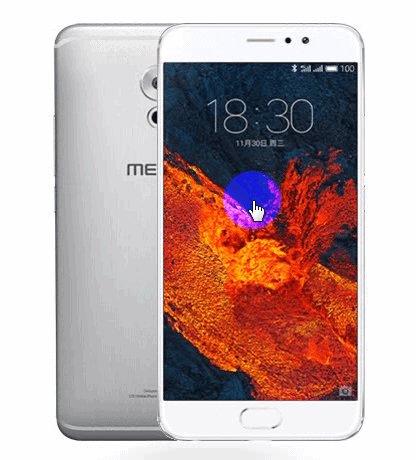
这个页面的动画效果是怎样实现的?
0

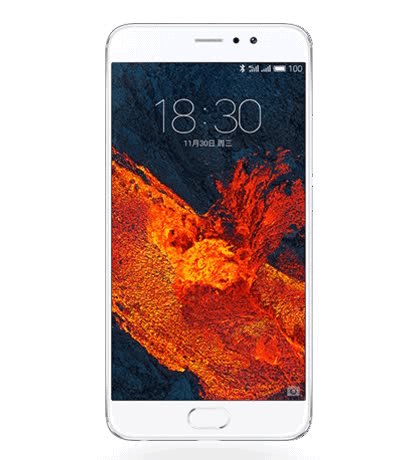
网页的这个地方的鼠标hover效果利用CSS是怎样实现的?

我试过利用transform进行变换,但是只能是上面的图片进行移动,求高手解答一下,谢谢。
最佳答案
0
transform变化有变化下层的图片么
收获园豆:20

如果变化下层图片,上层图片会回到初始位置,感觉思路没对,,,,,,
@恩恩先生: 上下两层是不同的模块啊,应该不会相互影响,如果影响了说明定位没选对
其他回答(2)
0
我就看看啊
0
看了很多的博客文章,其实这个是拿css的伪类 :after :before配合:hover进行实现的,其中最重要的是,要想鼠标实现效果,伪类选择器是.class:hover:before; .class:hover:after ; 而不是.class:before:hover.这样的选择器是无效的,具体实现我写了一点总结了一下。










