avalon2.1.6不知道是不是bug
0

维护公司的一个项目,有幸用到了avalon框架,遇到了问题,自己看官网文档,慢慢理解。
于是调试过程中遇到了 ms-attr-value="value" 写法 问题:
第一个页面的代码情况如下:
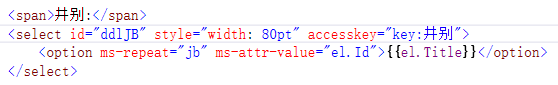
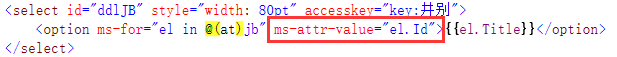
代码部分:

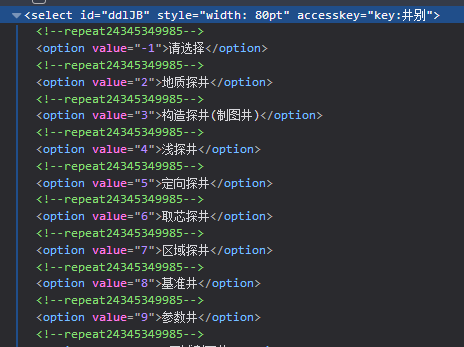
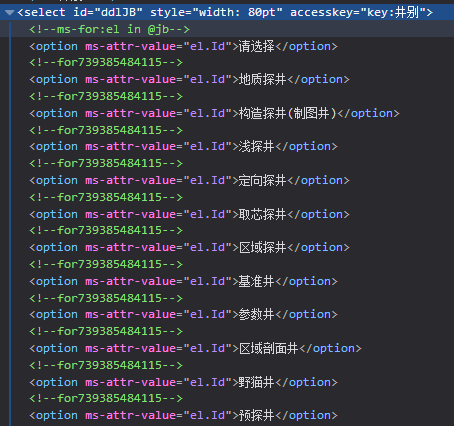
浏览器html

浏览器会生成代码,并绑定了Id
第二个页面的代码情况如下:
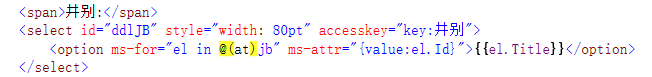
代码部分(写法参见: https://www.cnblogs.com/rubylouvre/p/3181291.html):

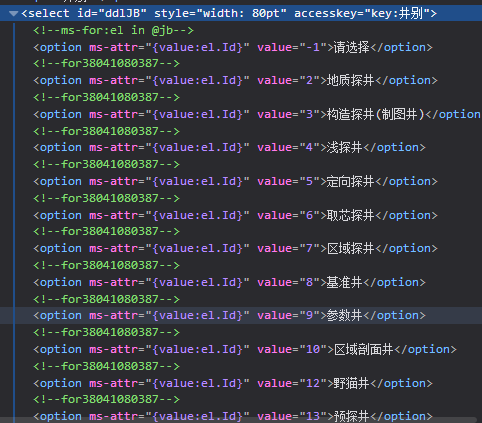
浏览器html

虽然也生成了value属性,并绑定了Id,页面原来的代码 ms-attr-value="el.Id" 也还存在html上
如果将第二个页面的代码改动如下:
代码部分:

浏览器html

将页面的代码按照 ms-attr-value="value" 写法,不会生成value,而且代码还存在html
最后召唤@司徒正美 原作者,希望能够得到解惑。
问题补充:
问题中的@(at)是一个临时变量,用于区分avalon和C# MVC里面的@符号
@{ var at = "@"; }
所有回答(1)
0
avalon2不是这么用的,你看的是avalon1的文档。 ms-attr="{value:@xxx}"
http://avalonjs.coding.me/
谢谢大佬,现在已经完美解决了










