bootstrap-datetimepicker.min.css" rel="stylesheet" /> <link href="~/Content/custom.frame.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.11.1.min.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <script src="~/Scripts/bootstrap-datetimepicker.min.js"></script> <script src="~/Scripts/bootstrap-datetimepicker.zh-CN.js"></script> <script src="~/Scripts/unicorn.js"></script> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head>
0
大佬,页面中是for循环打印的标签的,标签设置了function函数,页面一开始的时候只加载了第一个标签的function,怎样才能for循环加载function啊?











