JS一个简单代码,求解!大神进来轻松拿分
0

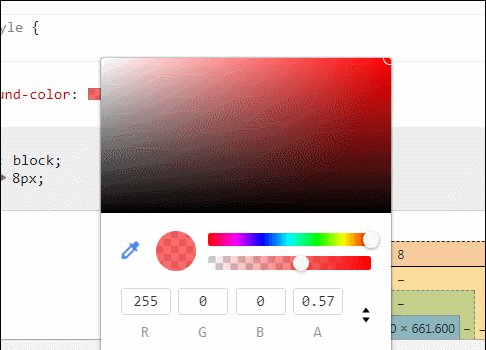
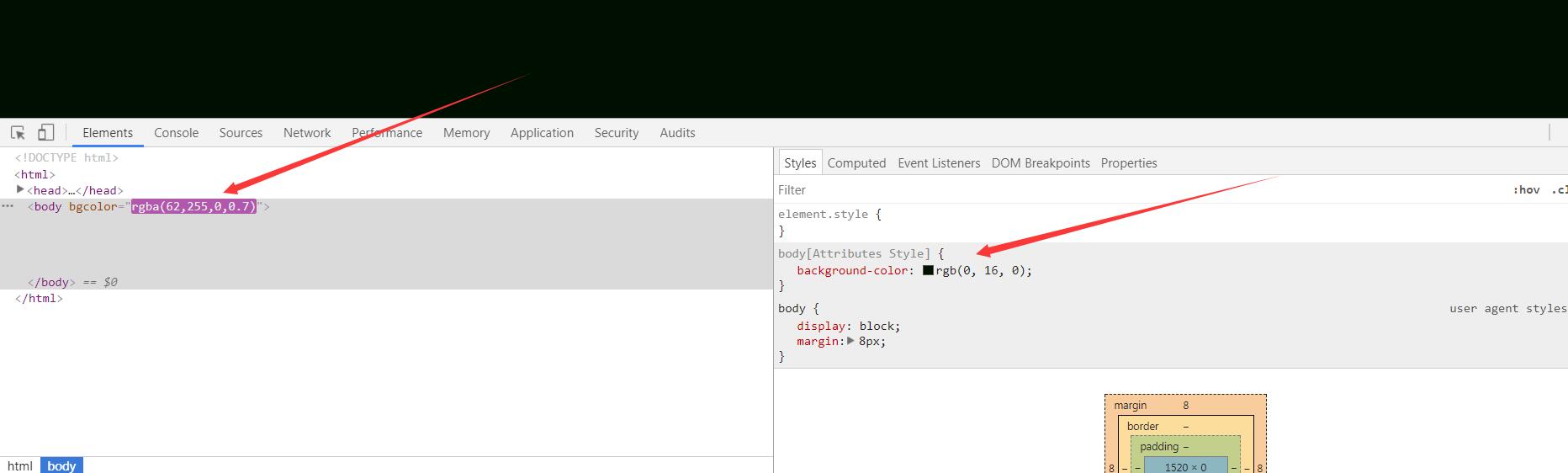
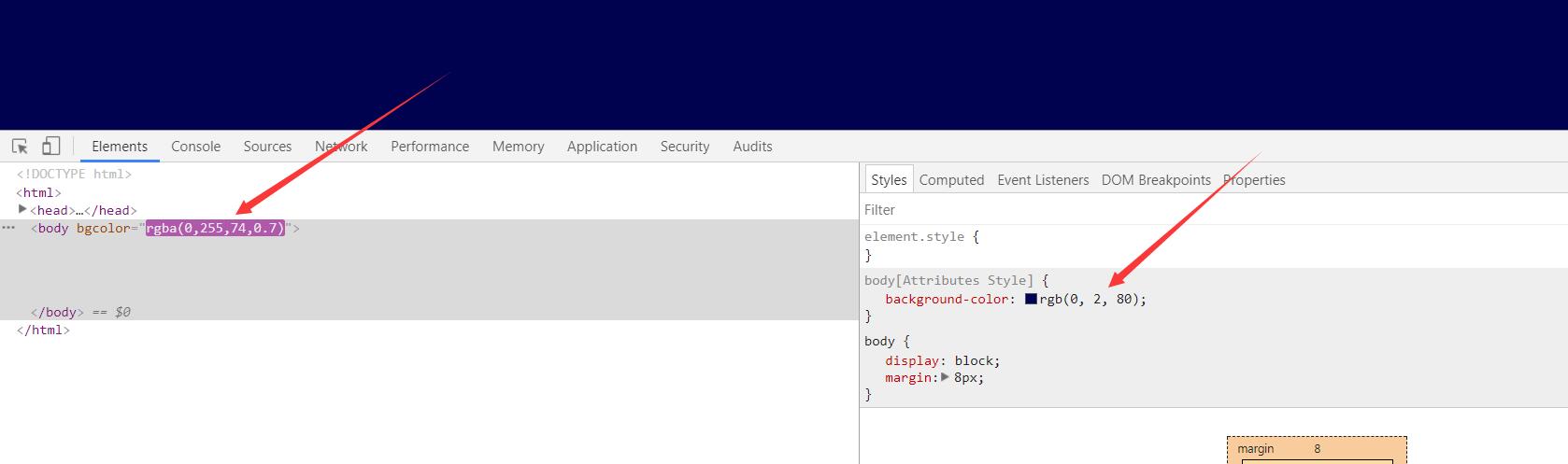
我就像实现一个这样的背景颜色的顺序变化,这样变化自然过渡些,不那么刺眼,但是结果与我想的不一样,图左边和图右边的颜色值为什么不同步?左边是按照我的代码想的那样变化的,可是右边实际颜色却是随机的,求解为什么?



最佳答案
0
js
<html> <head> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="http://code.jquery.com/color/jquery.color-2.1.2.js"></script> </head> <body style="background-color: rgba(0,0,0,0.2);"> <script> $("body").animate({backgroundColor: "rgba(255,244,200,0.7)"},2000); </script> </body> </html>
css3
<html> <head> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <style> @keyframes myfirst { 0% {background: rgba(0,0,0,0.2);} 50% {background: rgba(255,0,255,0.4);} 100% {background: rgba(122,255,0,0.7);} } body { animation: myfirst 2s linear forwards; } </style> </head> <body style="background-color: rgba(0,0,0,0.2);"> </body> </html>
为什么要用bgcolor呢?
收获园豆:10
老哥稳啊,第二个CSS3是怎么实现的
第二个什么原理,可以解释下吗
@Lawliet__zmz: 就是非常正常的css3的动画啊,百度一下
@hehe_54321: 关键字?
@Lawliet__zmz: css动画
其他回答(1)
0
。。。。我正好最近写了一遍渐变的文章。。
收获园豆:10
链接?
@Lawliet__zmz: 额 你这个问题是body这个属性自己转换的问题 目前不推荐用bgcolor这个属性... 还是老老实实用css把。。
@Lawliet__zmz: 
@blurs: 啊 233 谢老哥










