github上的项目下载过来怎么在本地运行
0
所有回答(3)
0
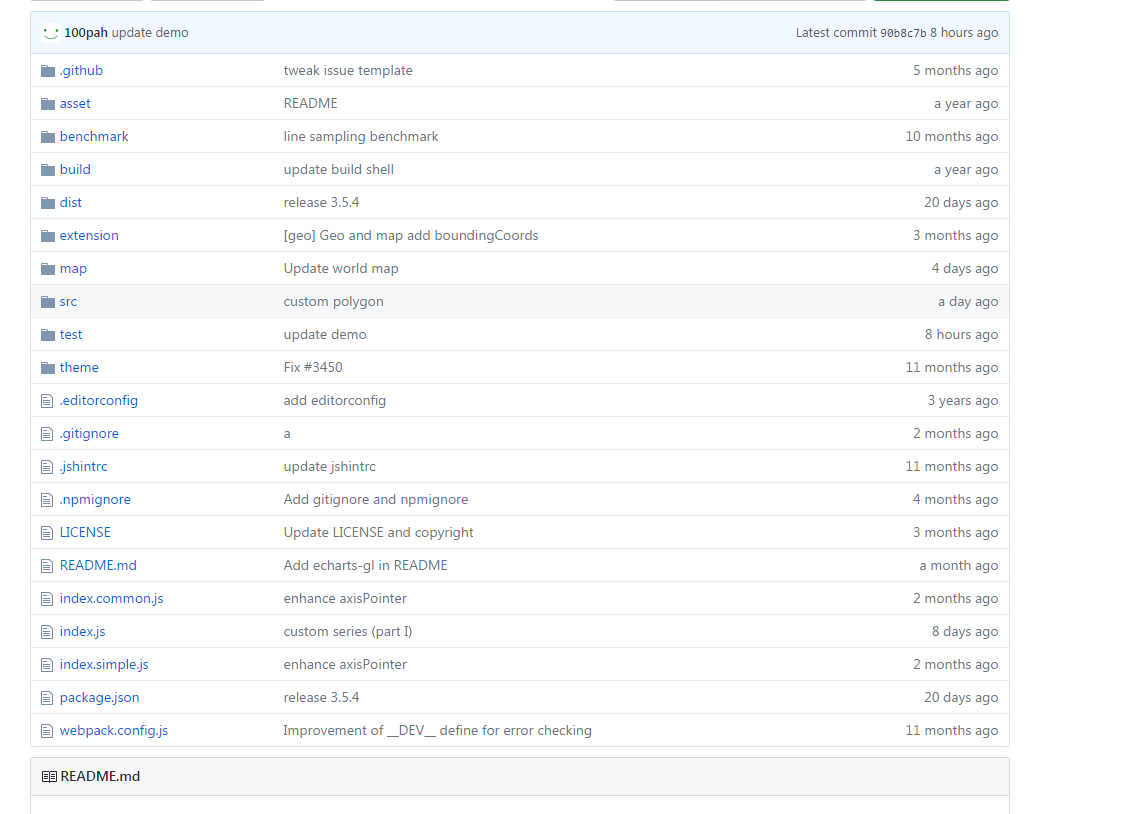
github 地址是什么?
https://github.com/ecomfe/echarts
@BUTTERAPPLE: 我想学一下怎么运行github上的代码。上面很多代码都是不错的。
@BUTTERAPPLE: 直接打开的话效果都看不到。一直报错。
@阿布大人: 这个是个插件库,你需要画什么图,引用什么库,js。插入数据,然后查看。这不是网站项目,一打开就能运行的。
@阿布大人: 打不开应该是路径的问题。我在本地试了一下。 你看看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/3.5.4/echarts.common.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
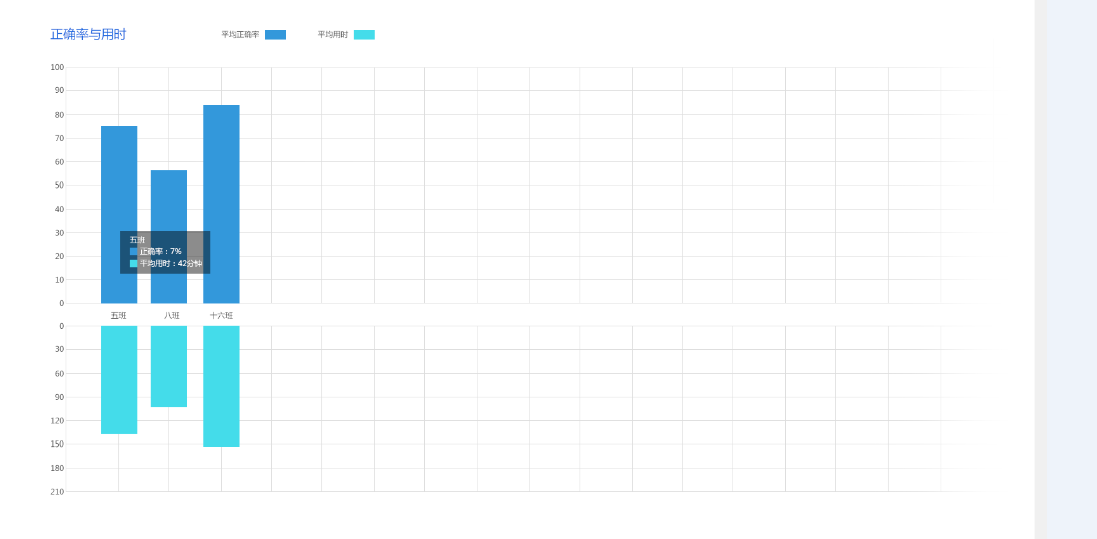
</html>@BUTTERAPPLE: 这是github上别人的开源项目。我想要的效果是这样。
@BUTTERAPPLE: 别人的路径什么我都没动, 你这个代码是一个小例子。只需要引入一个cdn加速就行了。什么都不需要配置。
0
主要还是看这个项目是做什么的,用什么语言写的,需要什么环境支持,以前编辑这个工程的开发工具是什么,这些东西都是参次不齐的,有的靠经验,有的要靠自己摸索,还有的是在Linux下写的,用Windows可能运行不了。
您会吗?
0
要直接打开的话用打开dist文件夹里面的