jquery的live方法和on方法

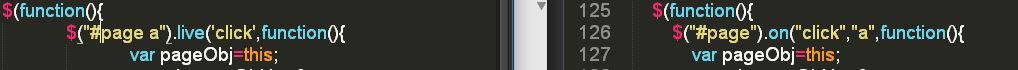
左边的变成右边的有问题吗?如果有,应该变成什么样子呢?
直接把live改成on用就可以了,不过如果page下面的a标签是动态生成的,就按你现在右边的写法就可以了,live是以前的函数,on是后来出的,用法上没区别
a是动态生成的,现在改成这样a链接没办法正常跳转,不改的话换成1.8版本的jQuery就可以,所以我有点怀疑我可能改错。。。。
@我不只是个程序员: 你给a绑定了单击事件,那它的href属性有没有做处理,比如<a href="javascript:void(0);"></a> 你说的没办法正常跳转是指的什么 没有进入单击事件还是出现了非预期的效果

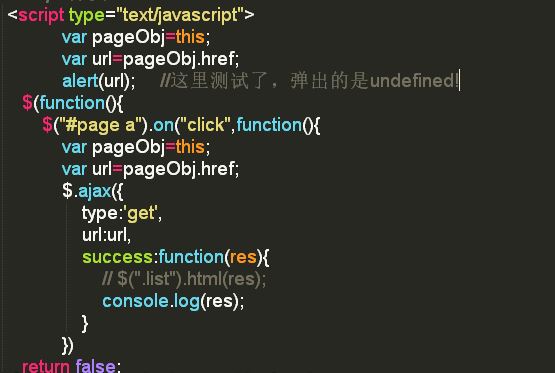
这是我的那一部分代码,alert弹出的是undefined,说明是链接有问题,我这样写哪里有问题?
@冷星淡月: 显示链接对应的文件不存在
@我不只是个程序员: 你在JavaScript里面把this赋值给pageObj,然后把pageObj.href赋值给url,实质就是this.href赋值给了url这个变量,但是你弄清楚this是什么了吗,这样是取不到当前的url的,所以肯定是undefined,如果你要取当前浏览器的url,这样写:var url=window.location.href;
@我不只是个程序员: 你在JavaScript里面把this赋值给pageObj,然后把pageObj.href赋值给url,实质就是this.href赋值给了url这个变量,但是你弄清楚this是什么了吗,这样是取不到当前的url的,所以肯定是undefined,如果你要取当前浏览器的url,这样写:var url=window.location.href;
@冷星淡月: 试了,点击事件没有触发,在function里面加alert点击没有弹出
@冷星淡月: 感觉可能还是on的写错,而且pageObj和pageObj.href我测试显示是一样的链接。
@我不只是个程序员: 这样写呢 $(document).on("click", "#page a", function () { alert("Test!"); });
解决了,应该改成$(body).on("click','#page a',function(){......});
$(body).on("click','#page a',function(){......});











