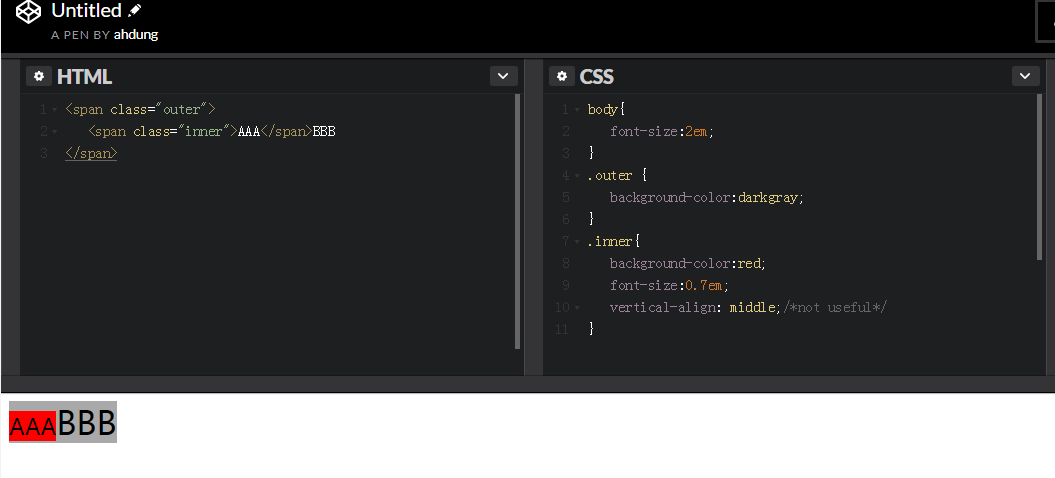
请问小字号的内部span如何垂直居中?
0
所有回答(4)
0
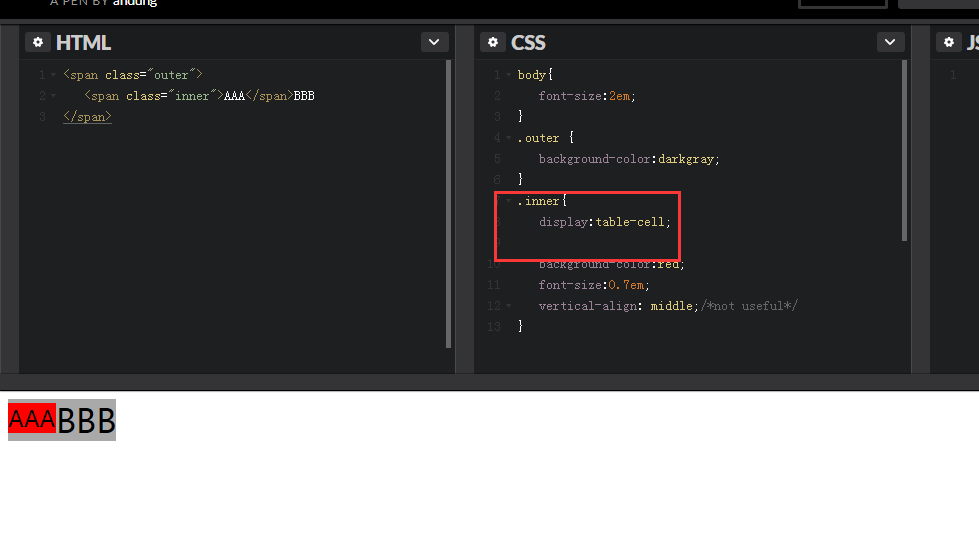
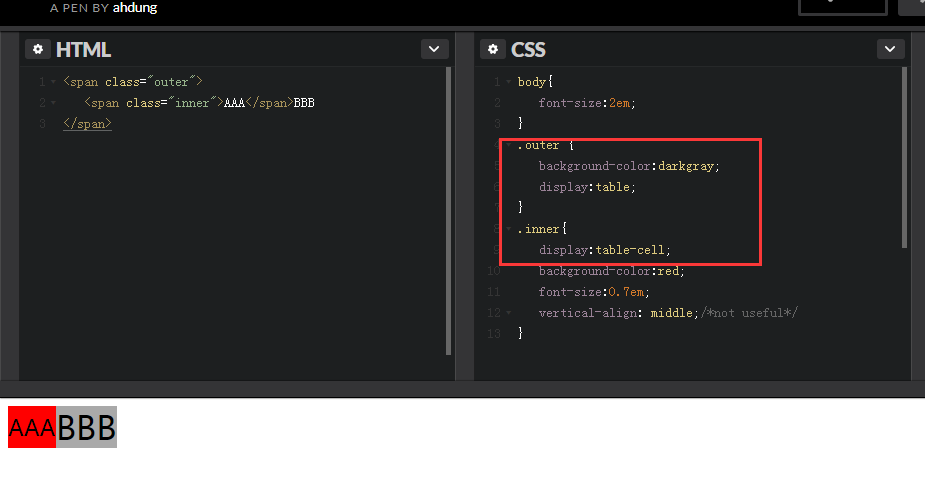
display;table-cell
试了没用,还请进一步指点
@ahdung: 
@liangzai1996: 感谢耐心解答,问题你也可以看到,并没有居中
动用flex解决了,谢谢
@ahdung:

@liangzai1996: 可我并不想AAA的高度撑满。已经用flex解决,再次感谢。
0
应该是text-align:center吧,text-align:center用于水平对齐,vertical-align:center一般使用垂直对齐。
请审题
0
inline-block 然后用 padding处理
没明白,还请进一步指点
0
一般垂直居中有三种方法:
0:height = line-height;
1:position:absolute;
2:display:flex;