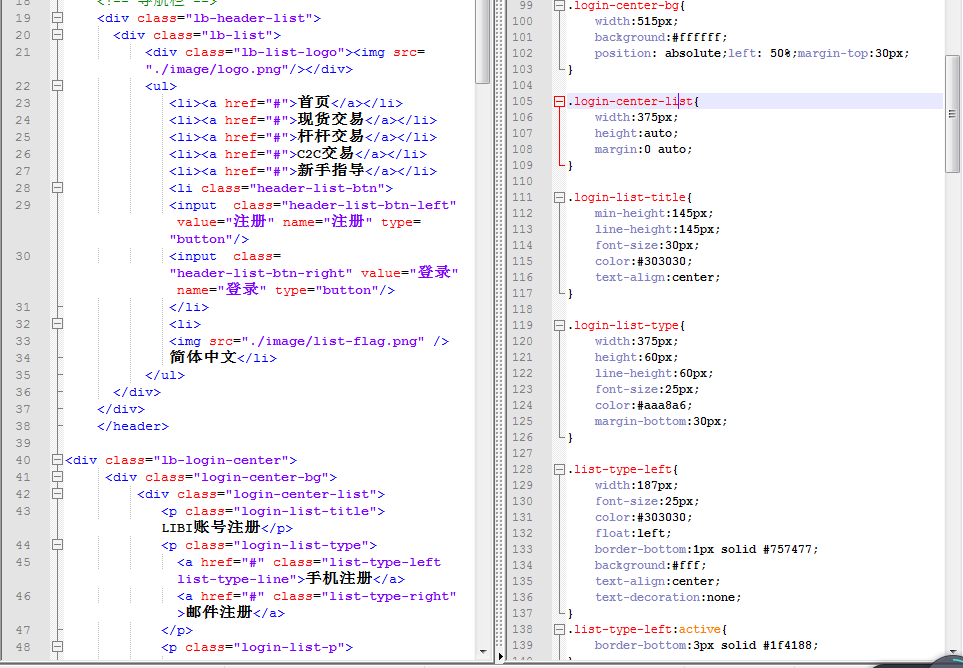
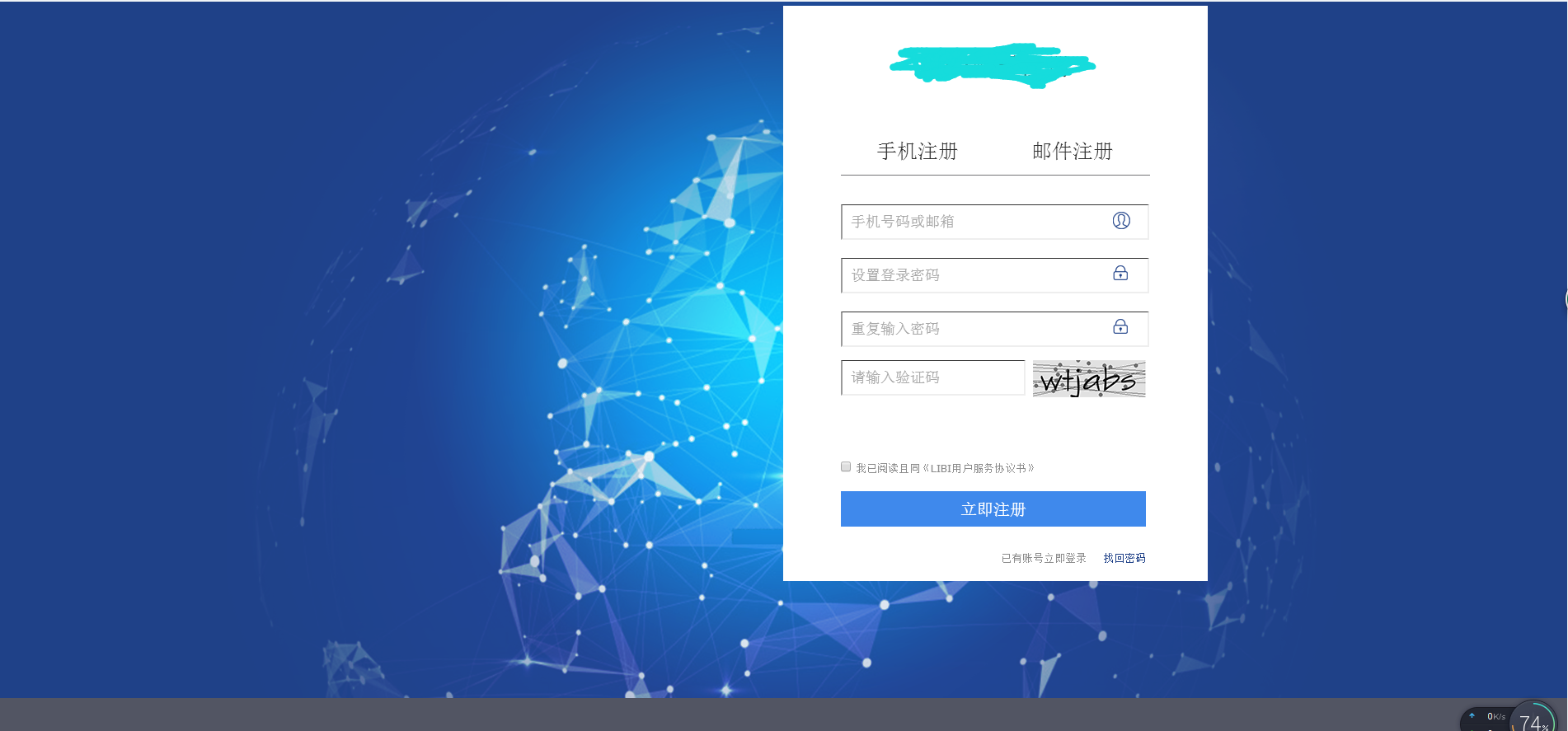
div无法居中
0
最佳答案
0
margin auto需要跟width配合才能居中
收获园豆:10
还有,别用position
@小明1992: 不考虑兼容现在都是用这个了,方便容易控制,不用管多少宽度,后面直接transfrom:translateX(-50%)
@小小白~: 用什么?position:absolute?
其他回答(2)
0
你这肯定不能居中啊,position:absolute;left:50%,后面还得有margin-left:-div宽度的一半啊
0
css3中的平移 也可以