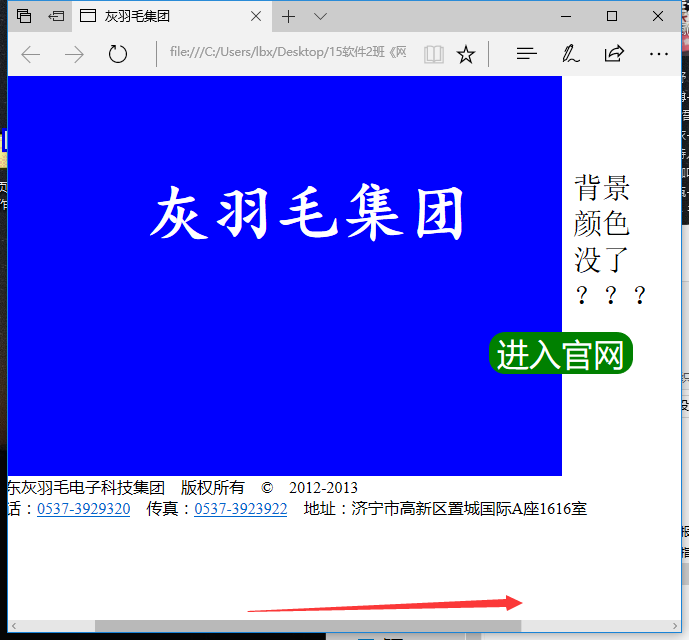
html拖动滚动条背景颜色没了

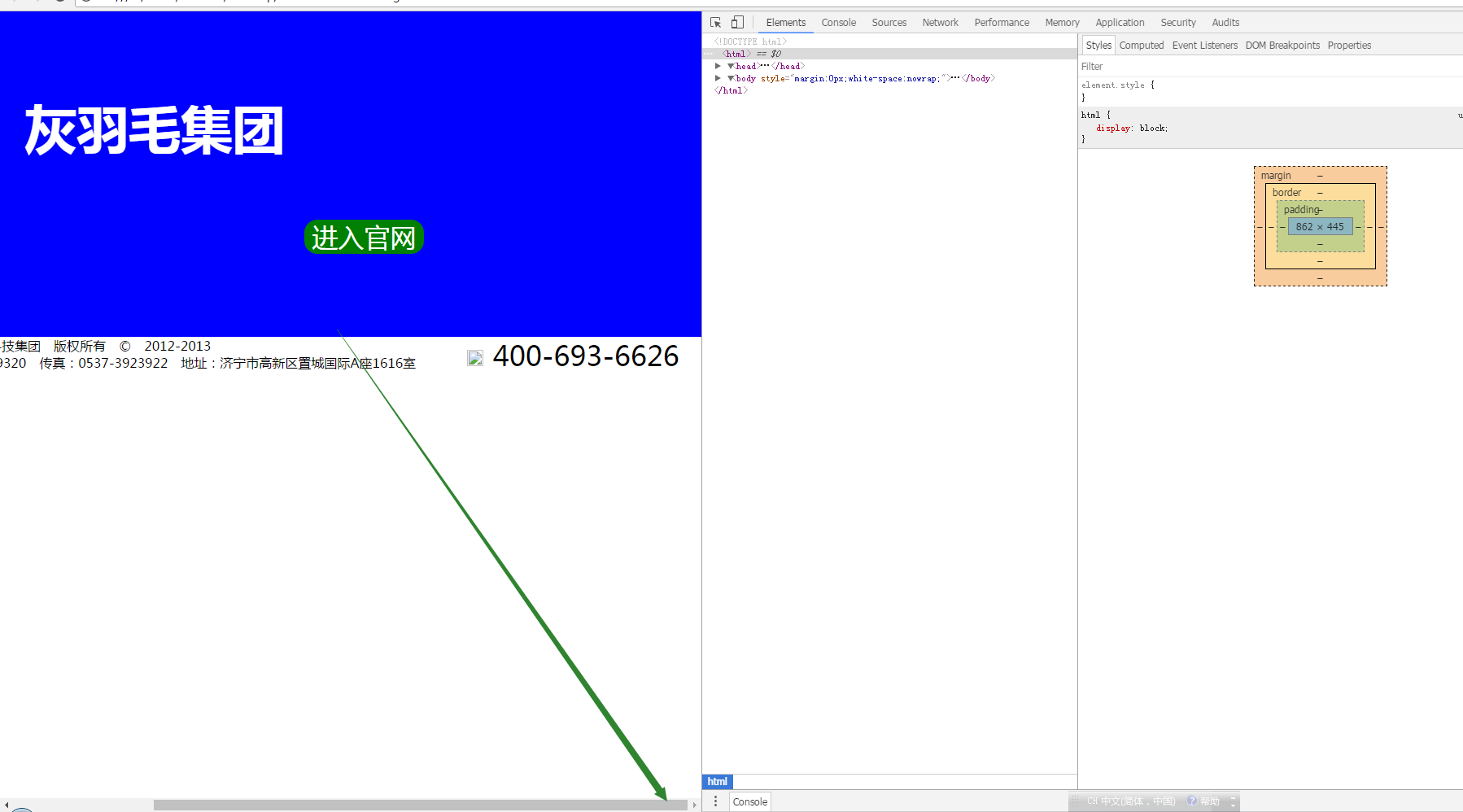
 拖动滚动条之后部分背景颜色没了,任意大小都正常,只有拖动滚动条的时候才出现这种情况。希望有大神帮我分析一下,谢谢!
拖动滚动条之后部分背景颜色没了,任意大小都正常,只有拖动滚动条的时候才出现这种情况。希望有大神帮我分析一下,谢谢!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>灰羽毛集团</title>
</head>
<body style="margin:0px;white-space:nowrap;">
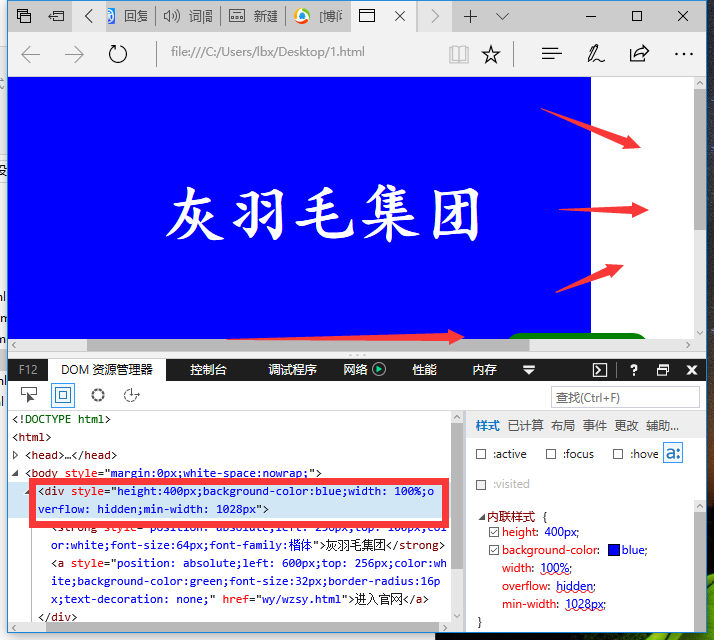
<div style="height:400px;background-color:blue">
<strong style="position: absolute;left: 256px;top: 100px;color:white;font-size:64px;font-family:楷体">灰羽毛集团</strong>
<a href="wy/wzsy.html" style="position: absolute;left: 600px;top: 256px;color:white;background-color:green;font-size:32px;border-radius:16px;text-decoration: none;"> 进入官网 </a>
</div>
<div>
<div style="float:left;margin-left:100px;width:700px;font-size:16px">山东灰羽毛电子科技集团 版权所有 © 2012-2013<br>电话:0537-3929320 传真:0537-3923922 地址:济宁市高新区置城国际A座1616室</div>
<div style="font-size:34px"><img src="sc/tel.png" width="32">400-693-6626</div>
</div>
</body>
</html>
- height: 400px;
- background-color: blue;
- width: 100%;
- overflow: hidden;
- min-width: 1028px加一个最小宽度,这样就可以拖动然后还有颜色
还是不行……谢谢
@海梅——四万天: 我这可以啊
@♛恍若心逝:  是这样吧,可是我这还是不行,要不,你直接把最终的代码贴出来吧,谢谢啦
是这样吧,可是我这还是不行,要不,你直接把最终的代码贴出来吧,谢谢啦
@海梅——四万天:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>灰羽毛集团</title>
</head>
<body style="margin:0px;white-space:nowrap;">
<div style="height:400px;background-color:blue;min-width:1088px">
<strong style="position: absolute;left: 256px;top: 100px;color:white;font-size:64px;font-family:楷体">灰羽毛集团</strong>
<a href="wy/wzsy.html" style="position: absolute;left: 600px;top: 256px;color:white;background-color:green;font-size:32px;border-radius:16px;text-decoration: none;"> 进入官网 </a>
</div>
<div>
<div style="float:left;margin-left:100px;width:700px;font-size:16px">山东灰羽毛电子科技集团 版权所有 © 2012-2013<br>电话:0537-3929320 传真:0537-3923922 地址:济宁市高新区置城国际A座1616室</div>
<div style="font-size:34px"><img src="sc/tel.png" width="32">400-693-6626</div>
</div>
</body>
</html>
跟你的一样 写的 但是我拖动没事
@♛恍若心逝: 好了,我用你的代码重新试了一次好了,可能是我的代码哪里不太对,有点大意吧可能,下午网络出了点问题,谢谢啦,现在给你结贴
<body style="margin:0px;"> 把这东西去掉 大兄弟white-space:nowrap;
不行啊,大哥……虽然我没理解你让我去掉哪个,可我两个都试了也没用啊……
@海梅——四万天: 兄弟你换点电脑吧,感觉你电脑天生自带bug
div里面加一个选择器然后引用css标签,标签里面加上overflow:auto即可
还是不行啊……











