Cache-Control设置不起效
0

现在我需要做浏览器缓存:请求一个url时,如果有缓存,就不访问后台
@RequestMapping("pic.html")
public String pic(ModelMap map, HttpServletResponse response) {
response.addHeader("Cache-Control", "public,max-age=310");
long expires = new Date().getTime() + 10 * 60 * 1000;
response.setDateHeader("Expires", expires);
response.setHeader("Etag", "12345");
map.put("test", "testPic");
return "json";
}
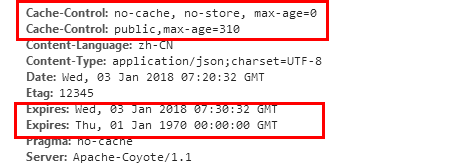
像这样,我设置Cache-Control,但是浏览器中出现这样的情况。
设置的参数并没有覆盖,然后缓存也不起效果;请求仍然访问后台
最佳答案
0
使用的是SpringMVC,将“json”字符串配置成了一个view Bean。
<!-- defined view by name --> <!-- 将“json”配置成一个view --> <bean class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="4" /> </bean> <bean id="json" class="org.springframework.web.servlet.view.json.MappingJackson2JsonView" />
然后查看MappingJackson2JsonView源代码发现,父类中有个参数disableCaching默认为ture。
注解:Default is {@code true}, which will prevent the client from caching the generated JSON (这将阻止客户端缓存生成的JSON)
所以找到了设置Cache-Control:no-cache, no-store, max-age=0的地方
修改方法:
增加一个bean配置,修改disableCaching值
<bean id="jsonCanCache" class="org.springframework.web.servlet.view.json.MappingJackson2JsonView" > <property name="disableCaching" value="false"></property> </bean>
java代码中最后返回新的字符串:return "jsonCanCache";
其他回答(1)
0
Page是由Server判断IsModify决定的。
收获园豆:20
为什么设置了Cache-Control后,在页面会出现两个










