关于BootStrap中 fileinput 加载预览图的问题
0

我在使用 fileinput 时,为了提交一张图片,比如图片有3M,加载预览图就会很快显示,但是如果图片有9M时,加载预览图就会很慢,还会导致网站无响应,这样的问题该怎么解决?求各位大佬指点一下。
最佳答案
0
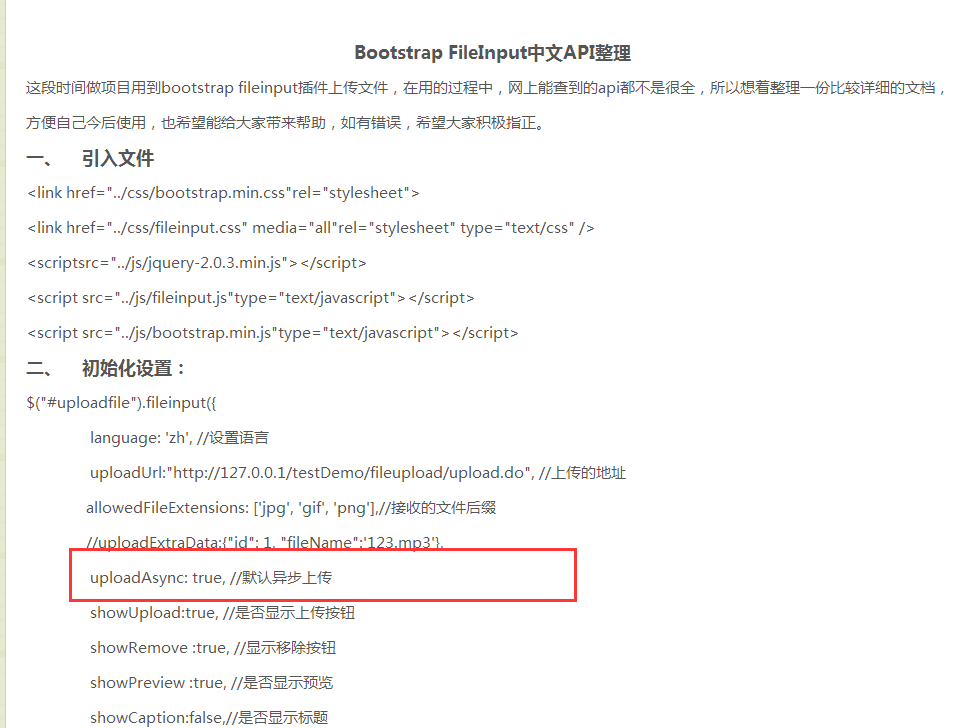
看了下楼上的回答,你说没有异步加载,为啥我看到了异步设置的这个参数呢.... 默认就是异步上传的,如果是异步的话应该不会导致网站无响应吧?如果你现在就是异步的,但是实际不是异步的,那就是哪怕配置得不对;如果你现在是异步的,配置也是对的,但是选择9M图后依然出现网站无响应的情况, 那么我猜测可能是程序上的问题,正常来讲异步操作不会导致网站无响应,最多给你返回一个JS错。
图片大了上传是很慢,我们公司对图片大小都有限制,10M内,9M的能上传,相对较慢,但不会卡死网站,所以是程序问题?还是机器太古老?

收获园豆:40
首先感谢您的回答,但是可能我的表达有误;
我的意思并不是上传时的异常,是加载预览图时异常,加载9M左右的预览图时会无响应。
其他回答(2)
0
保存时生成一个缩略图,预览图用缩略图显示
不是保存后在网页显示的图片,而是在使用fileinput时,选择图片时加载时会无响应,图片大概有9M多,就会造成网站无响应。
@zhang二斤: 参考 Bootstrap File Input
0
加载时异步加载呢,9M的并不大呀,是不是你的电脑太古老了,还是内存不够?
我用的是 fileinput 控件,怎么异步加载?内存应该是没问题的。
@zhang二斤: http://blog.csdn.net/u012526194/article/details/69937741
@_Vegetables: 这样的文档我查了很多,好像没有异步加载的吧。









