请问函数命名
0
最佳答案
0
两个事件调用同一个方法来处理,很正常啊,哪儿重复了?
收获园豆:5
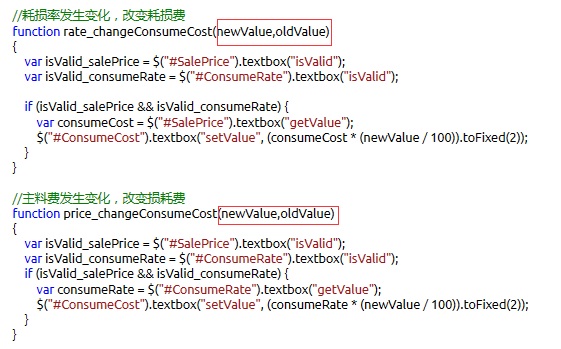
函数有两个参数 newValue、oldValue,这两参数不是自己定义的。如果是自己定义的话我可以通过参数的顺序判断是单价的值还是数量的值。现在也不知道传递进来的参数是单价还是数量。
@金山Jinshan: 现在你在纠结函数名称,但是看起来这个函数不是由你来写?
如果函数由你来写,那么参数有几个,这些参数表示什么含义,应该怎么调用它,应该怎么传参数值给它,这些事全由你说了算啊。
能整点实际的代码看看不?
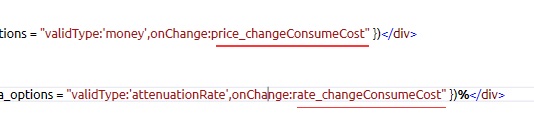
@西漠以西: 这个本是easyui中textbox的onChange事件

参数不是由我来定的。所以我写了两个方法,方法名也用前缀来表示,不过我这好像不是前缀,前缀都应该是相同的啊。

@金山Jinshan: OK!
newValue oldValue是jQuery处理onchange事件时向你定义的事件处理函数传递的参数。它既可能表示耗损率的新旧两个值,也可能是表示主料费的新旧两个值,取决于 界面上究竟哪个元素数据变化从而导致这个函数被调用的。
所以:如果你想仅定义一个函数来处理这两个元素上发生的onchange事件,就可能需要在函数内获取刚才发生事件的元素,这个概念在JS的事件处理机制中称为 “事件源”(事件来源),即在哪个对象上发生了事件。
jQuery中,event对象的target属性就是干这事的。
但是对于你现在的代码来说,根本都没这个必要。因为两个函数内的代码是完全一致的。
你只需要保留一个,改个名字比如叫 changConsumeCost,去掉另一个。然后在两个textbox的onChange属性中赋予这个新的唯一的函数。










