ng-repeat 里面的用法

在angular里面使用ng-repeat为什么自动注释呢?望各位指教
请准确详细描述问题,代码,截图。。。。(。•ˇ‸ˇ•。)
就是从后台调过来的数据,是用ng-repeat显示在页面上的,但是ng-repeat的这个部分,自己就自动注释掉了
页面部分
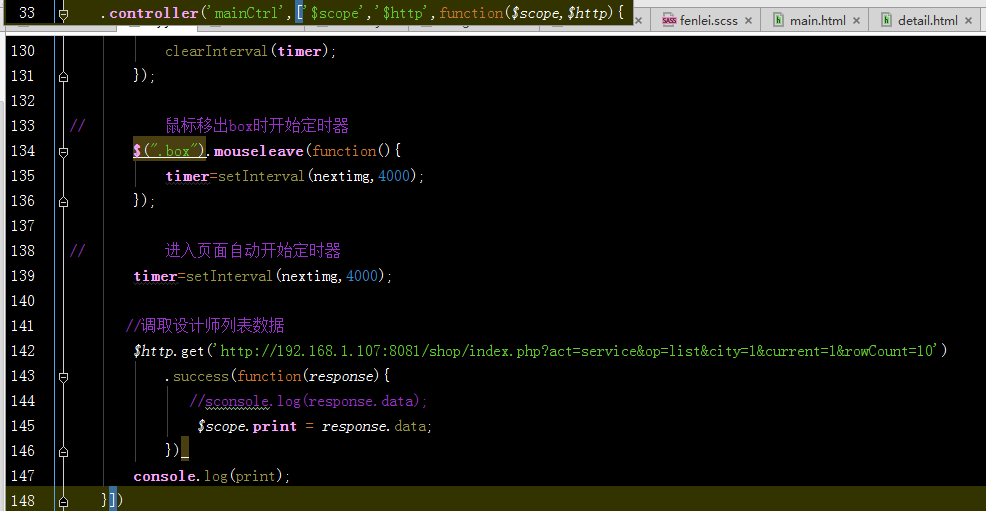
js部分
@小西子: 你的意思是从后台获取的数据并没有成功显示在前端?
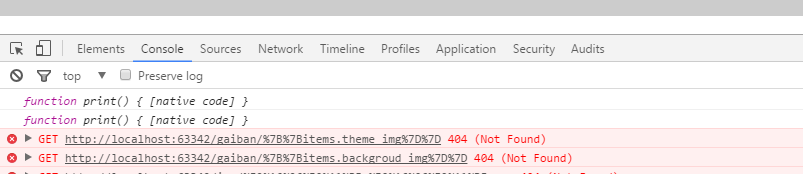
1、首先检查一下从后台接收数据是否成功,打印看一下$scope.print;
2、也可能是$apply的关系,尝试修改代码看是否有效:
$scope.$apply(function() { $scope.print= response.data; });
@与阳光握手言和: 是的,页面显示不了,并且ng-repeat里面的数据全部都注释掉了
@小西子: 能否截图看一下你说的ng-repeat里面数据全被注释的情况?
@与阳光握手言和:好的,
@与阳光握手言和: 就是这样,全部自己注释掉了
@小西子: 这个很正常,如果没有数据就是这样的,比如我这边的项目里面没有数据,也是会这样显示:

出现这种情况说明有可能你这个$scope.print里面的数据并没有更新,不知道你试没试一下我上边说的方法,看一下有没有变化
$scope.$apply(function() { $scope.print= response.data; });
仔细检查一下js里面的这块
@与阳光握手言和:我试了,但是还是不行,打印了print
@小西子: 确认$scope.print里面有数据是吧?那么你再试试items in print track by $index
如何也没效,那么试一下先自己手动添加点数据进$scope.print里面,看一下是否能repeat出来
@与阳光握手言和: 试了,但是还是没有效果,在network查看页面刚刚改过的地方,一直是没有更新的,
@小西子: 你一开始手动添加的可以repeat出来吗?
@小西子: 能不能把这个js文件发我看一下,1085943717@qq.com
@与阳光握手言和: 一开始可以的,如果直接写在控制器里面的数据就可以加载的到,但是用$scope.print = response.data这种就不行,就发js文件吗
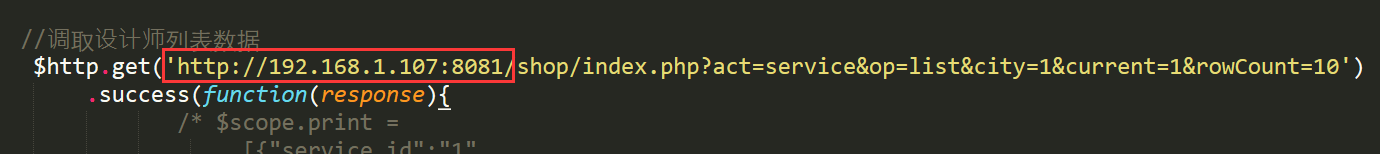
@小西子: 只发这个的js文件就好,另外把接口url写成绝对链接,我也能访问的,我先看看什么问题,你也可以看一下这个http://www.ngnice.com/posts/2c8208220edb94
@小西子: 这个地址我应该改成什么才能访问到?
@与阳光握手言和: 这个是我们局域网内的地址,好像访问不了,这个地址传过来的就是我下面写的字段,










