做一个导航栏,使用渐变制作导航列表项分隔线,大神进轻松拿分!

/*3.制作导航分隔线*/
.nav li{background:linear-gradient(to bottom,#dd2926,#a82724,#dd2926) no-repeat right / 1px 15px;}
/*4.删除第一个和最后一个导航分隔线*/
.nav li:last-child{background:none;}
问题如下:
1.这段代码制作导航分割线的原理是什么?
2.no-repeat right / 1px 15px; 后面这几个参数的意义是什么?
3..nav li:last-child{background:none;} 这个是如何删除第一个和最后一个导航分割线的?
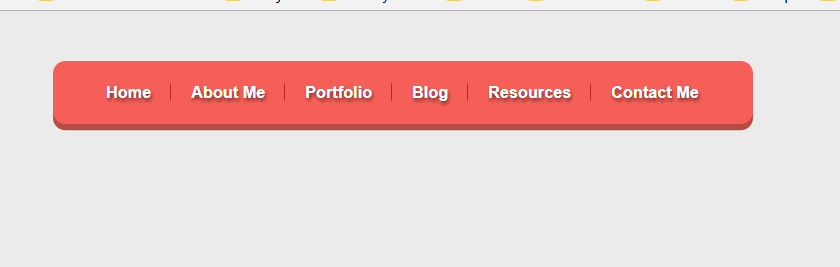
如图
我全给你解释了吧,你理解的有一点点偏差。你看到的分隔线其实是背景,背景图首先用了渐变即:linear-gradient(),no-repeat是不重复背景, right是位置position,如果设置一个,则另一个默认为center.所以是水平居由,上下居中,在position/之后,是背景的宽高: width:1px height:15px,那么nav li:last-child不是删除第一个和最后一个,而是仅删除最后一个的背景图片。指的是nav的最后一个li的background为none。你仔细看一下,应该是6个li只有5个分隔线。请采纳。
1、原理是使用背景颜色background分别给每个li右侧添加宽1px、高15px(如果该数值>li的高度,则超出部分隐藏)的背景色,看起来就是分隔线的效果;
2、no-repeat right / 1px 15px; 后面这几个参数的意义:
1:right为背景色起始绘制位置,也就是从右边开始;
2:1px为背景色绘制宽;
3:15px为背景色绘制高度;
3、.nav li:last-child{background:none;}
这是css3的选择器,指的是删除最后一个li的背景色,跟第一个li没关系











