bootstrap+modal框出现的不兼容问题
0
所有回答(1)
0
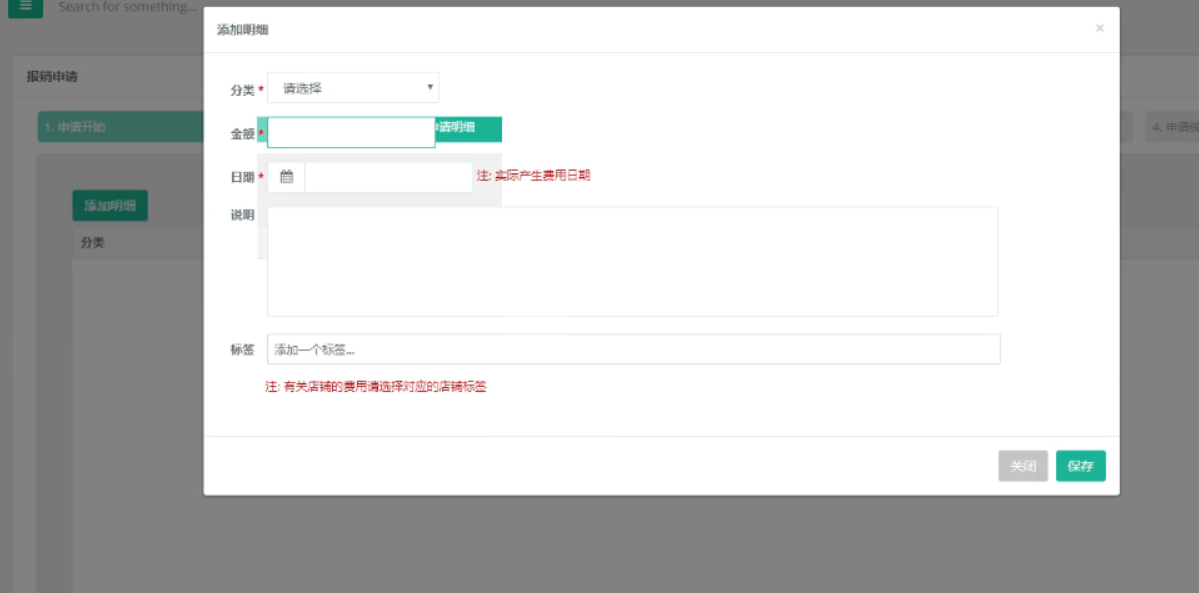
日期控件供参考:
<div class="input-group">
<span class="input-group-addon">日期: </span>
<input name="onlineTime" type="text" onclick="changeFocus()" id="onlineTime" class="form-control form_datetime" placeholder="....输入格式 2017-06-12...."/>
</div>
这个能解决我这个不兼容的问题吗?如果能,不使用class=input-group-addon可以吗?
好像没什么用,还是不能解决兼容性问题