自适应和响应式分别是什么?
所有回答(4)
0
没分别12
1
是有区别的,参考:
https://www.zhihu.com/question/24334181
http://blog.csdn.net/bboyjoe/article/details/46501977
另外 响应式设计和自适应设计这两种方式都是为了解决网页在不同屏幕尺寸的设备上展示的问题。我觉得这只是两种不同的开发形式,二者的差别从开发的角度看更容易理解。
Responsive design (响应式设计):建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
Adaptive design (自适应设计):为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
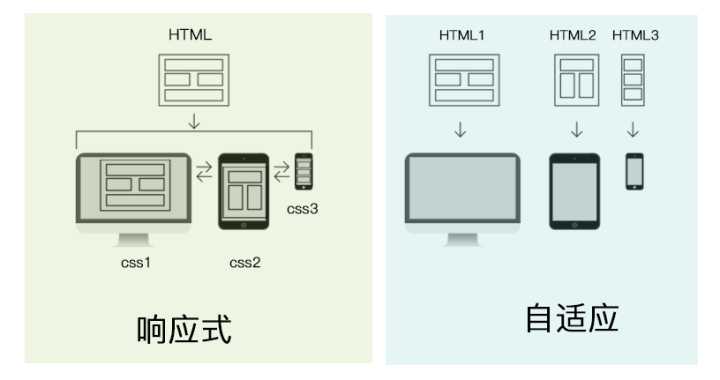
在下图中可以看到,Responsive design中网页和屏幕分辨率的关系是一对多的,一套网页适应多个设备。而Adaptive design 中网页和屏幕分辨率的关系则是一一对应。

0
自适应是最先出现的,之后才引申了响应式。
自适应是为了解决在不同尺寸屏幕呈现相同的效果,比如手机,电脑等,最开始的解决办法是在每种尺寸的机型都写一套对应的样式库,解决自适应问题。但是这样极不方便维护,因此后来引申了响应式。
响应式概念涵盖了自适应,同时也包含更多的内容,可以根据某个屏幕的大小自动调节页面的展示形式和布局。
以上的解释希望对你有所帮助。
0
自适应可以理解为,一套布局,适应所有设备屏宽
响应式可以理解为,根据不同的设备加载不同的布局
都是为了保证不同设备上的显示效果正常











