ADO.net更新了一张表模型,数据显示不出来了
0

大家有没有遇到过这种情况,原先查询结果是好的,然后我想加点查询条件,所以需要往数据模型里面加一张表,然后神奇的事情就发生了,加完表后,一行代码不变,直接运行,原先能查到的数据都查不到了,F12跟踪了下,说是HTTP500错误,很莫名的,大家知道问题出在哪么,我把前后比较图贴出来。
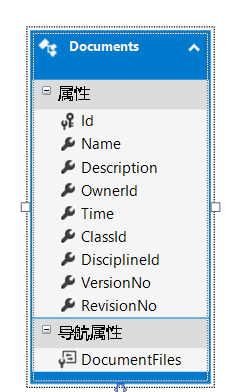
1.没更新模型之前,模型里面就这一张表:

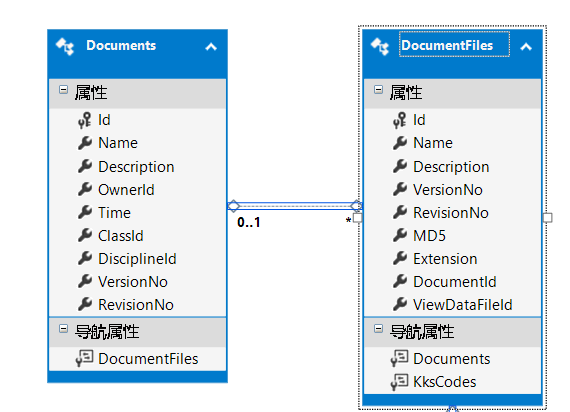
2.更新模型后,模型里面多了一张表:

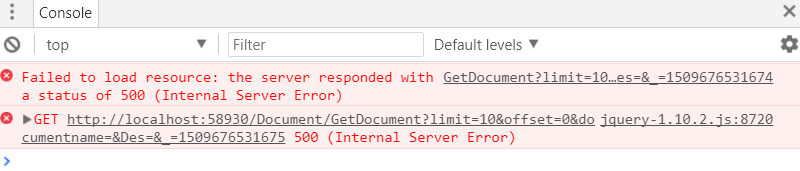
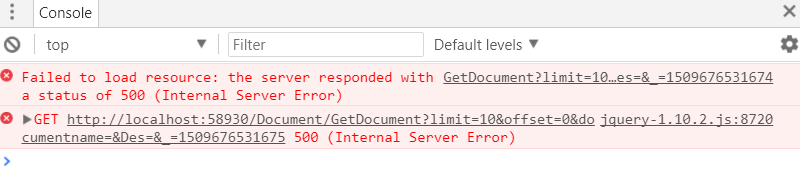
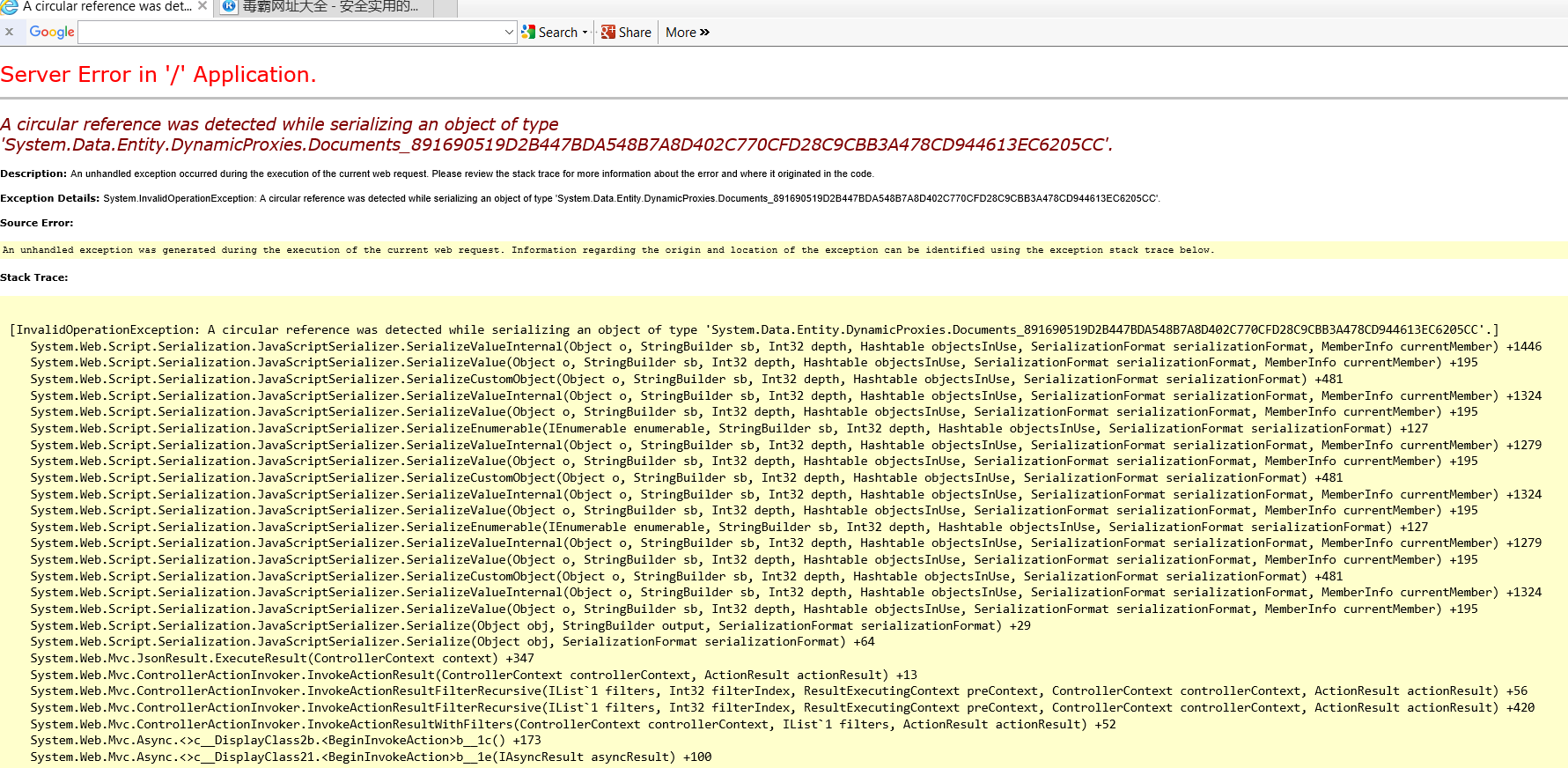
3.按F12报的错:

第一条是初始加载报的错,第二条是按查询报的错。
4.以下是view和controller的代码:
view:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 @*<meta name="viewport" content="width=device-width" /> 5 <title>BootStrap Table使用</title>*@ 6 @*1、Jquery组件引用*@ 7 <script src="~/Scripts/jquery-1.10.2.js"></script> 8 9 @*2、bootstrap组件引用*@ 10 @*<script src="~/Scripts/bootstrap.js"></script> 11 <link href="~/Content/bootstrap.css" rel="stylesheet" />*@ 12 13 @*3、bootstrap table组件以及中文包的引用*@ 14 @*<script src="~/Scripts/bootstrap-table.js"></script> 15 <link href="~/Content/bootstrap-table.css" rel="stylesheet" /> 16 <script src="~/Scripts/bootstrap-table-zh-CN.js"></script>*@ 17 18 19 </head> 20 <body> 21 <div class="panel-body" style="padding-bottom:0px;"> 22 <div class="panel panel-default"> 23 <div class="panel-heading">查询条件</div> 24 <div class="panel-body"> 25 <form id="formSearch" class="form-horizontal"> 26 <div class="form-group" style="margin-top:15px"> 27 <label class="control-label col-sm-1" for="txt_search_documentname">文档名称</label> 28 <div class="col-sm-3"> 29 <input type="text" class="form-control" id="txt_search_documentname" name="txt_search_documentname"> 30 </div> 31 <label class="control-label col-sm-1" for="txt_search_Des">描述</label> 32 <div class="col-sm-3"> 33 <input type="text" class="form-control" id="txt_search_Des"> 34 </div> 35 <div class="col-sm-4" style="text-align:left;"> 36 <button type="button" style="margin-left:220px" id="btn_query" class="btn btn-primary" onclick="SearchData()">查询</button> 37 </div> 38 </div> 39 </form> 40 </div> 41 </div> 42 43 <div id="toolbar" class="btn-group"> 44 <button id="btn_add" type="button" class="btn btn-default"> 45 <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 46 </button> 47 <button id="btn_edit" type="button" class="btn btn-default"> 48 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 49 </button> 50 <button id="btn_delete" type="button" class="btn btn-default"> 51 <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 52 </button> 53 </div> 54 <table id="tb_documents"></table> 55 </div> 56 <script type="text/javascript"> 57 $(document).ready(function () { 58 $('#tb_documents').bootstrapTable({ 59 url: '/Document/GetDocument', //请求后台的URL(*) 60 method: 'get', //请求方式(*) 61 //method: 'post', 62 //contentType: "application/X-www-form-urlencoded", 63 toolbar: '#toolbar', //工具按钮用哪个容器 64 striped: true, //是否显示行间隔色 65 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 66 pagination: true, //是否显示分页(*) 67 sortable: true, //是否启用排序 68 sortOrder: "asc", //排序方式 69 queryParams: function (params) { 70 return { 71 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 72 limit: params.limit, //页面大小 73 offset: params.offset, //页码 74 documentname: $("#txt_search_documentname").val(), 75 Des: $("#txt_search_Des").val() 76 }; 77 },//传递参数(*) 78 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) 79 pageNumber: 1, //初始化加载第一页,默认第一页 80 pageSize: 10, //每页的记录行数(*) 81 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) 82 search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 83 strictSearch: true, 84 showColumns: true, //是否显示所有的列 85 showRefresh: false, //是否显示刷新按钮 86 minimumCountColumns: 2, //最少允许的列数 87 clickToSelect: true, //是否启用点击选中行 88 height: 530, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 89 uniqueId: "ID", //每一行的唯一标识,一般为主键列 90 showToggle: true, //是否显示详细视图和列表视图的切换按钮 91 cardView: false, //是否显示详细视图 92 detailView: false, //是否显示父子表 93 columns: [{ 94 checkbox: true 95 }, { 96 field: 'Name', 97 title: '文档名称' 98 }, { 99 field: 'Description', 100 title: '描述' 101 }, { 102 field: 'VersionNo', 103 title:'版本号' 104 }, { 105 field: 'RevisionNo', 106 title:'修订号' 107 }] 108 }); 109 } 110 ); 111 //查询事件 112 function SearchData() { 113 $('#tb_documents').bootstrapTable('refresh', { pageNumber: 1 }); 114 } 115 </script> 116 </body> 117 </html>
controller:
1 using MVC项目研究8.Models; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Mvc; 7 8 namespace MVC项目研究8.Controllers 9 { 10 public class DocumentController : Controller 11 { 12 private IPS_WZGDEntities db = new IPS_WZGDEntities(); 13 // GET: Document 14 public ActionResult Index() 15 { 16 return View(); 17 } 18 public JsonResult GetDocument(int limit, int offset, string documentname, string Des) 19 { 20 //if (!string.IsNullOrEmpty(KksName)) 21 //{ 22 // dc = dc.Where(d => d.DocumentFiles.Any(f => f.KksCodes.Any(k => k.Name.Contains(KksName)))); 23 //} 24 var dc = from d in db.Documents 25 select d; 26 if (!string.IsNullOrEmpty(documentname)) 27 { 28 dc = dc.Where(d => d.Name.Contains(documentname)); 29 } 30 if (!string.IsNullOrEmpty(Des)) 31 { 32 dc = dc.Where(d => d.Description.Contains(Des)); 33 } 34 var total = dc.ToList().Count; 35 var rows = dc.ToList().Skip(offset).Take(limit).ToList(); 36 return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet); 37 } 38 } 39 }
所有回答(5)
0
500错误对应的具体错误信息是什么?

是指这个么?
@星尘之泪: 不是,是服务端的具体错误信息
@dudu: 
这个?
@星尘之泪: 是的,需要解决循环引用的问题
@dudu: 循环引用?什么意思,是说我引用JS或者CSS重复了?
@dudu: 大神加个QQ吧,解决了豆照样给你,474104943
0
看得出来,题主是个前端程序员。
没有没有,就是想把现在的项目变成B/S架构,学习当中,前端后端什么的都要学。
0
ef自动生成类引用了另一个类【导航属性】,而另一个类又有这个类属性,你设想会怎么样—— 序列化出错(这是序列化模块默认的方式),如果序列化不记录递归层数,就会一直递归下去,直到堆栈溢出。
0
看网页错误代码,应该是EF造成的错误,你的表关系设计可能有问题,EF默认多对多或者不清晰的关系都会造成循环引用,导航属性递归造成问题。
0
求解决方案检查表











