JS一个简单问题,大神进,轻松拿分!

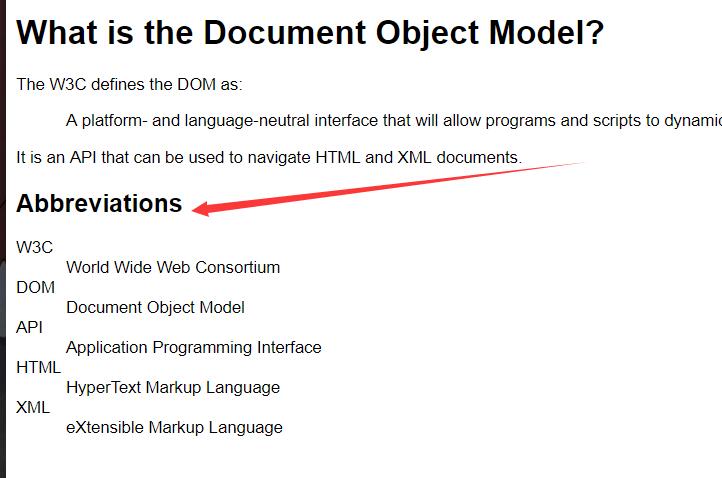
如下几个代码,为什么displayAbbreviations.js的代码没起作用,为什么没显示这个:

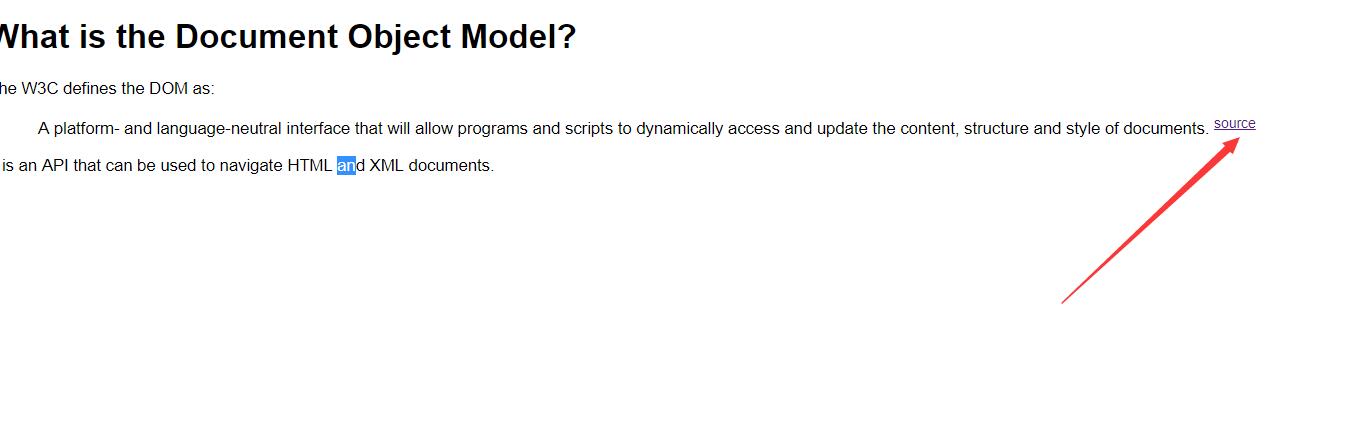
结果只显示了这个displayCitations.js的功能,如图:

代码清单如下:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Explaining the Document Object Model</title> <link rel="stylesheet" type="text/css" media="screen" href="styles/typography.css" /> <script type="text/javascript" src="scripts/addLoadEvent.js"></script> <script type="text/javascript" src="scripts/displayAbbreviations.js"></script> <script type="text/javascript" src="scripts/displayCitations.js"></script> </head> <body> <h1>What is the Document Object Model?</h1> <p> The <abbr title="World Wide Web Consortium">W3C</abbr> defines the <abbr title="Document Object Model">DOM</abbr> as: </p> <blockquote cite="http://www.w3.org/DOM/"> <p>
function displayCitations() { if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false; // get all the blockquotes var quotes = document.getElementsByTagName("blockquote"); // loop through all the blockquotes for (var i=0; i<quotes.length; i++) { // if there is no cite attribute, continue the loop if (!quotes[i].hasAttribute("cite")) continue; // store the cite attribute var url = quotes[i].getAttribute("cite"); // get all the element nodes in the blockquote var quoteChildren = quotes[i].getElementsByTagName('*'); // if there are no element node, continue the loop if (quoteChildren.length < 1) continue; // get the last element node in the blockquote var elem = quoteChildren[quoteChildren.length - 1]; // create the markup var link = document.createElement("a"); var link_text = document.createTextNode("source"); link.appendChild(link_text); link.setAttribute("href",url); var superscript = document.createElement("sup"); superscript.appendChild(link); // add the markup to the last element node in the blockquote elem.appendChild(superscript); } } addLoadEvent(displayCitations);
A platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. </p> </blockquote> <p> It is an <abbr title="Application Programming Interface">API</abbr> that can be used to navigate <abbr title="HyperText Markup Language"> HTML</abbr> and <abbr title="eXtensible Markup Language">XML </abbr> documents. </p> </body> </html>
function displayAbbreviations() { if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false; // get all the abbreviations var abbreviations = document.getElementsByTagName("abbr"); if (abbreviations.length < 1) return false; var defs = new Array(); // loop through the abbreviations for (var i=0; i<abbreviations.length; i++) { var current_abbr = abbreviations[i]; if (!current_abbr.childNodes.length < 1) continue; var definition = current_abbr.getAttribute("title"); var key = current_abbr.lastChild.nodeValue; defs[key] = definition; } // create the definition list var dlist = document.createElement("dl"); // loop through the definitions for (key in defs) { var definition = defs[key]; // create the definition title var dtitle = document.createElement("dt"); var dtitle_text = document.createTextNode(key); dtitle.appendChild(dtitle_text); // create the definition description var ddesc = document.createElement("dd"); var ddesc_text = document.createTextNode(definition); ddesc.appendChild(ddesc_text); // add them to the definition list dlist.appendChild(dtitle); dlist.appendChild(ddesc); } if (dlist.childNodes.length < 1) return false; // create a headline var header = document.createElement("h2"); var header_text = document.createTextNode("Abbreviations"); header.appendChild(header_text); // add the headline to the body document.body.appendChild(header); // add the definition list to the body document.body.appendChild(dlist); } addLoadEvent(displayAbbreviations);
function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); } } }
我去 真特么乱。。
function displayAbbreviations() { if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false;
这里不是有个判断会拦截么。
当这个游览器自带getElementsByTagName 或者 createElement 或者 createTextNode的时候 就会进入false 不会继续执行下去。。。
话说 你不会是问这个吧。。 没理由这么简单。。 如果我看错了问题 请不要责怪我
但是我单单用这个js文件是可以显示的啊
有qq吗,我把代码发给您,解决了,给您采纳
有qq吗,我把代码发给您,解决了,给您采纳
@Lawliet__zmz: 好吧 你对闭包熟悉么 你貌似犯了个很不容易发觉的bug,我刚刚也是仔细看了一下流程才发现的。
@blurs: 了解一些,不是非常熟悉,话说这是DOM艺术红书上的源代码
@Lawliet__zmz: 那就说明是我错了, 刚刚测试一下 可以执行 说明是我学艺不精!~~ QAQ 话说 你打断点查过了吗? 有发布外网吗?
@blurs: 不会JS的调试啊,没发布,可以加您qq吗,qq上给你代码,解决了给您采纳啊,一起交♂流啊
@Lawliet__zmz: 话说 你用的什么游览器? IE?
@Lawliet__zmz: 我刚刚试着把代码还原了一下 在谷歌上运行良好。
@blurs: Chrome啊,两个js代码都起作用了?
@Lawliet__zmz: 作用到是不知道 至少运行了 我本来也不知道他们的作用是什么。。 也看不出来
@Lawliet__zmz: 好的 我看到了 返回false的逻辑 我找找是什么问题
@blurs:  正确的是可以显示这个的,另外一个JS代码是显示那个source
正确的是可以显示这个的,另外一个JS代码是显示那个source
@Lawliet__zmz:
function displayAbbreviations() { if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false; // get all the abbreviations var abbreviations = document.getElementsByTagName("abbr"); if (abbreviations.length < 1) return false; var defs = new Array(); // loop through the abbreviations for (var i=0; i<abbreviations.length; i++) { var current_abbr = abbreviations[i]; if (!current_abbr.childNodes.length < 0) continue; //这一行的这个0 原本是1的 改成0就可以了 var definition = current_abbr.getAttribute("title"); var key = current_abbr.lastChild.nodeValue; defs[key] = definition;
@blurs: 卧槽 确实啊 为什么啊啊?
@blurs: 如果只是一个displayAbbreviations函数 1是可以显示的
@Lawliet__zmz: .这个问题你要去问写代码的人去 这只是个单纯的逻辑错误。。 我也不知道写代码的人咋想的。。
@Lawliet__zmz: 好啦 我下班了 回家了 ~~~~~
@blurs: 辛苦了。。。。
@blurs: 
书上是这么说的。。。。。
看来是版本兼容问题










