Ext.data.store 给combox绑定数据源

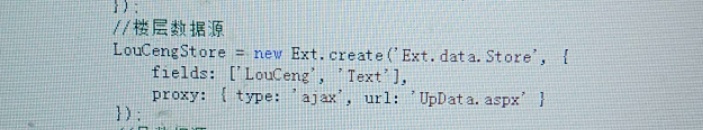
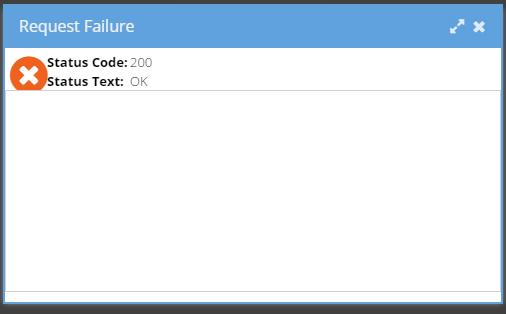
Ext.data.store 给combox绑定数据源后,在页面点击下拉框时会弹出来一个状态码statusCode:200,表示服务器请求成功,关闭弹出状态码后,下拉框里面的数据就出来了,但是客户看到弹出状态码会以为是报错,怎么来让这个状态码隐藏起来,不要弹出来啊,下面是我绑定数据源的代码
在定义窗口的时候有个配置
closeAction
默认为hide,设置为destroy即可
Ext.create('Ext.window.Window', {
closeAction: 'destroy'
});
没有定义窗口 是这样创建出来的
gridPanel = Ext.create('Ext.grid.Panel', {
store: gridStore,
closeAction: 'destroy',
renderTo: Ext.getBody(),
height: Ext.getBody().getHeight(),
//width: Ext.getBody().getWidth(),
//autoScroll: true,
selType: "checkboxmodel",
viewConfig: { emptyText: '暂无数据' },
columns: [{ header: '楼层', dataIndex: 'LouCeng', width: 70, align: 'center', editor: { allowBlank: false, xtype: 'combo', id: 'LouCeng', editable: false, valueField: "LouCeng", displayField: "Text", store: LouCengStore } ]
@没什么比你更优秀: 那可以设置“closeAction: 'destroy'”有用吗?
@金琥: 试了下 没有效果 还是 点下拉框会弹状态码
@没什么比你更优秀: “Ext.data.Store”这个文件中是否有状态码的提示框?
@金琥:
BIdStore = new Ext.create('Ext.data.Store', {
fields: ['BId', 'BName'],
proxy: {
type: 'ajax',
url: 'UpData.aspx'
}
就这样 没有什么提示框,就是取值绑定
@没什么比你更优秀:
type:“ajax”,中绑定的不应该是“ashx”文件吗?会不会是“UpData.aspx”中有提示框?
http://www.qeefee.com/article/extjs-grid-in-detail
你的GridPanel是按照这个步骤实现的吗?
@金琥: UpData.aspx是本页面,只是ajax在后台取数据,在页面的效果是这样 点击下拉框就显示加载中,然后弹出
点击下拉框就显示加载中,然后弹出

@没什么比你更优秀:
Ext.ajax.request 中的success和failure:
http://blog.sina.com.cn/s/blog_4cd86bdb0100mfuy.html
我觉得你在后台调用的时候,是不是有什么问题?可以用提示框调试一下
@金琥: 我调试后台代码,后台都顺利的走完了,应该是前台数据源问题,
BIdStore = new Ext.create('Ext.data.Store', {
fields: ['BId', 'BName'],
proxy: {
type: 'ajax',
url: 'UpData.aspx',
extraParams: { ty: 'new' }
}
我现在加了一个extraParams: { ty: 'new' },页面就不报200了,但是没有数据了,好烦啊 ,求解决
你是在用Ext.Net还是在用纯ExtJs?
大多用的ext.net 这个页面是extjs写的
@没什么比你更优秀: <ext:Store ShowWarningOnFailure="false" runat="server" />
搜索“ShowWarningOnFailure”相关的资料,你可能要在web.config中彻底关闭这个功能
@馨辰: 没有百度到有关ShowWarningOnFailure的资料呢
@没什么比你更优秀: 具体的我也不记得了,想快速解决技术问题就不要用百度
@馨辰: 那用啥
@没什么比你更优秀: google









