asp.net 百度API奇怪的问题
0
[待解决问题]


在网上找了一个大神的API,用来显示轨迹,根据异步加载返回的gps坐标绘制轨迹,然而奇怪的事情发生了
var map = new BMap.Map("allmap");
var list = [];
//这个是模拟的测试数据 ,如果将她带入api中则能正常显示
list = [{ Long: 106.652024, Lat: 26.617221 }, { Long: 106.652024, Lat: 26.614221 }, { Long: 106.654024, Lat: 26.612221 }, { Long: 106.657024, Lat: 26.612221}];
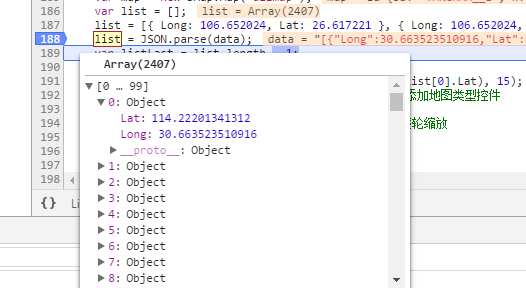
//这个是我返回的gps数据 和测试数据的个是格式一模一样,但是轨迹就是加载不出来 返回的数据格式是text
list = JSON.parse(data);
var listLast = list.length - 1;
map.centerAndZoom(new BMap.Point(list[0].Long, list[0].Lat), 15); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// setTimeout(drawIcon);
var carMk;
var myBeginIcon = new BMap.Icon("http://e.hiphotos.baidu.com/image/pic/item/7e3e6709c93d70cfaf72bca2f0dcd100bba12b90.jpg", new BMap.Size(25, 37), { imageOffset: new BMap.Size(0, 0) }); //人
var myEndIcon = new BMap.Icon("http://b.hiphotos.baidu.com/image/pic/item/b58f8c5494eef01f534c096ae8fe9925bd317dc0.jpg", new BMap.Size(25, 37), { imageOffset: new BMap.Size(0, 0) }); //人
function drawGreenLine(i) {
var polyline = new BMap.Polyline([
new BMap.Point(list[i].Long, list[i].Lat), //起始点的经纬度
new BMap.Point(list[i + 1].Long, list[i + 1].Lat)//终点的经纬度
], { strokeColor: "green", //设置颜色
strokeWeight: 4, //宽度
strokeOpacity: 1
}); //透明度
map.addOverlay(polyline);
}
function drawIcon() {
if (carMk) {
map.removeOverlay(carMk);
}
carMk2 = new BMap.Marker(
new BMap.Point(list[0].Long, list[0].Lat), //起始点的经纬度
{icon: myBeginIcon });
map.addOverlay(carMk2);
carMk = new BMap.Marker(
new BMap.Point(list[listLast].Long, list[listLast].Lat), //终点的经纬度
{icon: myEndIcon });
map.addOverlay(carMk);
for (var i = 0; i < list.length - 1; i++) {
drawGreenLine(i);
}
} 这个是我后他返回的数据 
但是就是无法加载出地图
所有回答(1)
0
问题一:页面中是否引用百度地图的js?
问题二:是否有了id为allmap的dom标签?
问题三:是否js的加载顺序放在了加载dom之前?
问题已经解决 ,原来是我的坐标 x y写反了









