if判断的执行
0

我要做一个根据滚动条位置调节div透明度的效果 ,当滚动条位置大于1000px时候,div
position就由fixed-》absolute。滚动我写了,判断不管用,这个判断怎么写,才会有用。
所有回答(3)
0
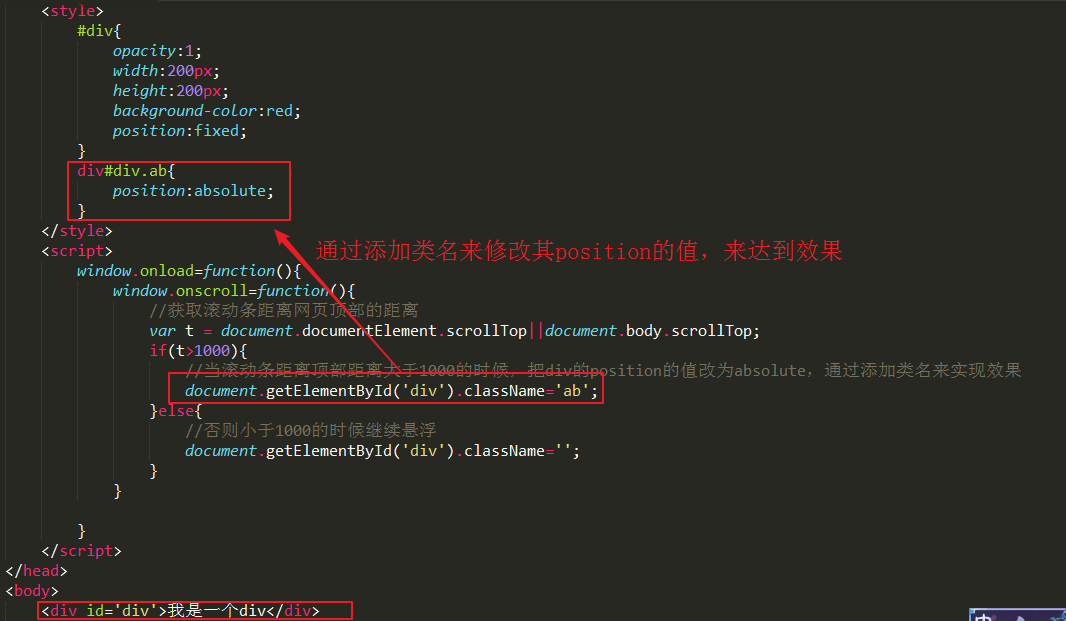
使用onscroll事件判断页面卷曲的高度(document.body.scrollTop),当高度大于等于1000px的时候执行你要做的效果就好了
0

这是我的想法,希望对你有帮助
0
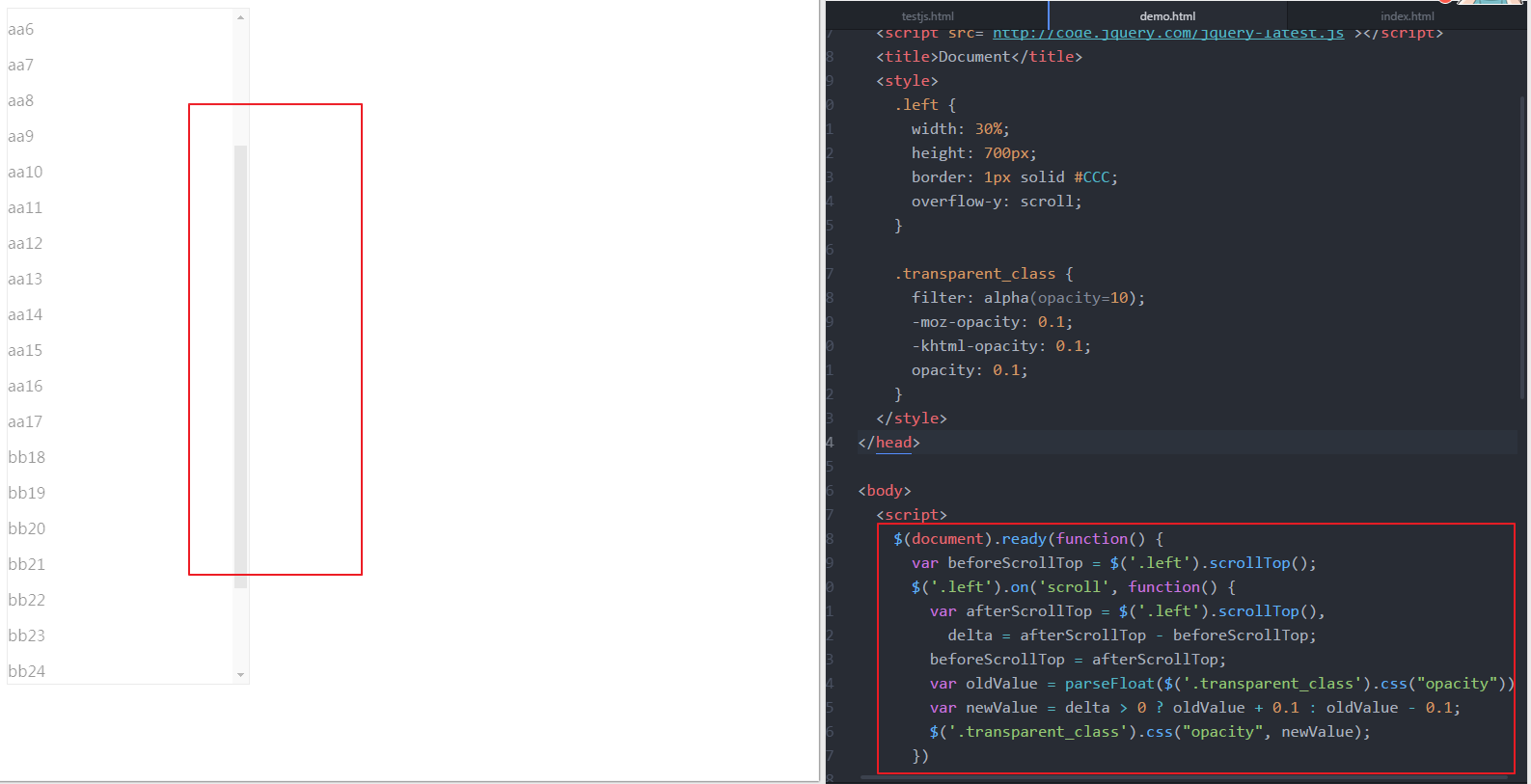
不太清楚你position变化值得用意,对于透明度效果写了个例子,供你参考

!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="http://code.jquery.com/jquery-latest.js"></script> <title>Document</title> <style> .left { width: 30%; height: 700px; border: 1px solid #CCC; overflow-y: scroll; position: fixed; } .transparent_class { filter: alpha(opacity=10); -moz-opacity: 0.1; -khtml-opacity: 0.1; opacity: 0.1; } </style> </head> <body> <script> $(document).ready(function() { var beforeScrollTop = $('.left').scrollTop(); $('.left').on('scroll', function() { var afterScrollTop = $('.left').scrollTop(), delta = afterScrollTop - beforeScrollTop; beforeScrollTop = afterScrollTop; var oldValue = parseFloat($('.transparent_class').css("opacity")) var newValue = delta > 0 ? oldValue + 0.1 : oldValue - 0.1; $('.transparent_class').css("opacity", newValue); if (beforeScrollTop > 200) { $('.left').css("position", "absolute"); } else { $('.left').css("position", "fixed"); } }) }) </script> <div class="parent"> <div class="left transparent_class"> <p>aa1</p> <p>aa2</p> <p>aa3</p> <p>aa4</p> <p>aa5</p> <p>aa6</p> <p>aa7</p> <p>aa8</p> <p>aa9</p> <p>aa10</p> <p>aa11</p> <p>aa12</p> <p>aa13</p> <p>aa14</p> <p>aa15</p> <p>aa16</p> <p>aa17</p> <p>bb18</p> <p>bb19</p> <p>bb20</p> <p>bb21</p> <p>bb22</p> <p>bb23</p> <p>bb24</p> <p>bb25</p> <p>bb26</p> <p>bb27</p> </div> </div> </body> </html>









