.net mvc 使用PagedList分页

.net mvc 使用PagedList分页多条件查询分页,参数如何提交?且为何点击下一页的时间访问非【httppost】的方法,求详解
没人吗
分页数据展示出来没
点击查询分页是展示出来了,但是点击第二页或者是下一页的时间就回到无条件的状态 了
@bobo123789: 你用的什么表单插件
MVC 的分页 我做过 没有出现过你所说情况
@筱浬: 求教,没查询条件的话倒没啥问题,只是有查询条件的时间需要做什么处理呢
@bobo123789: 不清楚你是怎样做的。。。截图看下吧
@筱浬:
@Html.PagedListPager((IPagedList)ViewBag.dtable, page => Url.Action("TS_SelectList", new { page }), new PagedListRenderOptions { LinkToFirstPageFormat = "首页", LinkToPreviousPageFormat = "上一页", LinkToNextPageFormat = "下一页", LinkToLastPageFormat = "最后一页" })
这是分页
<input id="btnSelect3" class="btn btn-primary radius" type="submit" value=" 检索 ">
post提交查询条件
public ActionResult TS_SelectList(){}
[HttpPost]
public ActionResult TS_SelectList(Model.TS_ApplicationForm model, int? page, int pagesize =50){}
@bobo123789: 你怎么请求的 你都没发 我用的方式跟你的不同 而且看不太懂你写的方式
public JsonResult 方法名(DTParameters param) 参数类
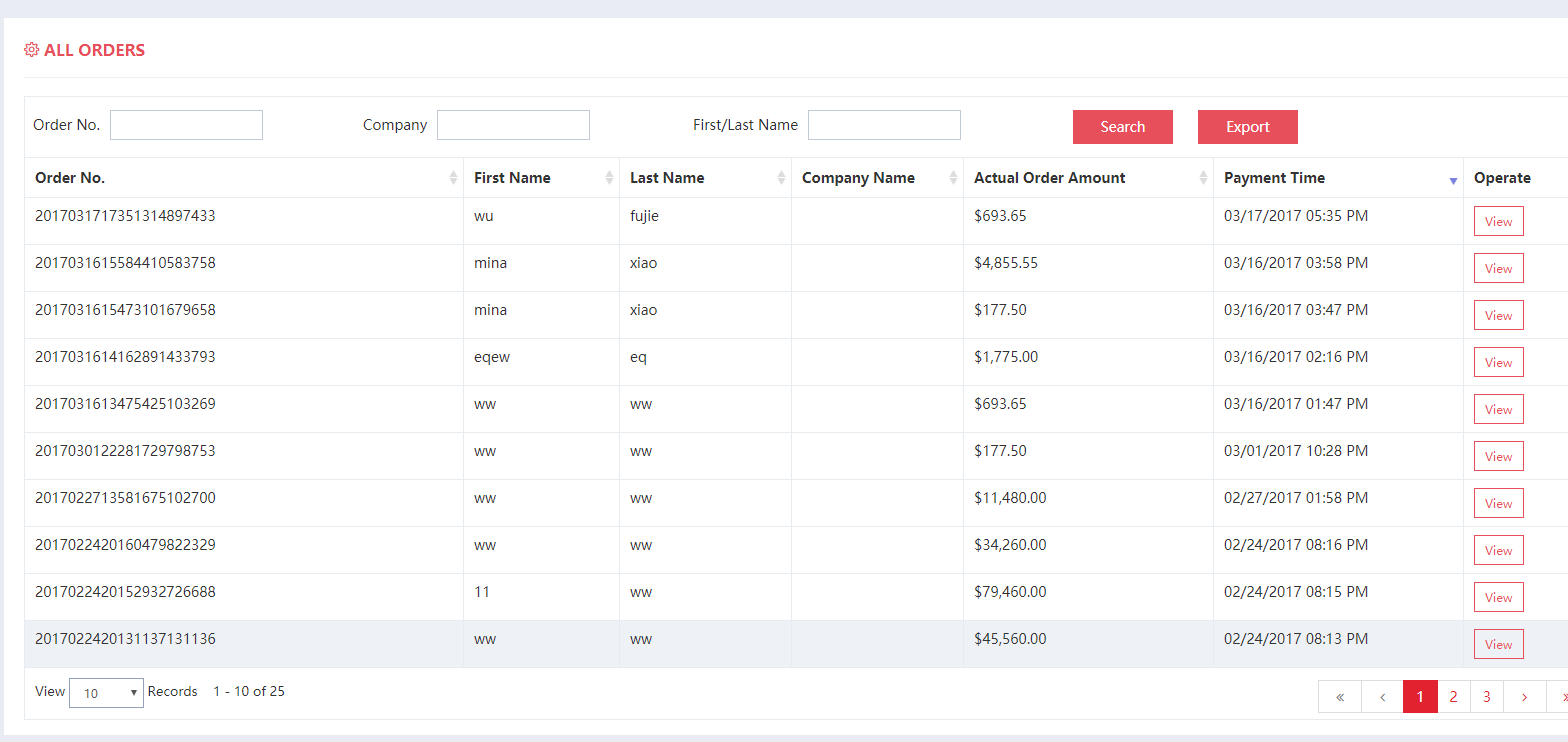
效果如下
@bobo123789: 用的是一个叫datatable 的插件
@筱浬: 你分页条件怎么跟着页码传递的啊?求贴码
@筱浬: 嗯嗯,我用的也是datatable ,但是感觉数据多的时间前台处理分页的时间太慢了
@bobo123789:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
///This view model class has been referred from example created by Marien Monnier at Soft.it. All credits to Marien for this class
namespace Imcba.Models.ResponseModel
{
/// <summary>
/// A full result, as understood by jQuery DataTables.
/// </summary>
/// <typeparam name="T">The data type of each row.</typeparam>
public class DTResult<T>
{
/// <summary>
/// The draw counter that this object is a response to - from the draw parameter sent as part of the data request.
/// Note that it is strongly recommended for security reasons that you cast this parameter to an integer, rather than simply echoing back to the client what it sent in the draw parameter, in order to prevent Cross Site Scripting (XSS) attacks.
/// </summary>
public int draw { get; set; }
/// <summary>
/// Total records, before filtering (i.e. the total number of records in the database)
/// </summary>
public int recordsTotal { get; set; }
/// <summary>
/// Total records, after filtering (i.e. the total number of records after filtering has been applied - not just the number of records being returned for this page of data).
/// </summary>
public int recordsFiltered { get; set; }
/// <summary>
/// The data to be displayed in the table.
/// This is an array of data source objects, one for each row, which will be used by DataTables.
/// Note that this parameter's name can be changed using the ajaxDT option's dataSrc property.
/// </summary>
public List<T> data { get; set; }
}
/// <summary>
/// The additional columns that you can send to jQuery DataTables for automatic processing.
/// </summary>
public abstract class DTRow
{
/// <summary>
/// Set the ID property of the dt-tag tr node to this value
/// </summary>
public virtual string DT_RowId
{
get { return null; }
}
/// <summary>
/// Add this class to the dt-tag tr node
/// </summary>
public virtual string DT_RowClass
{
get { return null; }
}
/// <summary>
/// Add this data property to the row's dt-tag tr node allowing abstract data to be added to the node, using the HTML5 data-* attributes.
/// This uses the jQuery data() method to set the data, which can also then be used for later retrieval (for example on a click event).
/// </summary>
public virtual object DT_RowData
{
get { return null; }
}
}
/// <summary>
/// The parameters sent by jQuery DataTables in AJAX queries.
/// </summary>
public class DTParameters
{
/// <summary>
/// Draw counter.
/// This is used by DataTables to ensure that the Ajax returns from server-side processing requests are drawn in sequence by DataTables (Ajax requests are asynchronous and thus can return out of sequence).
/// This is used as part of the draw return parameter (see below).
/// </summary>
public int Draw { get; set; }
/// <summary>
/// An array defining all columns in the table.
/// </summary>
public DTColumn[] Columns { get; set; }
/// <summary>
/// An array defining how many columns are being ordering upon - i.e. if the array length is 1, then a single column sort is being performed, otherwise a multi-column sort is being performed.
/// </summary>
public DTOrder[] Order { get; set; }
/// <summary>
/// Paging first record indicator.
/// This is the start point in the current data set (0 index based - i.e. 0 is the first record).
/// </summary>
public int Start { get; set; }
/// <summary>
/// Number of records that the table can display in the current draw.
/// It is expected that the number of records returned will be equal to this number, unless the server has fewer records to return.
/// Note that this can be -1 to indicate that all records should be returned (although that negates any benefits of server-side processing!)
/// </summary>
public int Length { get; set; }
/// <summary>
/// Global search value. To be applied to all columns which have searchable as true.
/// </summary>
public DTSearch Search { get; set; }
/// <summary>
/// Custom column that is used to further sort on the first Order column.
/// </summary>
public string SortOrder
{
get
{
return Columns != null && Order != null && Order.Length > 0
? (Columns[Order[0].Column].Data + (Order[0].Dir == DTOrderDir.DESC ? " " + Order[0].Dir : string.Empty))
: null;
}
}
}
/// <summary>
/// A jQuery DataTables column.
/// </summary>
public class DTColumn
{
/// <summary>
/// Column's data source, as defined by columns.data.
/// </summary>
public string Data { get; set; }
/// <summary>
/// Column's name, as defined by columns.name.
/// </summary>
public string Name { get; set; }
/// <summary>
/// Flag to indicate if this column is searchable (true) or not (false). This is controlled by columns.searchable.
/// </summary>
public bool Searchable { get; set; }
/// <summary>
/// Flag to indicate if this column is orderable (true) or not (false). This is controlled by columns.orderable.
/// </summary>
public bool Orderable { get; set; }
/// <summary>
/// Specific search value.
/// </summary>
public DTSearch Search { get; set; }
}
/// <summary>
/// An order, as sent by jQuery DataTables when doing AJAX queries.
/// </summary>
public class DTOrder
{
/// <summary>
/// Column to which ordering should be applied.
/// This is an index reference to the columns array of information that is also submitted to the server.
/// </summary>
public int Column { get; set; }
/// <summary>
/// Ordering direction for this column.
/// It will be dt-string asc or dt-string desc to indicate ascending ordering or descending ordering, respectively.
/// </summary>
public DTOrderDir Dir { get; set; }
}
/// <summary>
/// Sort orders of jQuery DataTables.
/// </summary>
public enum DTOrderDir
{
ASC,
DESC
}
/// <summary>
/// A search, as sent by jQuery DataTables when doing AJAX queries.
/// </summary>
public class DTSearch
{
/// <summary>
/// Global search value. To be applied to all columns which have searchable as true.
/// </summary>
public string Value { get; set; }
/// <summary>
/// true if the global filter should be treated as a regular expression for advanced searching, false otherwise.
/// Note that normally server-side processing scripts will not perform regular expression searching for performance reasons on large data sets, but it is technically possible and at the discretion of your script.
/// </summary>
public bool Regex { get; set; }
}
}
@bobo123789: 感觉你用的方式不对吧。。。
@筱浬:我感觉我现在的问题应该在前台分页那块,主要就是根据条件查到分页数据之后不能查看下一页,我调试了一下查询条件没有传递到后台,能给一个点击下一页传递查询参数的方法吗?
@bobo123789: js 的插件封装了方法的
用js拼连接吧









