关于dev-aspxgridview自定义按钮进行增改操作,有前辈能帮我解决下吗?
0

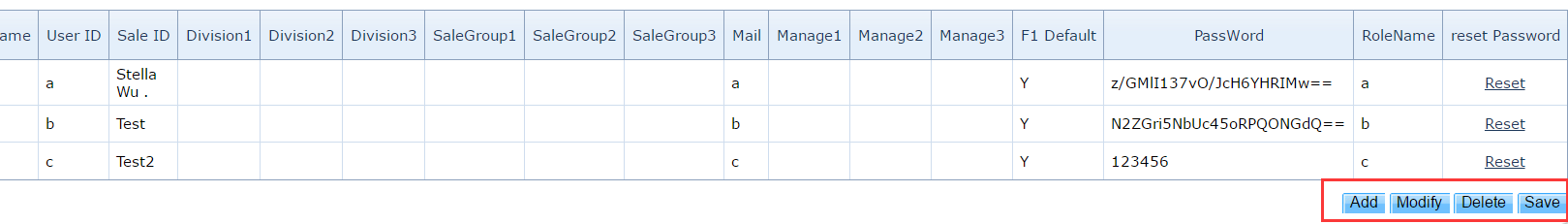
公司的需求是不使用aspxgridview自带的删除添加按钮。在aspxgridview外面自定义两个按钮对aspxgridview里的数据进行修改或者添加数据,所以aspxgridview本身自带的ASPxDataInsertingEventArgs之类的属性是用不了了。

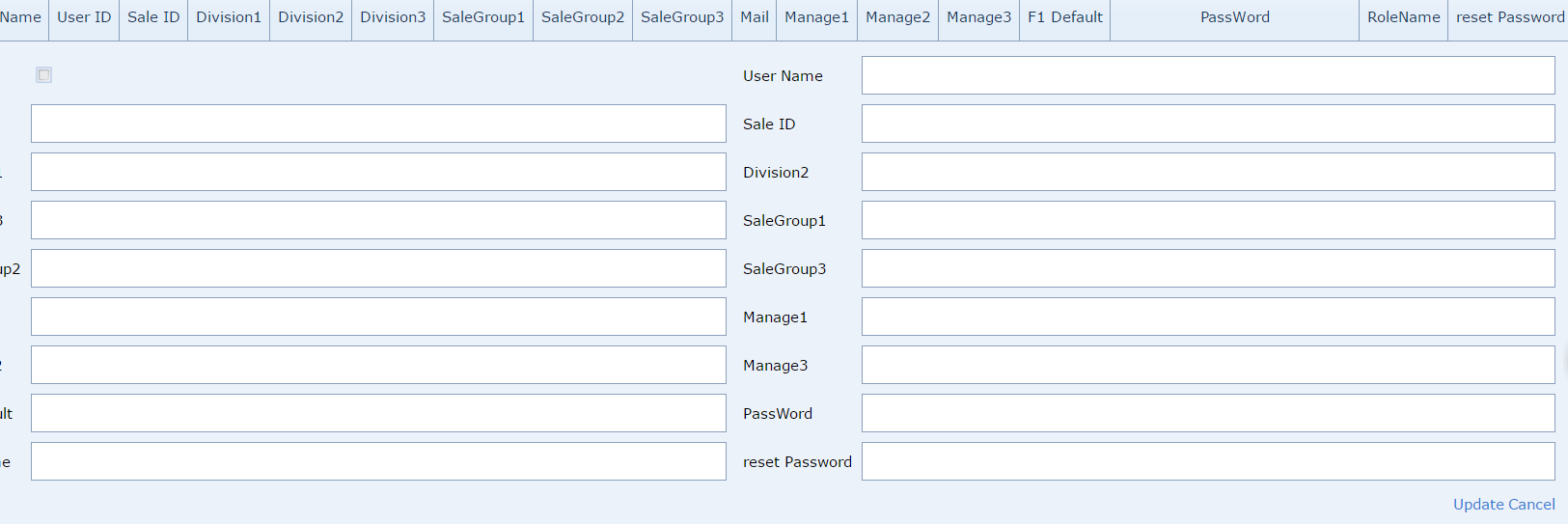
我自己的思路是在前台用js获取页面修改的数据,然后用ajax进行操作,现在的问题是我不清楚js怎么获取编辑时(EditForm)的数据。还有编辑时能直接在行里编辑而不是新打开一个表格吗?

小弟第一次接触dev控件,可以说是对它一窍不通,希望前辈们可以帮忙看下,感谢!
1 <dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" KeyFieldName="UserID" 2 CssClass="dx_table" Styles-Header-HorizontalAlign="Center" OnPageIndexChanged="grid_PageIndexChanged" 3 Theme="Office2010Blue" OnRowCommand="grid_RowCommand"> 4 <ClientSideEvents RowDblClick="function(s, e) {DblClick();}" /> 5 <SettingsBehavior AllowDragDrop="False" AllowSort="false" /> 6 <SettingsPager Visible="true" PageSize="15"> 7 </SettingsPager> 8 9 <Columns> 10 <dx:GridViewDataCheckColumn> 11 <HeaderTemplate> 12 <center> 13 <input type="checkbox" id="checkallrow" onclick="checkall()" /></center> 14 </HeaderTemplate> 15 <DataItemTemplate> 16 <asp:CheckBox ID="chkSelect" CssClass="rowcheckbox" commandname="CommSelect" runat="server" onclick=""/> 17 </DataItemTemplate> 18 <CellStyle HorizontalAlign="Center"> 19 </CellStyle> 20 </dx:GridViewDataCheckColumn> 21 <dx:GridViewDataTextColumn Caption="User Name" FieldName="UserName" Visible="true"> 22 </dx:GridViewDataTextColumn> 23 <dx:GridViewDataTextColumn Caption="User ID" FieldName="UserID" Visible="true"> 24 </dx:GridViewDataTextColumn> 25 <dx:GridViewDataTextColumn Caption="Sale ID" FieldName="SaleID" Visible="true"> 26 </dx:GridViewDataTextColumn> 27 <dx:GridViewDataTextColumn Caption="Division1" FieldName="Division1" Visible="true"> 28 </dx:GridViewDataTextColumn> 29 <dx:GridViewDataTextColumn Caption="Division2" FieldName="Division2" Visible="true"> 30 </dx:GridViewDataTextColumn> 31 <dx:GridViewDataTextColumn Caption="Division3" FieldName="Division3" Visible="true"> 32 </dx:GridViewDataTextColumn> 33 <dx:GridViewDataTextColumn Caption="SaleGroup1" FieldName="SaleGroup1" Visible="true"> 34 </dx:GridViewDataTextColumn> 35 <dx:GridViewDataTextColumn Caption="SaleGroup2" FieldName="SaleGroup2" Visible="true"> 36 </dx:GridViewDataTextColumn> 37 <dx:GridViewDataTextColumn Caption="SaleGroup3" FieldName="SaleGroup3" Visible="true"> 38 </dx:GridViewDataTextColumn> 39 <dx:GridViewDataTextColumn Caption="Mail" FieldName="Mail" Visible="true"> 40 </dx:GridViewDataTextColumn> 41 <dx:GridViewDataTextColumn Caption="Manage1" FieldName="Manage1" Visible="true"> 42 </dx:GridViewDataTextColumn> 43 <dx:GridViewDataTextColumn Caption="Manage2" FieldName="Manage2" Visible="true"> 44 </dx:GridViewDataTextColumn> 45 <dx:GridViewDataTextColumn Caption="Manage3" FieldName="Manage3" Visible="true"> 46 </dx:GridViewDataTextColumn> 47 <dx:GridViewDataTextColumn Caption="F1 Default" FieldName="F1Default" Visible="true"> 48 </dx:GridViewDataTextColumn> 49 <dx:GridViewDataTextColumn Caption="PassWord" FieldName="PassWord" Visible="true"> 50 </dx:GridViewDataTextColumn> 51 <dx:GridViewDataTextColumn Caption="RoleName" FieldName="RoleName" Visible="true"> 52 </dx:GridViewDataTextColumn> 53 54 55 <dx:GridViewDataHyperLinkColumn Caption="reset Password" 56 HeaderStyle-HorizontalAlign="Center" CellStyle-HorizontalAlign="Center"> 57 <DataItemTemplate> 58 <asp:LinkButton ID="lbAttachment3" Font-Underline="true" runat="server" CommandName="CommResetPassword" 59 Text="Reset" CommandArgument='<%# Eval("UserID")%>'></asp:LinkButton> 60 </DataItemTemplate> 61 <HeaderStyle HorizontalAlign="Center" /> 62 <CellStyle HorizontalAlign="Center"> 63 </CellStyle> 64 </dx:GridViewDataHyperLinkColumn> 65 66 </Columns> 67 68 <Styles> 69 <Header HorizontalAlign="Center"> 70 </Header> 71 </Styles> 72 </dx:ASPxGridView> 73 74 <div style="height: 50px; width: 300; float: right"> 75 <asp:Button ID="ButAdd" runat="server" CssClass="button" Text="Add" ClientIDMode="Static" 76 OnClick="ButAdd_Click" /> 77 <asp:Button ID="ButModify" runat="server" CssClass="button" OnClientClick="return ModifySelectRow()" Text="Modify" ClientIDMode="Static" 78 OnClick="ButModify_Click" /> 79 <asp:Button ID="Delete" runat="server" CssClass="button" OnClientClick="return checkBoxDelSel()" Text="Delete" ClientIDMode="Static" 80 OnClick="ButDelete_Click" /> 81 <asp:Button ID="ButSave" runat="server" CssClass="button" Text="Save" ClientIDMode="Static" 82 OnClick="ButSave_Click" OnClientClick="return GetEditData()" /> 83 </div>
所有回答(1)
0
解决了吗,我页遇到客户这样的问题,说自带的不好用,要绑定Aspxbutton,可以实现吗/?









