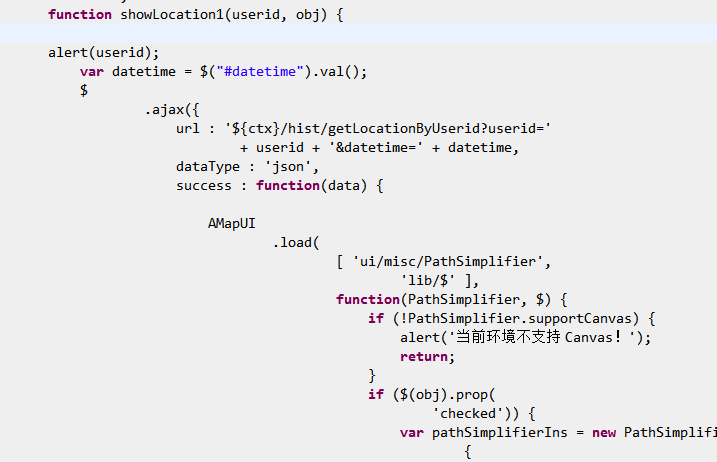
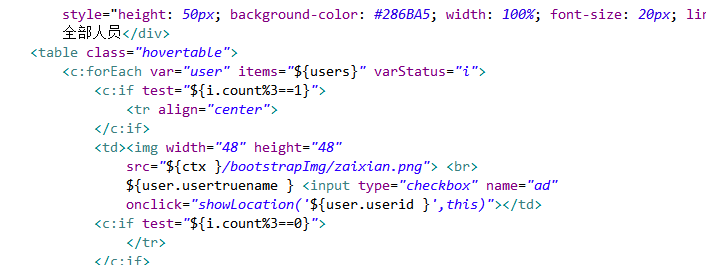
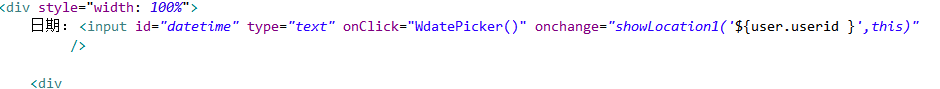
要求点击日历 不重新选中checkbox即触发事件 部分代码如下

现在程序必须先选择好日期,再勾选人员 会触发事件 。想在人员和日期都选中时,更换日期时不要重新点击chebox选框,直接调用showlocation1()方法。我现在用的是onchange事件,当日期发生改变时,调用showlocation1(),问题在选中人员的userid我取不到。也就是传值的时候,不知道往方法里传入userid,有大神给我看看吗




没人看到吗
checkbox 增加value属性 :
<input type="checkbox" value="${user.userId}" name="ad" onclick="showLocation('${user.userId}', this)" />
日期改变触发onchange事件时,调用showlocation1(), 然后获取选中的checkbox的值
例如:
var vals = [];
$('input:checkbox:checked').each(function (index, item) {
vals.push($(this).val());
});
value不能等于"${user.userId}",然后showlocation1()里面的参数怎么设置 就是怎么写啊
@zhaopengnb:
如果 checkbox 的value是userId的话, showlocation1()可以不用设置参数,
直接在里面showlocation1() 加入下面代码
var vals = [];
$('input:checkbox:checked').each(function (index, item) {
vals.push($(this).val());
});
这个vals就是checkbox选中的userId的数组
@、熙和: 

谢谢你 这是现在的代码 vals取不到选中的checkbox的id值 是哪里出错了吗
@zhaopengnb:
把你的checkbox 增加 value="${user.userId}"
<input type="checkbox" value="${user.userId}" name="ad" onclick="showLocation('${user.userId}', this)" />
然后别的都不用改, 在showLocation1()加入代码如:
function showLocation1(userId, obj){ var vals = []; $('input:checkbox:checked').each(function (index, item) { vals.push($(this).val()); }); //---------------省略 }
@、熙和:
var vals = [];
$('input:checkbox:checked').each(function (index, item) {
vals.push($(this).val());
});
这段代码没有用 没有取到值
@zhaopengnb: console 提示什么? 有报错吗?
var vals = []; $('input:checkbox:checked').each(function (index, item) { vals.push($(this).val()); });
亲测有效, 你把你改过的代码发一下
@、熙和: 


流汗.....
showlocation1和showlocation是一个方法基本上 我为了可以区别开来
我试了不行呢
@zhaopengnb: 这段代码你要放进onclick事件的函数里...
function showLocation1(userId, obj){
var datetime = $("#datetime").val();
var vals = []; //存放userId的数组
//var vals = ""; //也可以用string类型存放userId
//获取所有状态为checked的checkbox
$('input:checkbox:checked').each(function (index, item) {
//循环获取每一项的value值 存放到vals变量里
vals.push($(this).val());
//vals = vals + $(this).val() + ",";//用,号拼接
});
//..... 这里是你之前的代码 红色字体是需要加进来的代码
}
@、熙和: 兄弟 谢谢你 分给你了
@、熙和: 3qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq










