DIV去掉水平滚动条。
0
最佳答案
0
overflow:-Scroll; overflow-x:hidden;
写这个
奖励园豆:5
这是关于去掉横向滚动条的
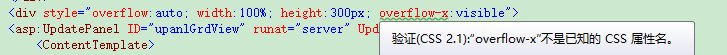
@金琥: 他是直接就会报这个属性没用verflow-x。很奇怪
@你猜丶: 我自己测试过可以用的
这是我的测试代码:
<div style="overflow:-Scroll; overflow-x:hidden; width:100px; height:100px; background:#09C"> <div style=" width:150px; height:150px; background:#CF9;"></div> </div>
你试试,vs里面使用的吗?
@金琥: 可以了,非常棒,虽然他还是会报这个属性不是已经属性,但在实际显示效果中,没有问题了。
其他回答(2)
0
把width:100%稍微改小一些
没有用,试过100%,100%就填满了,然后出现垂直滚动条的时候,滚动条也有宽度,就会挤出水平滚动条,但调小一点没有满数据的时候又稍微空缺了一点点,所以想到去除滚动条
0
overflow-x:hidden;
他是直接就会报这个属性没用verflow-x。很奇怪
@你猜丶: 你不管他试试 把你的页面改为html5标准