web网站(java+servlet)地址访问有时回车两次页面上的链接才生效
0

web网站(java+servlet)地址访问有时回车两次页面上的链接才生效
就是点击页面内链接,利用ajax加载更新部分页面,servlet就不贴了

index.jsp

header.jsp

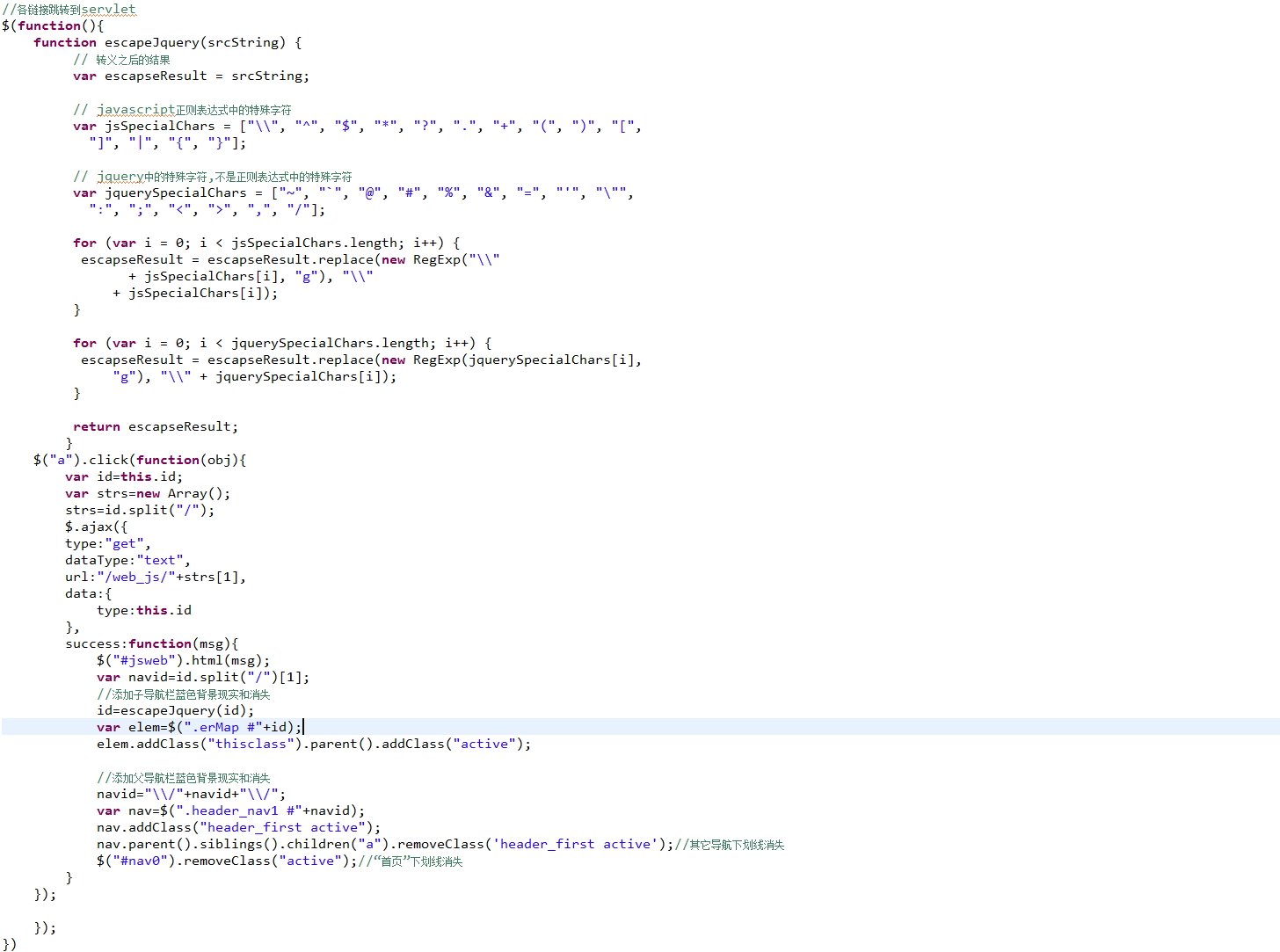
link.js

commom.js

按Ctrl+F5刷新,有的浏览器有时会出现这种情况。
还有浏览器以小窗口访问网站时,页面上的链接都不生效。
所有回答(4)
0
贴代码啊。。
贴了
0
你的a标签是不是动态拼接的url??或者整个按标签都是动态生成的??
这个是a标签

0
写的好奇怪,已经定义了
id = this.id
下面ajax里的data就直接用呗
type: id
还有你a标签那块贴一下啊代码贴全
就是全代码了,就差个括号什么的
@yuchisu: 你a标签id里放url????,你把整个页所有代码贴上去ok?有代码插入功能
@yuchisu: 还有你ajax没有成功回调?
@yuchisu: 给你举个例子
function aaa(){ var LOGINNAME = $("input[name='logname']").val(); var PASSWORD = $("input[name='logpass']").val(); if (LOGINNAME == "" || PASSWORD == "") { swal('用户名、密码都不能为空!'); return; } var url=aa+"/standard/login"; $.ajax({ url : url, type : "POST", data : { "username" : LOGINNAME , "password" :PASSWORD }, dataType : "json", success : function(data) { if (data==1){ window.location.assign("home.html") }else{ swal('密码错误'); } }, error : function() { swal('数据读取失败'); } }); }
@DanBrown: 是有时候回车一次访问网站的话,页面上链接不生效,鼠标覆盖事件也不调用,不是ajax的事情。
@yuchisu:
你在看不懂我没招了
@DanBrown: 除了ajax,鼠标覆盖父导航栏时会显示子导航栏,这个js实现的功能也不调用,就是页面上事件发生时都不会调用js函数
@yuchisu: 贴代码
0
解决了,有部分js代码错误,导致的
1 var scrollArrty = ['.index_con2','.con2_list1','.index_con3','.con3_list1','.index_con4']; 2 var scrI = 0; 3 var scrHeight = window.screen.availHeight; 4 $(window).scroll(function(){ 5 scrollFn(); 6 }) 7 function scrollFn(){ 8 if(scrI==scrollArrty.length){ 9 return false; 10 } 11 var boxPos = $(scrollArrty[scrI]).offset().top; 12 var winPos = $(window).scrollTop()+scrHeight-250; 13 if(boxPos<winPos){ 14 $(scrollArrty[scrI]).addClass('active'); 15 scrI++; 16 if(scrI<scrollArrty.length){ 17 scrollFn(); 18 }else{ 19 return false; 20 } 21 }else{ 22 return false; 23 } 24 } 25 scrollFn();
var boxPos = $(scrollArrty[scrI]).offset().top;这行里的top有时出现未定义错误









