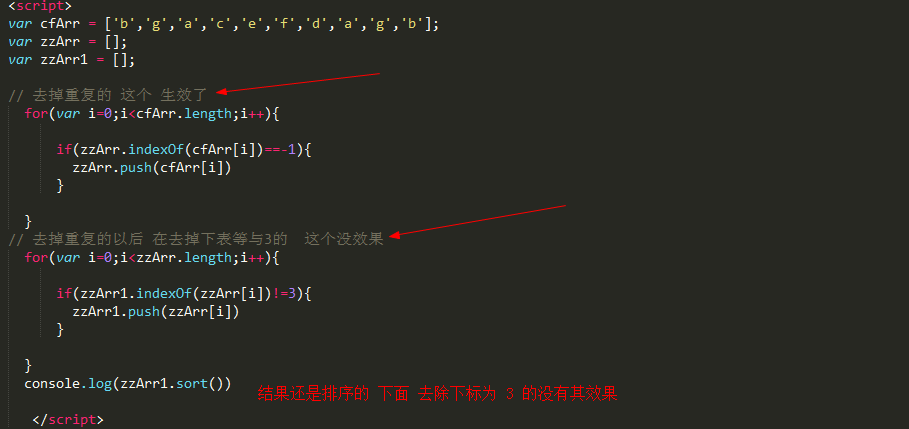
我用js对数组进行去重操作 然后根据对应下标 删除数组内的元素 最后用sort函数进行排序 但是 删除数组没效果 结果只是 给我去重排序了 没有 删除数组的效果

我用js对数组进行去重操作 然后根据对应下标 删除数组内的元素 最后用sort函数进行排序 但是 删除数组没效果 结果只是 给我去重排序了 没有 删除数组的效果 求解 是哪里出问题了?

zzArr应该是去重后的数组,所以你zzArr1.indexOf(zzArr[i])永远应该是-1,
按位置去数组的话可以用Array.slice(start, end)或者Array.splice(start, num)
去重 没问题 是后面的 删除数组 没有效果
@model-zachary: 我说的就是第二个for,你可以console.log(zzArr1.indexOf(zzArr[i]))
@momoxsy: 代码 不多 你试下 是行不通的
@model-zachary:
var cfArr = [1, 2, 3, 4, 5, 4, 3, 2, 1], zzArr = [], zzArr1 = [], i = 0, len = cfArr.length; for(; i < len; i++) { if(zzArr.indexOf(cfArr[i]) === -1) { zzArr.push(cfArr[i]); } } console.log(zzArr); //value is [1, 2, 3, 4, 5] i = 0; len = zzArr.length; for(; i < len; i++) { console.log('index value is ' + zzArr1.indexOf(zzArr[i])); //因为zzArr是非重复的数组,这里的值将永远是-1 if(zzArr1.indexOf(zzArr[i]) !== 3) { zzArr1.push(zzArr[i]); } } console.log(zzArr1); // value is [1, 2, 3, 4, 5]; //截取下标可使用Array.slice, Array.splice zzArr2 = zzArr.slice(0, 2).concat(zzArr.slice(3)); console.log(zzArr2); // value is [1, 2, 4, 5];
Array.indexOf的意思是拿一个值去Array中查找他所在的位置。
因为zzArr已经是非重复的数组了,zzArr[i]在push之前不会出现在zzArr1中,所以zzArr1.indexOf(zzArr[i])的值永远是-1,直到for结束
@momoxsy: 嗯 谢谢 老哥 核心代码是下面这个 先slice截取在concat拼接回来 感谢
zzArr1 = zzArr.slice(0, 4).concat(zzArr.slice(5));
console.log(zzArr1.sort())
你这个后半段的意思就是,如果zzArr1中有一个与zzArr[i]相同的元素,且这个元素的序号是3,就不把zzArr[i]加入zzArr1,否则加入。显然只有zzArr中本身有重复元素时才会有作用(也不是你所要的作用),现在zzArr中本身已经去了重,那一段就起不到任何作用。
简单把zzArr1.indexOf(zzArr[i])改成i就行了吧。。。
后面 的 不是去重 是排除 下标为3 的内容
@model-zachary: 我知道,但是你后面那个逻辑根本就不是要排除下标为3的内容,而是”排除与下标为3的元素相同且下标不为3的所有元素“
简单把zzArr1.indexOf(zzArr[i])改成i就行了吧。。。










