bootstrap-fileinput
0

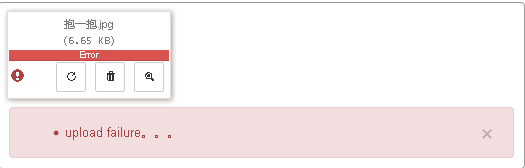
bootstrap-fileinput上传文件,后台返回false怎么显示上传失败状态。
最佳答案
0
$("#input").fileinput({ language: 'zh', uploadUrl: "http://127.0.0.1:8081/emqc/android_uploadapk.action?uuid="+uuid, uploadAsync: true, maxFileCount: 3 }); $("#input").on("fileuploaded", function(event, data, previewId, index) { var res = data.response; if (res.success == "false") { alert('文件上传失败'); return; }
收获园豆:5

这样的话,上传失败。这个文件显示的还是完成。
@chiangfai: 不显示 完成 改成弹提示框啊
@ycyzharry: 弹提示框每个去弹。太麻烦了。谢了 ~ 我去看下源码。
@chiangfai: 不是指alert框可以是toastr信息提示框,上传失败了总要提示呀。
@ycyzharry: 
如果后台返回false,还是用他显示上传错误的模式。这样能清楚那个文件上传失败了。 用弹框提示。但是你这个文件预览这显示的还是上传完成。
@chiangfai: 去掉预览哈哈
@ycyzharry: 那不是人家都不知道什么文件在上传。还是这些待上传文件你自己去写段html插进去。
@chiangfai: 不用太复杂,预览提示如果有错误就修改,预览提示正常就不用改什么。
其他回答(1)
0
弱弱问句,最后是怎么实现用原来的方式显示错误的











