TableLayoutPanel 内控件布局的问题

代码:
private void button1_Click(object sender, EventArgs e)
{
tableLayoutPanel2.CellBorderStyle = TableLayoutPanelCellBorderStyle.None;
Button b1 = new Button() { Dock = DockStyle.Fill, BackColor = Color.Pink,FlatStyle=FlatStyle.Flat };
Button b2 = new Button() { Dock = DockStyle.Fill, BackColor = Color.Orange, FlatStyle = FlatStyle.Flat };
Button b3 = new Button() { Dock = DockStyle.Fill, BackColor = Color.Red, FlatStyle = FlatStyle.Flat };
Button b4 = new Button() { Dock = DockStyle.Fill, BackColor = Color.Green, FlatStyle = FlatStyle.Flat };
b1.FlatAppearance.BorderSize = 0;
b2.FlatAppearance.BorderSize = 0;
b3.FlatAppearance.BorderSize = 0;
b4.FlatAppearance.BorderSize = 0;
tableLayoutPanel2.Controls.Add(b1, 0, 0);
tableLayoutPanel2.Controls.Add(b2, 0, 1);
tableLayoutPanel2.Controls.Add(b3, 0, 2);
tableLayoutPanel2.Controls.Add(b4, 0, 3);
}
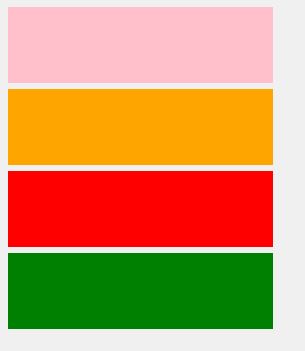
效果:

我想要的是色块之间不要有间隙,该怎么做?










