ueditor编辑器显示不出来
0
[已解决问题]
解决于 2017-07-13 14:19


以下是我页面的代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <link href="/css/um_default/css/umeditor.css" rel="stylesheet" type="text/css" /> <link href="/css/um_default/css/umeditor.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/js/umeditor/umeditor.config.js"></script> <script type="text/javascript" src="/js/umeditor/umeditor.min.js"></script> <script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <p>编辑器:</p> <textarea id="myEditor" name="content" style="width: 70%;height:400px;" > </textarea> </body> <script type="text/javascript"> var ue = UE.getEditor('myEditor'); </script> </html>
引用了三个js和两个css,但是页面效果出不来

这是我的目录结构

想知道原因,求解答啊。。。。。
最佳答案
1
给你个DEMO
<!-- 配置文件 -->
<script src="/js/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script src="/js/ueditor.all.js"></script>
<div class="form-group">
<label>内容</label>
<!-- 加载编辑器的容器 -->
<div class="form-group">
<div class="label">
<label>内容:</label>
</div>
<script id="container" name="Content" type="text/plain">
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</div>
</div>
奖励园豆:5
你看下,我的编辑器的js部分跟你写的一样啊,在body部分可以用textarea也可以用script啊,但是我的编辑器就是显示不出来
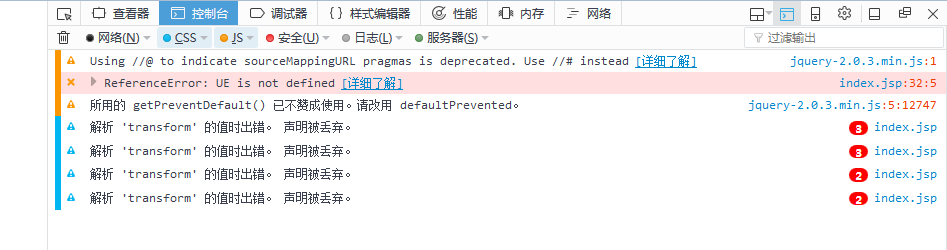
并且我的报UE没有定义
@咿呀咿呀咿: UE没有找到 var ue=UE.getEditor('myEditor'); 这个就不会生效,估计是你JS引用有问题
@大可怕: 应该是的,不过我换了一种方式调用,就好了,谢谢啦
@咿呀咿呀咿: 请问这个问题你是怎么解决的?
其他回答(2)
0
错误原因:
1.没有引用jQuery,其中jQuery要放在所有的js前面
2.样式出不来,css引用的路径有问题
0
就是JS 应用的问题,今天碰到了,确实如此











