微信小程序带下拉框的模糊查询
0
[已解决问题]
解决于 2017-12-26 15:01


各位大牛有会小程序带下拉菜单的模糊查询没?
问题补充:
如果可以的话,希望各位大牛能提供类似有道小程序模糊查询的功能^_^
最佳答案
0

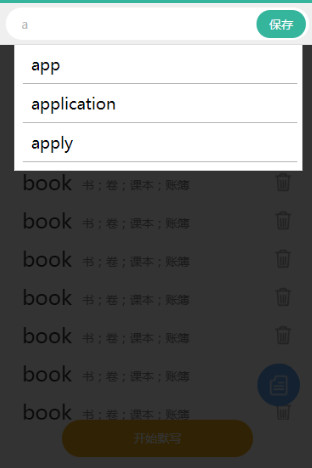
这确切的说是自动补全,具体代码如下:
<!--wxml-->
<view>
<input id='searchInput' type="text" bindinput="bindKeyInput" value="{{inputValue}}" data-statu="open" />
</view>
<!--mask-->
<view class="input_screen" bindtap="bindKeyInput" data-statu="close" wx:if="{{showInputStatus}}"></view>
<!-- auto-completion -->
<view class="scrollview" wx:if="{{showInputStatus}}">
<view wx:for="{{bindSource}}">
<view id="{{item}}" class="itemview" bindtap="itemtap" data-statu="close" wx:if="{{showInputStatus}}">
{{item}}
</view>
</view>
</view>
<!--js-->
Page({
// 页面的初始数据
data: {
showInputStatus: false,
inputValue: '',//点击结果项之后替换到文本框的值
adapterSource: ["app", "application", "apply", "weixin", "WeiXin"],//本地匹配源
bindSource: [],//绑定到页面的数据,根据用户输入动态变化
},
bindKeyInput: function (e) {
var currentInputStatu = e.currentTarget.dataset.statu;
var prefix = e.detail.value//用户实时输入值
var newSource = []//匹配的结果
if (prefix != "") {
this.setData(
{
showBtnStatus1: false,
showBtnStatus2: true
}
);
this.data.adapterSource.forEach(function (e) {
if (e.indexOf(prefix) != -1) {//返回某个指定的字符串值在字符串中首次出现的位置,如果要检索的字符串值没有出现,则该方法返回 -1
newSource.push(e)
}
})
} else {
currentInputStatu = "close";
this.setData(
{
isScroll: true,
showBtnStatus1: true,
showBtnStatus2: false
}
);
}
if (newSource.length != 0) {
this.setData({
bindSource: newSource
})
} else {
this.setData({
bindSource: []
})
currentInputStatu = "close";
this.setData(
{
isScroll: "{{false}}"
}
);
}
//关闭
if (currentInputStatu == "close") {
this.setData(
{
showInputStatus: false,
isScroll: true
}
);
}
// 显示
if (currentInputStatu == "open") {
this.setData(
{
showInputStatus: true,
isScroll: "{{false}}"
}
);
}
},
//点击选型确定input值
itemtap: function (e) {
var currentInputStatu = e.currentTarget.dataset.statu;
this.setData({
inputValue: e.target.id,
bindSource: []
})
//关闭
if (currentInputStatu == "close") {
this.setData(
{
showInputStatus: false,
isScroll: true
}
);
}
// 显示
if (currentInputStatu == "open") {
this.setData(
{
showInputStatus: true,
isScroll: "{{false}}"
}
);
}
}
})
样式可以发下吗?
其他回答(2)
1
0
请问那个样式可以发给我看看嘛










