在不同浏览器中,多余文字显示省略号问题
0
[待解决问题]


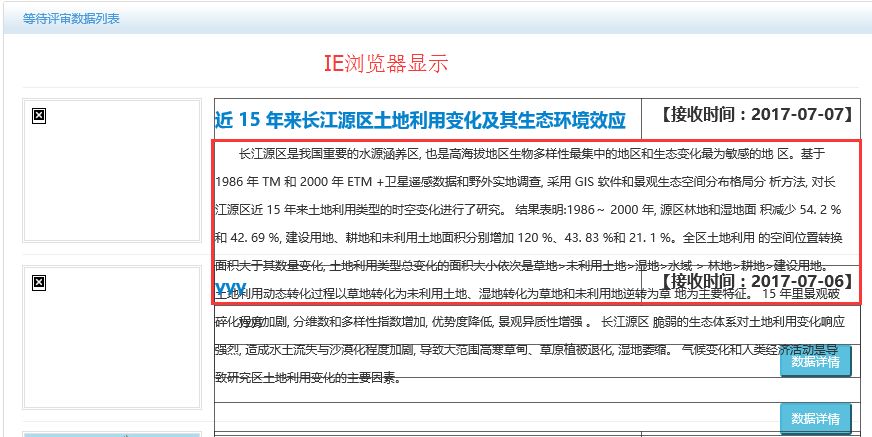
理想情况:在不同浏览器中,文字显示2行,多余文字显示省略号

目前的代码:
<p id="js_superfluous_text" style="text-indent:2em;width:52.5em;overflow:hidden !important;text-overflow:ellipsis ;word-break:break-all !important;display:-webkit-box !important;-webkit-box-orient:vertical !important;word-break: normal !important;-webkit-line-clamp:2;"> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</p>
所有回答(2)
0
宽度(width:100px)、超出隐藏(overflow:hidden;)、强制在同一行显示(white-space: nowrap;)、省略号(text-overflow:ellipsis;)
style="width:100px;overflow: hidden; white-space: nowrap; text-overflow: ellipsis; "
0
<style> p { width:10em; position:relative; line-height:1.4em; height:2.8em; overflow:hidden; } p:after { content:"..."; position:absolute; bottom:0; right:0; background:#FFF; padding-left:0.2em; } </style> <body> <p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试 </p> </body>
不知道这个能不能满足你的需求,应该也是可以用js控制的。










